How to manipulate DOM using a service worker
February 14th, 2023 | By Jscrambler | 4 min read

Service workers are JavaScript workers that run in the background of a web page, act as a proxy between the web browser and the server, and can be used to manipulate the DOM (Document Object Model). They can be used to do things like cache resources, receive push notifications, and handle offline scenarios.
This article will teach us how to manipulate the DOM using a Service Worker in JavaScript and give tips and best practices for using a service worker to manipulate the DOM.
Prerequisites
We assume you have prior experience working with Service workers and DOM, as we won’t give details of how to work with them in this blog post.
That said, we will explore the following topics:
Introduction to a Service Worker
Registering a Service worker
Using Service Workers to Manipulate DOM
Tips and best practices for using service workers to manipulate the DOM
Introduction to a Service Worker
A service worker is a specialized type of JavaScript web worker that runs a script in the background of a web browser and manages caching and other offline-related tasks.
It can intercept network requests, access the browser's cache, and serve responses directly from the cache or make network requests as needed.
Service workers are typically used in Progressive Web Apps (PWAs) to provide a native-like experience on the web.
Registering a service worker
A service worker is a powerful script that allows us to create offline-first websites and enhance the functionality of our web applications.
Registering our service worker will give us control over the caching of resources, handle push notifications, and even intercept network requests.
To register our service worker, we will create a javascript file named “sw.js” in our root folder; this file can contain all the logic for handling caching, push notifications, and network requests in our application.
Next, we will copy the following code into our main JavaScript file:
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('/sw.js')
.then(function(registration) {
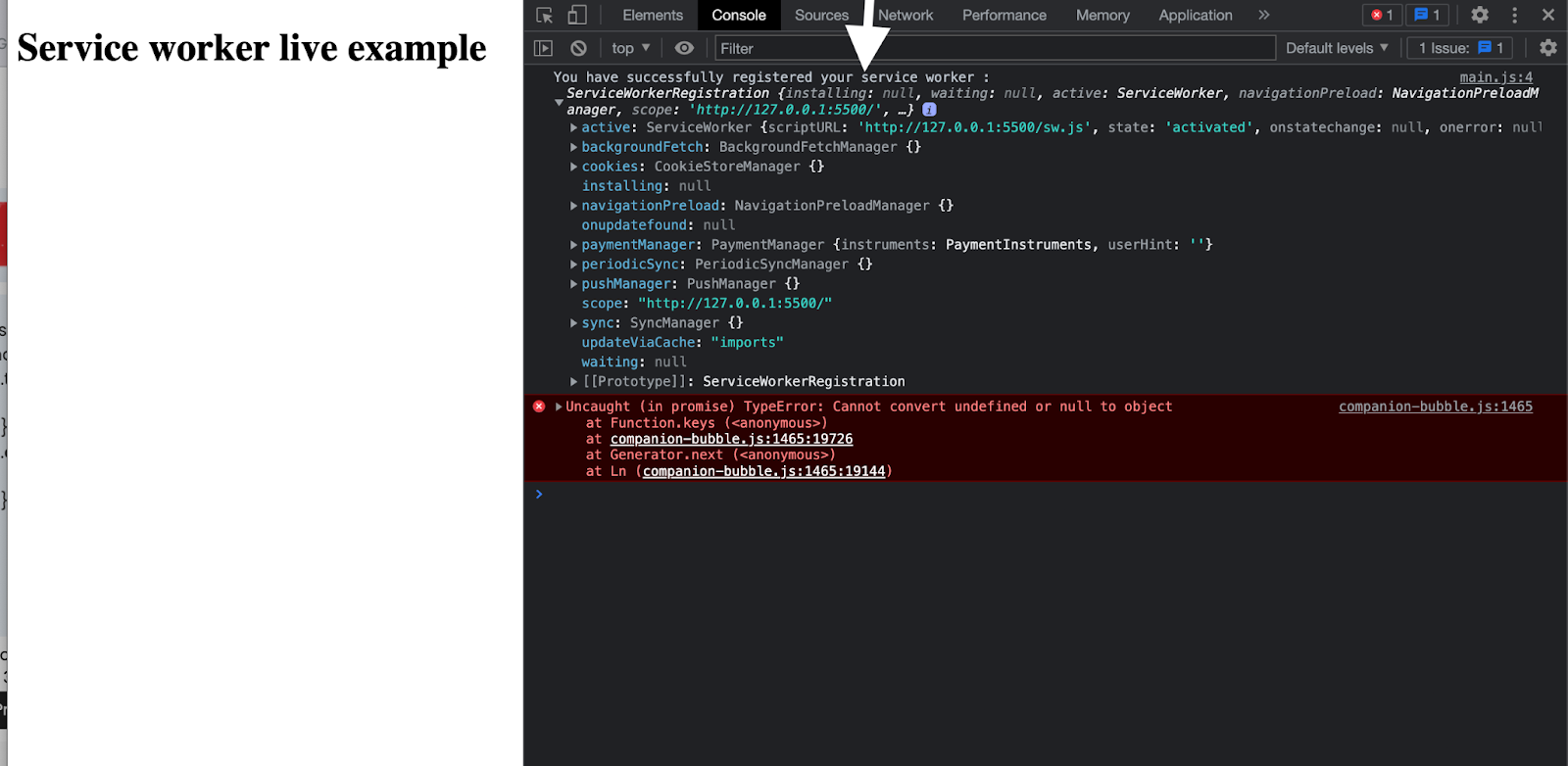
console.log('You have successfully registered your service worker : ', registration);
})
.catch(function(error) {
console.log('Your service worker registration failed: ', error);
});
}
The first line of code will check if a service worker is supported on the browser; using the if statement, it will check if the service worker exists in the browser navigator object (A navigator is an object in javascript that represents the browser and information about it).
If it exists, it will register the service worker using a method called “Register”. In that method, we will pass an argument, “sw.js” which is the Javascript file we created.
Next, we will create a method and pass a call-back function, which will execute when the promise is resolved and reject it with an error if it fails.
Let’s go to our browser to see the result.

Note: For us to test our service worker locally, we will need to use a secure connection (HTTPS), because service workers only work over HTTPS.
