Jscrambler 101 - Anti-Tampering
August 1st, 2023 | 4 min read

Welcome back to Jscrambler 101! A collection of tutorials on how to use Jscrambler to protect your JavaScript. This tutorial covers Jscrambler version 8.1.
Introduction
We will explore Anti-Tampering, a new Jscrambler feature released in version 8.1. Anti-Tampering protects your application against tampering attacks.
Anti-Tampering
Before version 8.1, Jscrambler already had some transformations that included anti-tampering techniques such as Self-Defending and Self-Healing. This new transformation was made to address some of the issues that those two techniques had and to explore some new anti-tampering techniques.
Unlike previous transformations, Anti-Tampering is fully compatible with the browser’s Content Security Policy (CSP) and also works in React Native with Hermes (only the RCK technique).
This transformation also isolates the anti-tampering techniques into a single transformation. Therefore, it can be used without anti-debugging or self-healing techniques. Once tampering is detected, we can also customize the countermeasures that will be triggered.
The transformation has two different anti-tampering techniques, RCK and SKL (abstract internal names), to increase the strength of the protection. By default, both techniques are used, but they can be disabled individually. This is only possible using the CLI and a configuration file since it’s an advanced use case (check the API Parameters section of our Docs).
Tampering attack example
In this tampering attack example, we will use a car racing game as a target for the attack. Our goal is to win (have the fastest lap time) by making the car go faster (increase max speed and acceleration).
Click to see the original game with regular car speed (maximum 120 mph).
Now, we will tamper with the code to increase the car's speed and acceleration. To do this, we will use Chrome’s dev tools to view the source code and replace the variables maxSpeed and accel with higher values.
Check out the final result of this video's tampering with the original code.
