Top 7 HTML, CSS and JavaScript Practice Projects to Level Up Your Developer Skills
July 23rd, 2025 | By Abigail Amadi | 12 min read

Web development is a craft that thrives on hands-on practice. While theoretical knowledge forms the foundation, true mastery comes from applying those concepts to build functional projects. Whether you're new to coding or you've been at it for a while, working on projects helps you solve real-world problems, sharpen your thinking, and build a portfolio that'll turn heads.
In this article, we'll examine seven cool HTML, CSS, and JavaScript projects that will boost your web development game. Each project aims to teach you key ideas and let you get creative while tackling practical challenges.
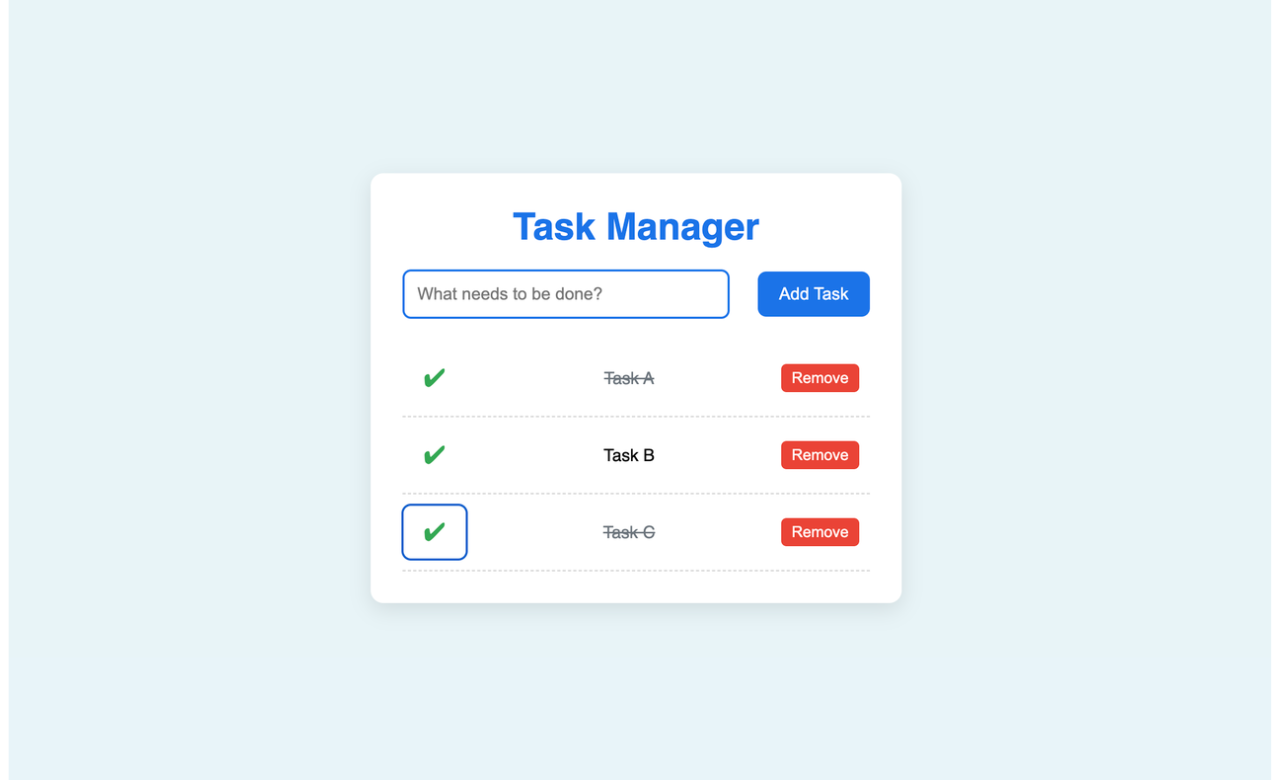
1. To-Do List App

Proficiency Level | Skill Required | GitHub Link |
Beginner | HTML, CSS, and JavaScript |
The to-do list app is a fundamental project that offers a window into the core aspects of web development: managing user interactions and handling data efficiently on the front end. This project introduces you to event handling, DOM manipulation, and basic JavaScript logic while building something functional and relatable.