Using Service Workers to Manipulate DOM
Service workers are a powerful tool for modifying a web page's DOM. One of the most powerful features of service workers is their ability to manipulate the DOM even when the user is not present.
This enables the development of offline-capable web apps that can continue functioning and provide a seamless user experience even when there is no internet connection.
Let's look at a code example of manipulating the DOM using a service worker.
function updateElement() {
if ("serviceWorker" in navigator) {
navigator.serviceWorker
.register("/sw.js")
.then(function (registration) {
var Element = document.getElementById("heading-text");
console.log("You have successfully registered your service worker");
Element.style.color = "Black";
Element.style.fontFamily = "Helvetica";
Element.innerHTML = "Test has been changed";
})
.catch(function (error) {
console.log("Your service worker registration failed");
});
}
}
The previous text on our “h1” element was “service worker live example”, and we changed the content to “You have manipulated the DOM with a service worker” using a service worker. That's a simple example of manipulating the DOM using a service worker.
Check out the full code example on Github about how to manipulate the DOM with a service worker.
Tips and best practices for using service workers to manipulate the DOM
While manipulating the DOM with service workers is simple, there are some best practices and tips to follow in order to develop capable applications and improve performance.
Use the developer tools in your browser to debug service workers and look for errors or unusual behavior in your application.
Always run your code on HTTPS when working with a service worker because the service worker only works on HTTPS.
Maintain as little complexity as possible in the service worker script. When performing simple tasks, avoid using large libraries or frameworks.
Use tools like a workbox to set up and manage service workers, as this tool will make it easier to catch strategies.
Conclusion
Manipulating the DOM with a service worker can be a powerful tool for developing offline-capable web applications and improving website performance.
A service worker can provide users with a seamless experience even when offline by intercepting network requests and serving cached resources.
In this article, we learned how to register a service worker and how to manipulate the DOM with it.
Jscrambler
The leader in client-side Web security. With Jscrambler, JavaScript applications become self-defensive and capable of detecting and blocking client-side attacks like Magecart.
View All ArticlesMust read next
State of the Virtual DOM
Virtual DOM or Virtual Document Object Model is a convention for changing the document tree structure of a page, including the style and content.
June 28, 2016 | By Jscrambler | 4 min read
Web Workers And The Threads That Bind Us
Check how Web Workers can help improve the browser performance and allow users to have a better experience
June 30, 2016 | By Jscrambler | 8 min read