By doing that, we can now go much faster (240 mph). Thus, we can improve our fastest lap and win the game.
Anti-Tampering protection example
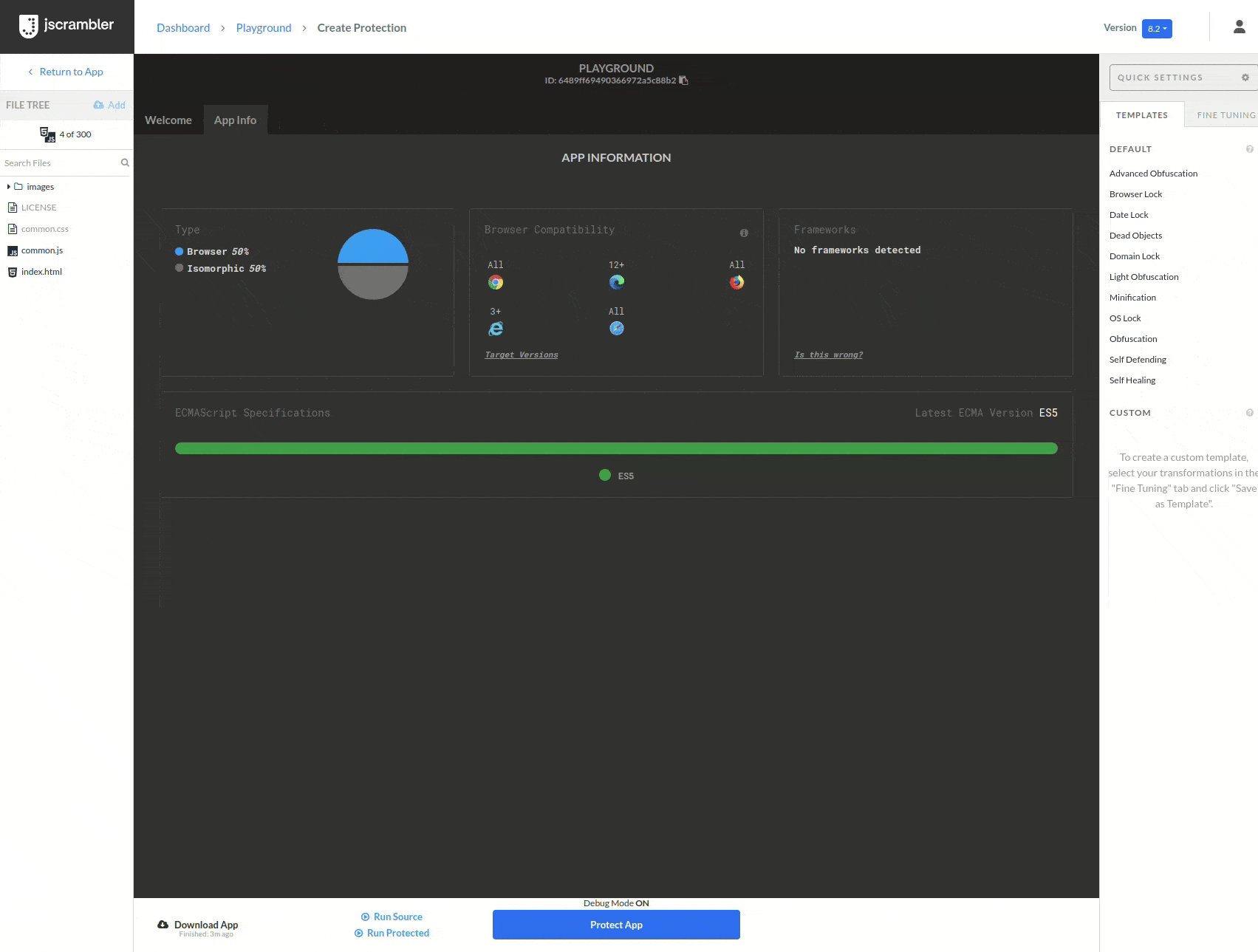
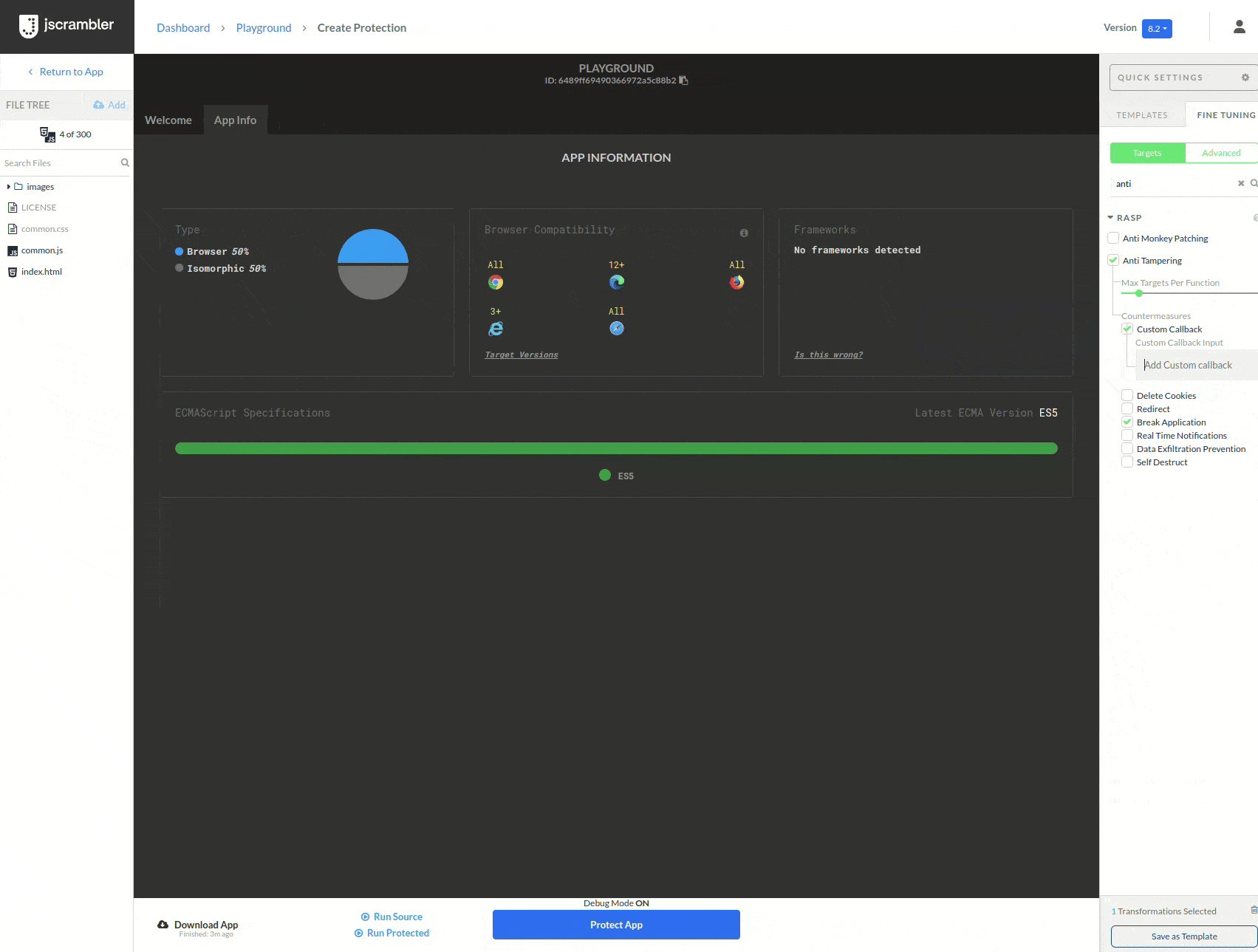
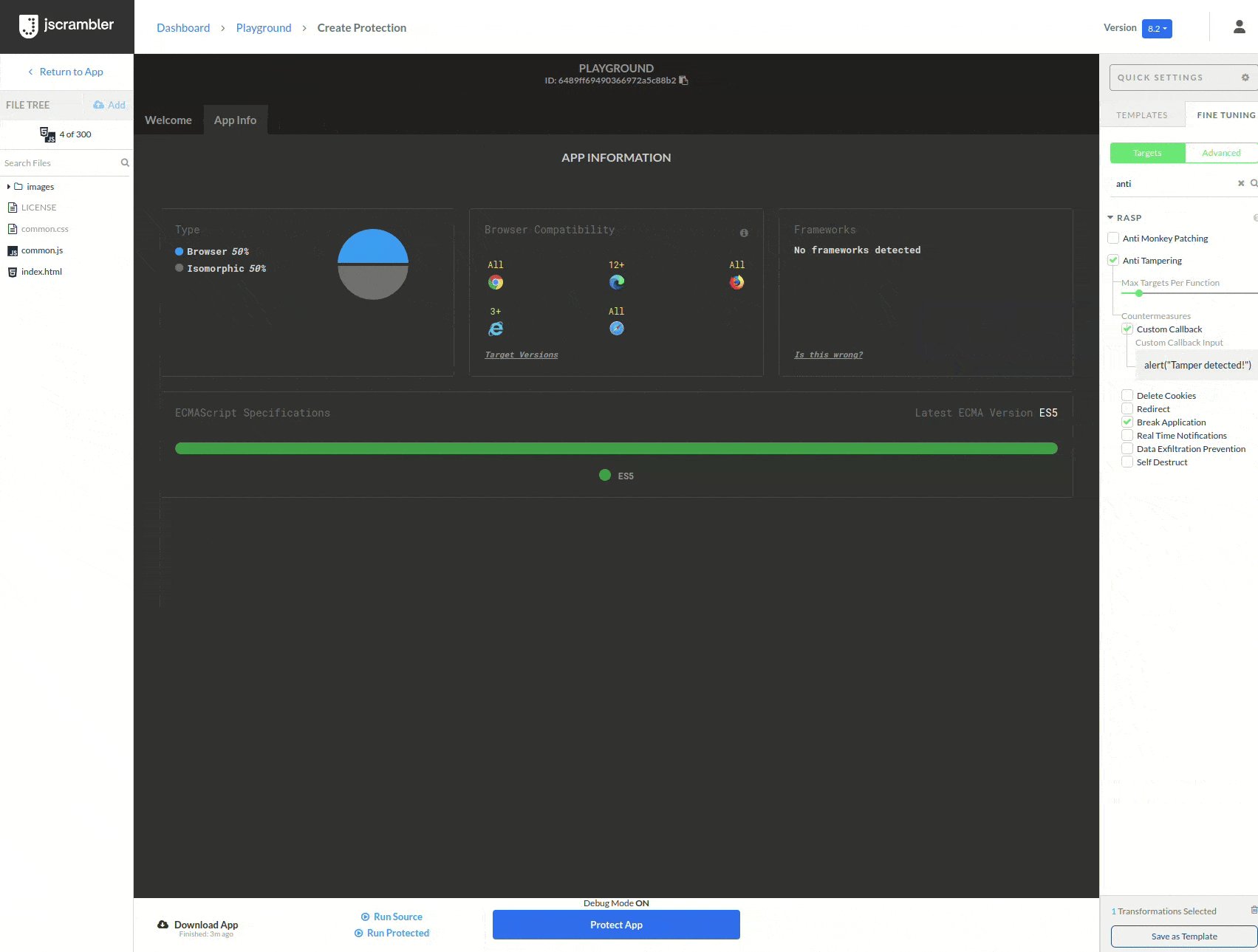
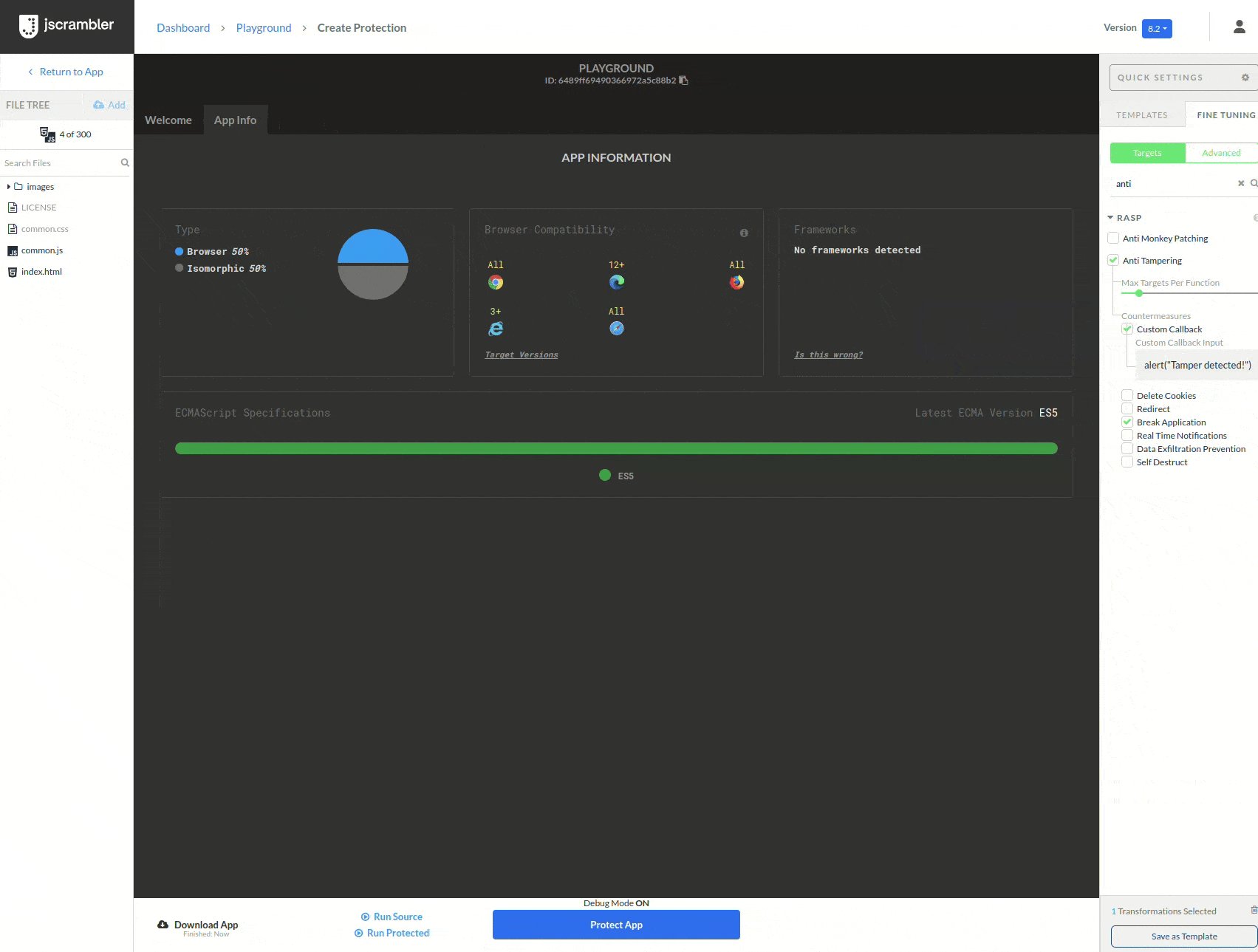
To prevent the attack, we will protect our game with Anti-Tampering. To do this, we upload our code to the Jscrambler Web App, select the Anti-Tampering transformation (in this example, we added a custom callback as a countermeasure), and click “Protect App”. 
Now that we have a protected version of the game, we will try to replicate the tamper we did previously. See the protected game video.
As we can see, the tamper was not successful, and the countermeasure was executed. Anti-Tampering prevented the attacker from getting an unfair advantage in the game. There are a variety of possible countermeasures that can be used to accomplish different results once the tamper is detected.
Conclusion
This new transformation allows us to have anti-tampering techniques work in more environments than before (CSP and React Native with Hermes). It is now isolated from anti-debugging and self-healing techniques.
The addition of multiple techniques (RCK and SKL) makes the transformation safer and harder to crack by an attacker, giving us more confidence in its effectiveness.
Jscrambler
The leader in client-side Web security. With Jscrambler, JavaScript applications become self-defensive and capable of detecting and blocking client-side attacks like Magecart.
View All ArticlesMust read next
Jscrambler 101 — Self Defending
Welcome back to our 101 tutorials on how to use Jscrambler to protect your JavaScript. This time, we’re going to talk about Self Defending.
November 14, 2023 | By Jscrambler | 3 min read
Jscrambler 101 — Self-Healing
Welcome back to our 101 tutorials on how to use Jscrambler to protect your JavaScript. This time, we’re going to explore our new layer: Self-Healing.
July 16, 2024 | By Jscrambler | 4 min read