Key Features to Implement
Here’s what makes a to-do list app an excellent learning tool:
Add, delete, and mark tasks as completed.
Introduce recurring tasks or deadline reminders.
Optional: Leverage local storage to retain task data even after a page refresh.
By working on this project, you’ll reinforce foundational skills in JavaScript, learn how to structure user interactions and gain confidence in your ability to create interactive web pages.
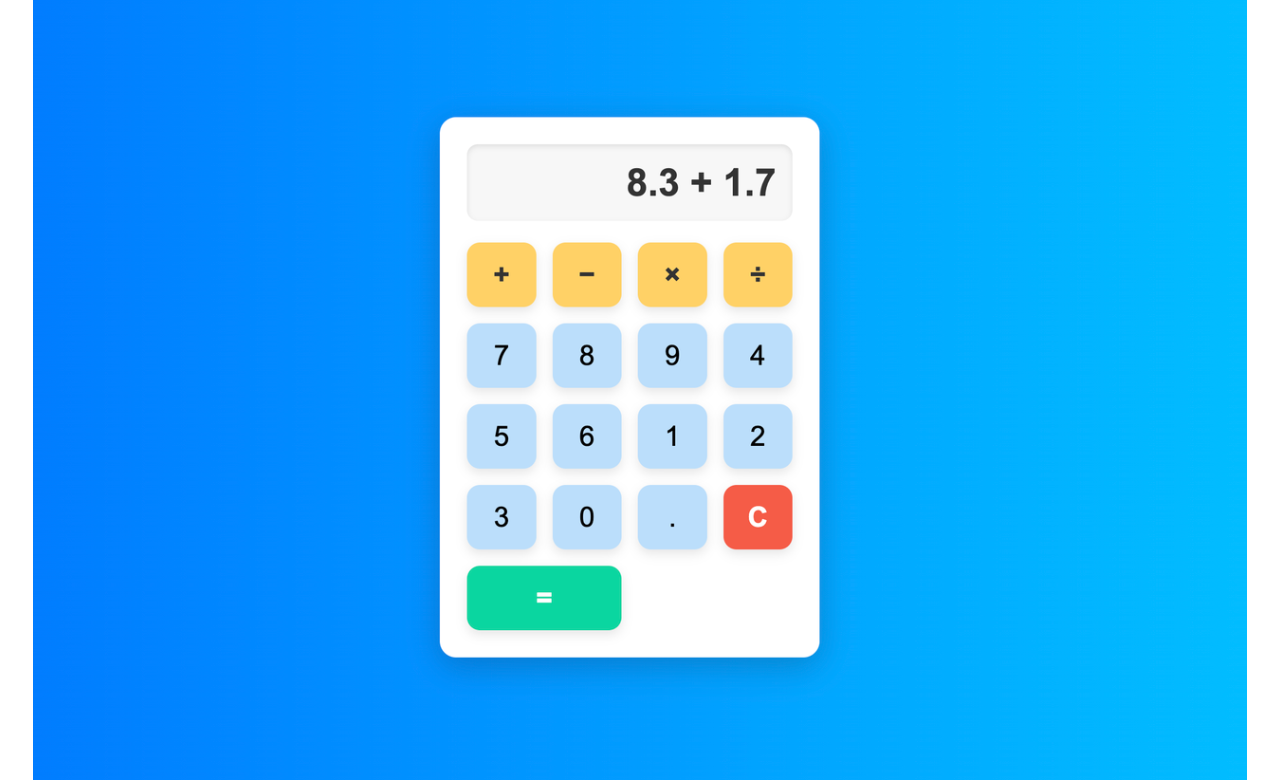
2. Simple Calculator

Proficiency Level | Skill Required | GitHub Link |
Beginner | HTML, CSS, and JavaScript |
Developing a simple calculator is a quintessential project for any aspiring web developer. This task enhances your problem-solving abilities while deepening your understanding of user interaction and interface design. It also provides a solid introduction to implementing logic-driven functionality in JavaScript.
Key Features to Implement
A calculator project often focuses on the following features:
Perform basic arithmetic operations: addition, subtraction, multiplication, and division.
Add advanced functionalities, such as parentheses, exponents, or trigonometric calculations (optional).
Display entered inputs and results in a clean, responsive interface.
Building a calculator sharpens your grasp of programming basics, fosters logical thinking, and prepares you for tackling more complex projects. Plus, it’s a great way to explore JavaScript’s event-handling and mathematical capabilities.
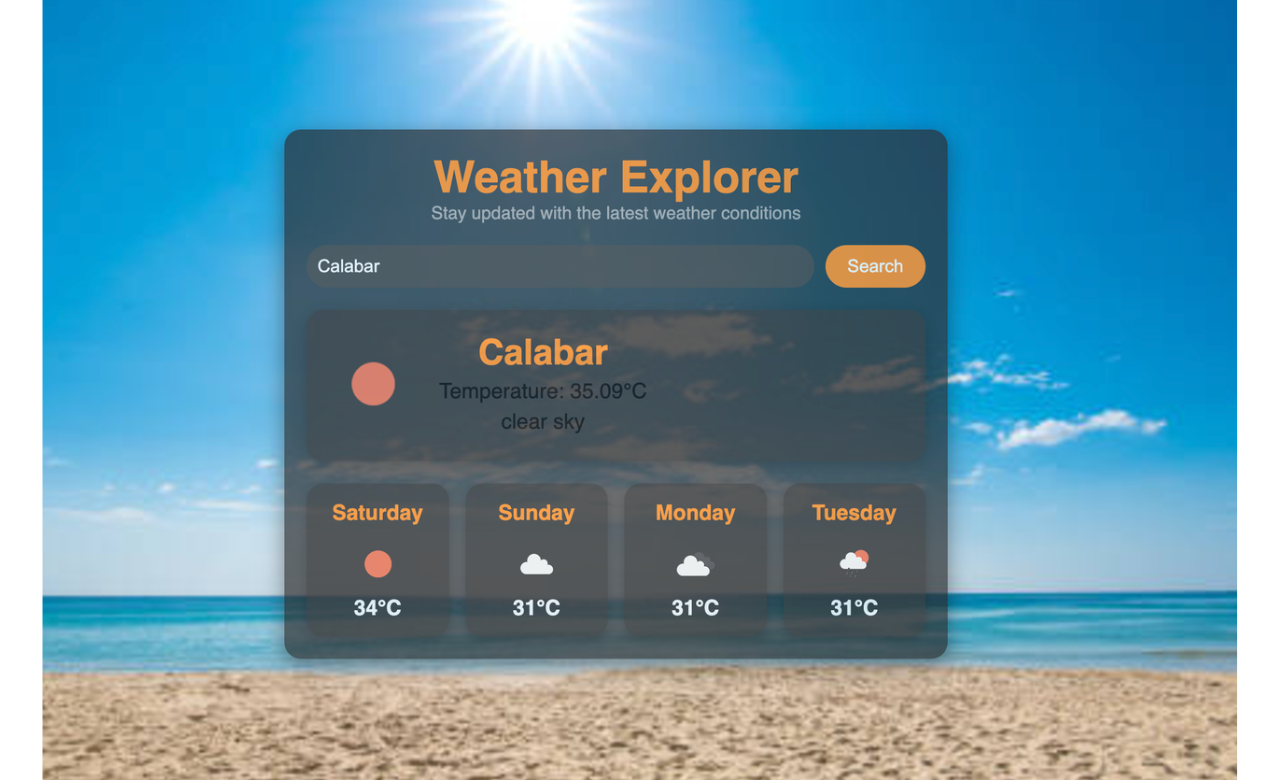
3. Weather App

Proficiency Level | Skill Required | GitHub Link |
Intermediate | HTML, CSS, and JavaScript |
Building a weather app introduces you to working with APIs, an essential skill for modern web development. By integrating external data, this project helps you understand how to fetch and manipulate real-world information, such as weather updates, in your applications.
Key Features to Implement
A weather app typically includes the following functionalities:
Fetch real-time weather data from an API, such as OpenWeatherMap.
Display current weather conditions, forecasts, and additional details like temperature, wind speed, and humidity.
Add a search feature for users to retrieve weather information for different locations.
Through this project, you’ll gain hands-on experience with the fetch() method, promises, and handling JSON data. Completing a weather app strengthens your understanding of API integration, a critical skill for building dynamic web applications.
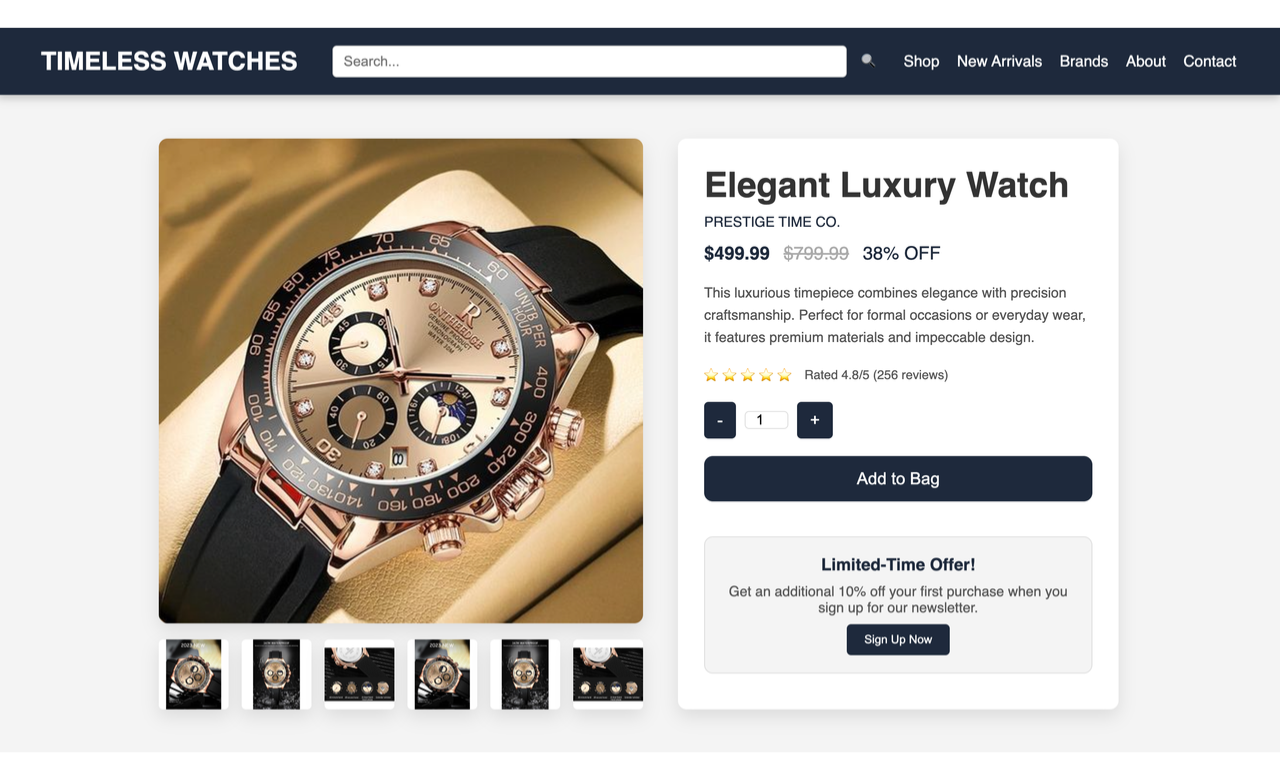
4. E-commerce Product Page

Proficiency Level | Skill Required | GitHub Link |
Intermediate | HTML, CSS, and JavaScript |
Creating an e-commerce product page is a fantastic way to combine design and functionality while enhancing your development skills. This project challenges you to implement dynamic features, focusing on user experience and interactivity.
Key Features to Implement
A typical e-commerce product page includes the following:
Display product images, descriptions, pricing, and availability.
Add dynamic pricing that updates based on quantity or promotional offers.
Integrate a user-friendly product review and rating system.
This project tests your CSS layout skills and introduces JavaScript for handling interactive elements, such as updating totals and managing user input. By completing it, you’ll gain practical experience designing engaging interfaces and ensuring functionality that mirrors real-world applications.
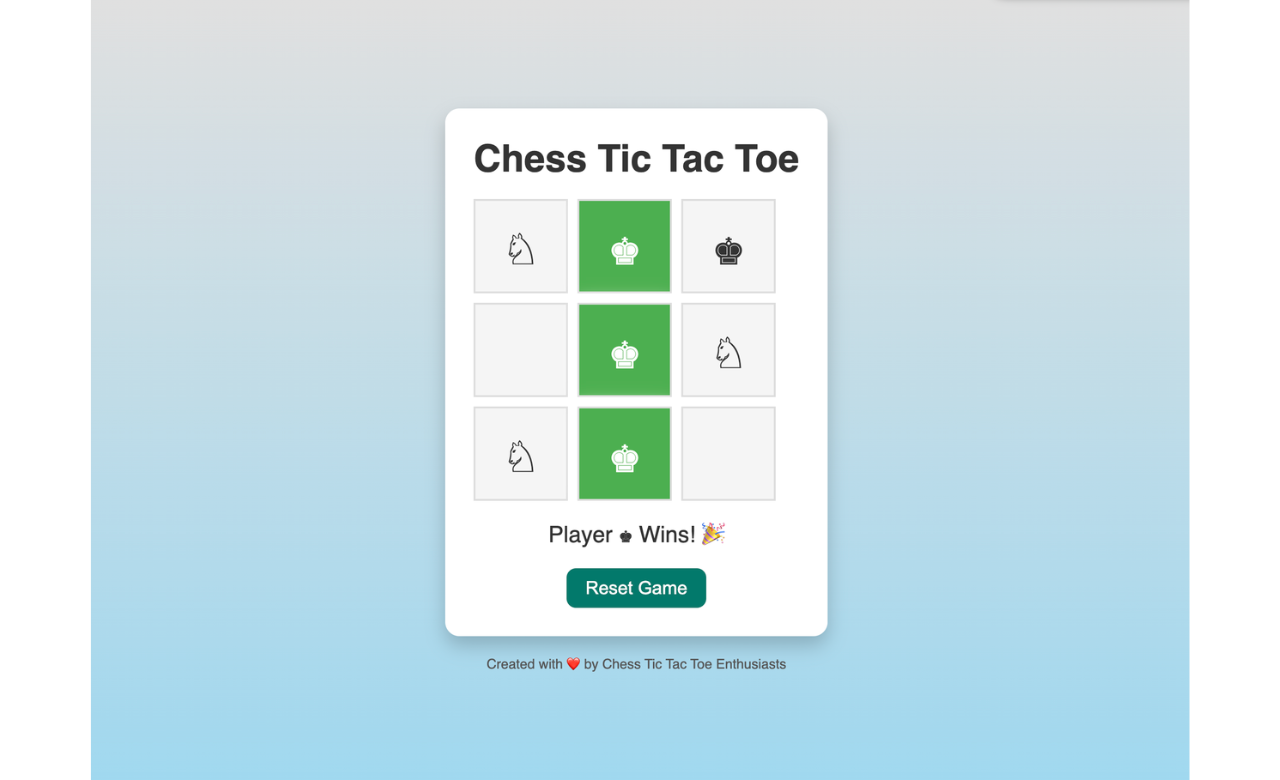
5. Tic-Tac-Toe Game

Proficiency Level | Skill Required | GitHub Link |
Beginner | HTML, CSS, and JavaScript |
Developing a Tic-Tac-Toe game is an enjoyable way to strengthen your programming logic while learning to implement basic game mechanics. This classic two-player game combines strategic thinking with interactive development, offering a fun yet challenging project.
Key Features to Implement
A Tic-Tac-Toe game typically includes:
Build the game logic to handle player turns and determine winners.
Create a user-friendly interface with options to reset the game.
Add extra features, such as different board sizes or player symbols, to enhance customization.
This project introduces you to essential concepts like conditionals, loops, and DOM manipulation in JavaScript. It also encourages thinking about algorithms, which is crucial for more advanced projects down the line.
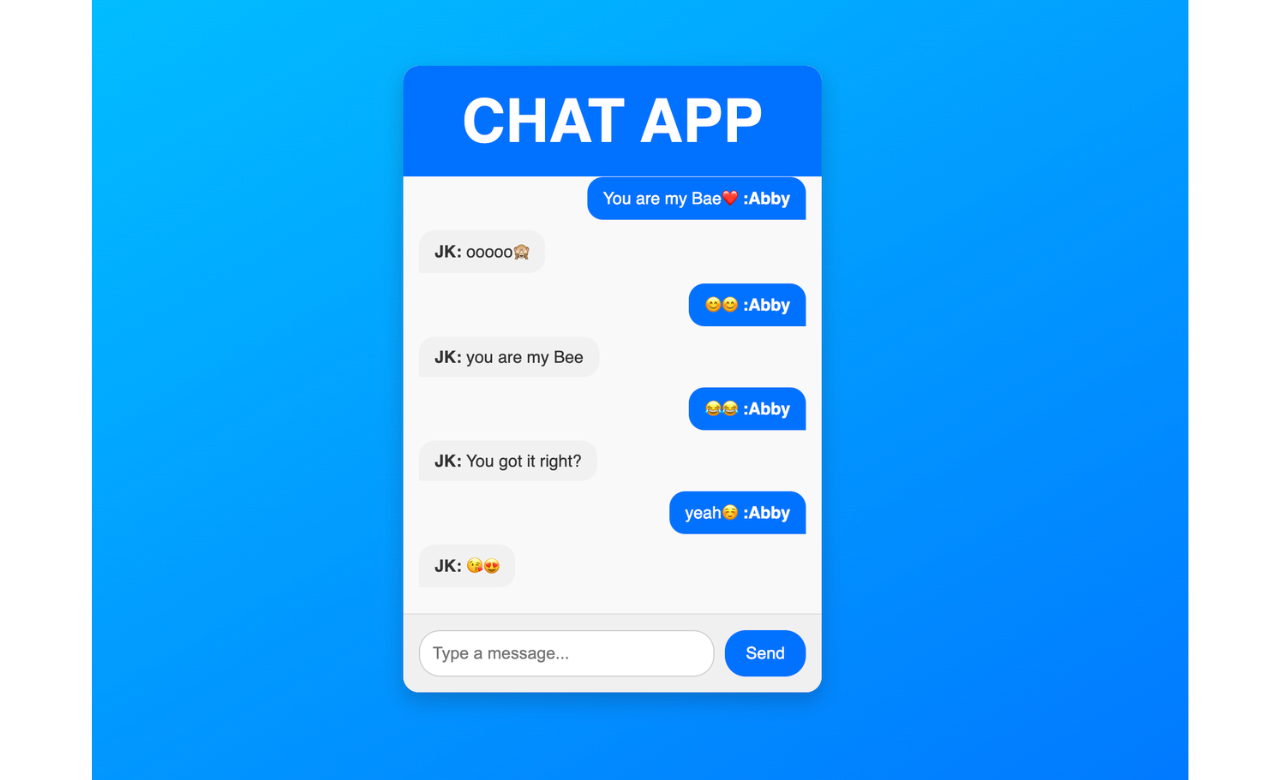
6. Real-time Chat Application

Proficiency Level | Skill Required | GitHub Link |
Intermediate | HTML, CSS, and JavaScript |
For developers looking to delve into asynchronous communication and backend integration, building a real-time chat application is an excellent project. A project like this equips you with the skills to create dynamic, interactive, and highly functional applications that facilitate instant communication.
Key Features to Implement
A real-time chat application typically includes:
Enable real-time messaging using WebSockets or similar technologies.
Add direct messaging for private, one-on-one conversations.
Incorporate message history, user profiles, and online status indicators.
A chat application helps you understand the intricacies of managing asynchronous operations and working with servers. One will gain valuable experience creating interactive web applications with client and server-side components.
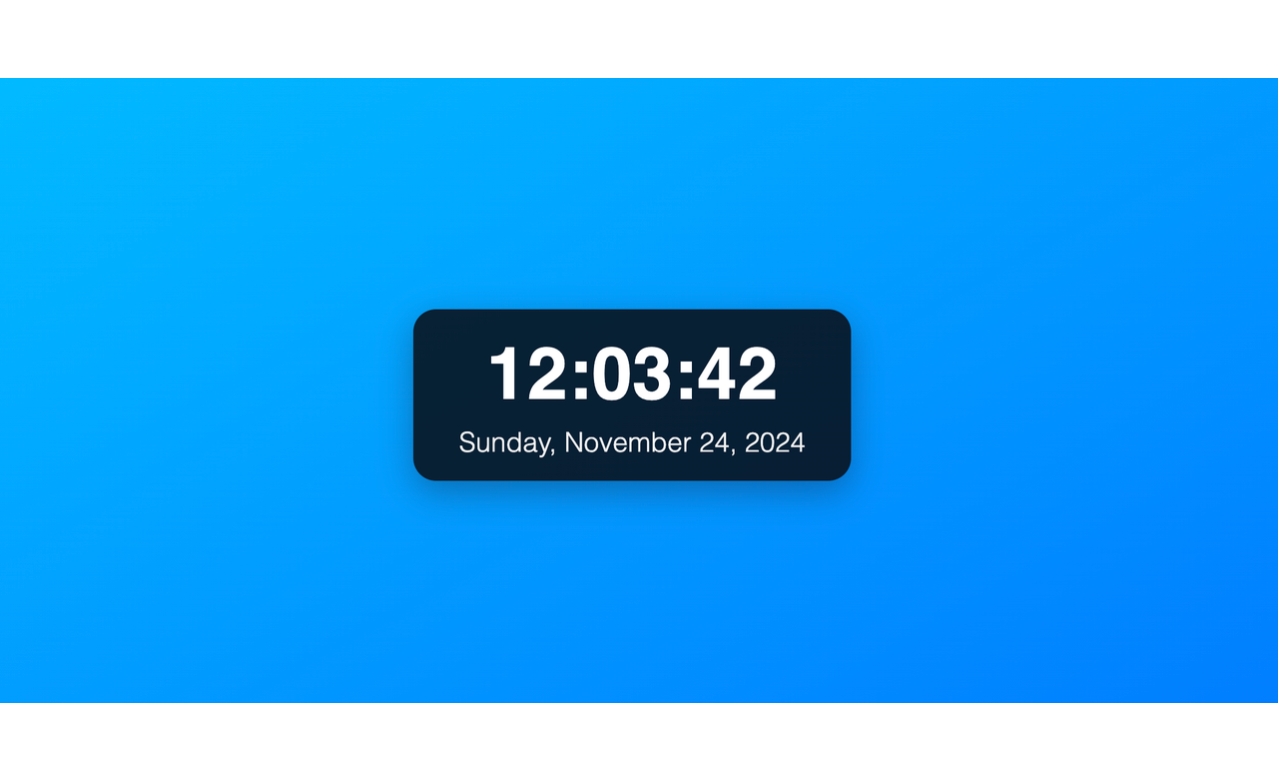
7. Digital Clock Application
Proficiency Level | Skill Required | GitHub Link |
Beginner | HTML, CSS, and JavaScript |
Building a digital clock is a fun project that helps you grasp the functionalities of JavaScript’s date and time. This project focuses on real-time updates and dynamic UI elements, making it a great addition to your learning journey.
Key Features to Implement
A digital clock application typically includes:
Display the current time (hours, minutes, and seconds) that updates in real time.
Add formatting options like 12-hour or 24-hour time formats.
Enhance with features such as alarms, time zones, or date display (optional).
Style the clock with CSS for a modern, user-friendly interface.
This project reinforces your understanding of the Date object in JavaScript and real-time DOM updates using methods like setInterval. It’s a straightforward yet rewarding project that teaches you how to work with time-related functionalities.
Bonus: Data Visualization Dashboard
.png)
Proficiency Level | Skill Required | GitHub Link |
Advanced | HTML, CSS, and JavaScript |
Creating an interactive data visualization dashboard is an advanced project that showcases your ability to work with large datasets, libraries, and frameworks. This project involves building a visually appealing, responsive dashboard that dynamically displays data in various formats.
Key Features to Implement
A data visualization dashboard can include:
Integrate external data sources or APIs (e.g., weather, financial data, or social media metrics).
Visualize data using charts and graphs (use libraries like Chart.js or D3.js).
Include interactive elements such as filters, sorting options, or drill-downs for detailed analysis.
Add dynamic updates, such as live data streaming or user-configured reports.
This project tests your skills in API integration, JavaScript libraries, and creating modular, reusable components. It’s perfect for advanced developers looking to demonstrate expertise in creating real-world, functional applications that provide practical value.
Bonus: Personal Portfolio Website
.png)
Proficiency Level | Skill Required | GitHub Link |
Advanced | HTML, CSS, and JavaScript |
A personal portfolio website is a must-have for any developer. It serves as your digital resume and showcases your skills, experience, and projects to potential clients and employers. Creating a portfolio website enhances your technical abilities and also helps establish your professional presence.
Key Features to Implement
To make your portfolio stand out, include the following features:
Showcase your skills, completed projects, and achievements.
Ensure the site is fully responsive, adapting seamlessly to various screen sizes.
Add a contact form or links to your social media profiles for easy networking.
This project hones your responsive design, HTML, CSS, and JavaScript skills. It also allows you to experiment with layouts, animations, and user-friendly designs, making it a rewarding and practical addition to your developer journey.
Pro Tips to Elevate Your Development Skills
Continuous learning and deliberate practice are essential for the growth of a developer. Here are actionable tips to help you advance:
Break Projects into Smaller Tasks: Simplify complex projects by tackling them one step at a time. Start small and build up.
Leverage Version Control: Tools like Git help track changes and collaborate effectively.
Engage with the Community: Join forums and online communities or seek help from tutorials when stuck.
Experiment Freely: Explore various tools, approaches, and methodologies to broaden your expertise.
Stay Updated: Keep up with evolving web technologies and best practices to stay ahead in the industry.
Conclusion
Creating practice projects is key to becoming a skilled web developer. The seven projects and extras mentioned in this article offer a practical way to learn important web development ideas. When you finish these projects, you'll sharpen your technical know-how, boost your creativity, and build a portfolio showing what you can do to possible employers and clients.
If you will soon be a web developer or want to improve your skills, these projects are a great way to reach your goals. Remember that you'll get better at web development one project at a time—start coding, and you'll see your skills grow.
Jscrambler
The leader in client-side Web security. With Jscrambler, JavaScript applications become self-defensive and capable of detecting and blocking client-side attacks like Magecart.
View All ArticlesMust read next
10 Classic Games Recreated in JavaScript
Childhood memories associated with video games can be revived with the help of JavaScript. Fall into nostalgia and explore this list.
November 4, 2025 | By Ejiro Thankgod | 12 min read
12 Extremely Useful Hacks for JavaScript
In this post we will share 12 extremely useful hacks for JavaScript. These hacks reduce the code and will help you to run optimized code.
April 28, 2016 | By Caio Ribeiro Pereira | 6 min read
