Protecting Hybrid Mobile Apps with Ionic and Jscrambler
September 25th, 2018 | By Jscrambler | 6 min read

Last Updated on: February 23rd, 2021.
General Note: At the time of this article's latest update, Ionic was at version 5.4.16 and Cordova at version 9.0.0.
Ionic is an open-source framework designed to build native-like mobile web applications that target the major mobile operating systems.
Targeting different systems with the same codebase speeds up the development process while reducing the time to market and maintainability efforts.
Ionic is built upon Apache's Cordova and is framework-agnostic, meaning that it can be used with any front-end framework such as Angular, Vue, Preact, React, or jQuery.
It has a great ecosystem behind it, with comprehensive documentation and a marketplace where you can find many themes and plugins. If you're getting started with Ionic, don't miss our Ionic getting started guide.
This guide will explain how to secure your Ionic application using Jscrambler, integrating it into the build process.
How to create an Ionic application
Getting started with Ionic is pretty easy. Firstly, make sure you install Ionic alongside Cordova.
npm install -g cordova ionic
For the purposes of this tutorial, we will be using the official Ionic Demo App as a template. For further information on templates, see the official docs.
We forked the May 22nd, 2020 commit of the App, which will be used during this tutorial.
You can install the Ionic Demo App by running the following command:
ionic start myConferenceApp https://github.com/JscramblerBlog/ionic-conference-app
Ionic will download and install all the dependencies of the Demo App, based on Angular, which uses TypeScript.
That's all we need to have a functional Ionic app. Check if everything is in place by running the app in the browser. By default, it will run on localhost on port 8100.
cd \myConferenceApp
ionic serve
The structure of our Ionic application
The base project structure of our Ionic application is as follows:
myConferenceApp/
|-- config.xml
|-- platforms/
| |-- android/
| |-- windows/
| |-- ios/
|-- plugins/
|-- resources/
|-- src/
| |-- app/
| |-- assets/
| |-- environments/
| |-- theme/
|-- www/
config.xml contains the configuration of your Ionic application.
The www directory contains all the source code and assets of the application such as HTML, CSS, and JavaScript.
The src directory features all the source code of the application. The sources are then built and packed into the www directory (which Cordova uses to deploy to each platform).
The structure of the src directory depends on the build tool being used. Some boilerplates use webpack, a module bundler that allows for a great level of customization when building your app. The official Ionic templates, however, discontinued their gulp build process in favor of a custom one, ionic-app-scripts.
If you're using the new build process with ionic-app-scripts, then your src directory should follow a structure such as this:
|-- src/
| |-- app/
| | |-- pages/
| | | |-- page1/
| | | |-- page2/
| |-- assets/
| |-- environments/
| |-- theme/
The app subdirectory contains the modules and components of your application, including the setups for dev and prod environments.
The pages directory comprises folders for each page of the application. Each folder contains an HTML, scss, and typescript file responsible for giving the page form and behavior.
The assets subdirectory is similar to the resources directory, though the files in this folder are transversal to the device size.
The theme folder contains scss files which allow for the customization of the application's theme.
Integrating Jscrambler in the build process
If you haven't created a Jscrambler account yet, be sure to do so before moving forward.
All of Jscrambler's configuration will reside inside a single file: .jscramblerrc, which specifies which transformations we wish to use.
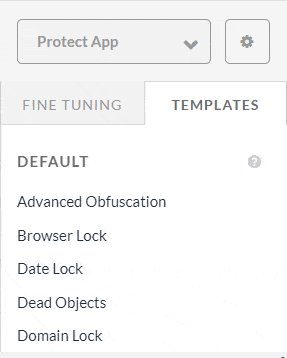
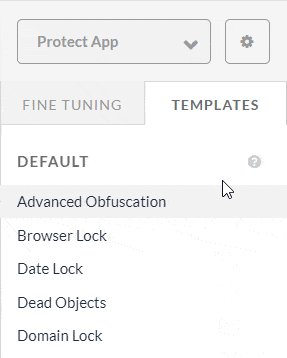
The quickest way to get our config file is via the Jscrambler Web App. Once there, create a new app. Now, in the Application Modes tab, select the Language Specifications and application type. Next, select the transformations you want (check the Templates and Fine-Tuning tabs). In this tutorial, we'll be selecting the Obfuscation template.
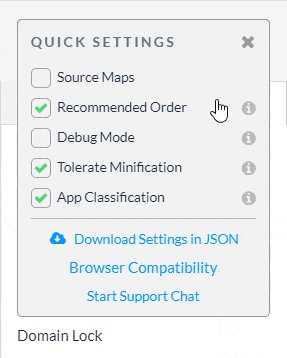
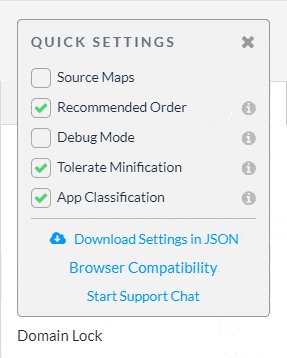
Now, we simply have to download a JSON file with all this configuration, which will be used only for quickly getting the required settings.
 Now, let's create a new file named .jscramblerrc on the Ionic project’s root folder.
Now, let's create a new file named .jscramblerrc on the Ionic project’s root folder.
Open the jscrambler.json file you just downloaded and copy all its contents to the .jscramblerrc file. Your final .jscramblerrc file should look like this:
{
"keys": {
"accessKey": "ACCESS_KEY_HERE",
"secretKey": "SECRET_KEY_HERE"
},
"applicationId": "APP_ID_HERE",
"filesSrc": [
"./www/main-*.js"
],
"filesDest": "./",
"params": [
{
"name": "objectPropertiesSparsing"
},
{
"name": "variableMasking"
},
{
"name": "whitespaceRemoval"
},
{
"name": "identifiersRenaming",
"options": {
"mode": "SAFEST"
}
},
{
"name": "dotToBracketNotation"
},
{
"name": "stringConcealing"
},
{
"name": "functionReordering"
},
{
"options": {
"freq": 1,
"features": [
"opaqueFunctions"
]
},
"name": "functionOutlining"
},
{
"name": "propertyKeysObfuscation",
"options": {
"encoding": [
"hexadecimal"
]
}
},
{
"name": "regexObfuscation"
},
{
"name": "booleanToAnything"
}
],
"areSubscribersOrdered": false,
"applicationTypes": {
"webBrowserApp": false,
"desktopApp": false,
"serverApp": false,
"hybridMobileApp": false,
"javascriptNativeApp": false,
"html5GameApp": false
},
"useRecommendedOrder": true,
"jscramblerVersion": "<6.X>",
"tolerateMinification": true,
"useProfilingData": false
}
Because we got this information directly via the Jscrambler Web App, our accessKey, secretKey, applicationId, and jscramblerVersion fields are already filled.
The params section specifies the transformations that will be used to protect your Ionic app. These can be hand-picked by you, by selecting them in the Web App or setting them manually.
You can also change filesSrc to match the files you need/want to protect. For our example — and all Ionic 5 apps — we recommend protecting all main.js files since they usually hold the logic to be concealed.
By using filesDest: './', the files we send to protect will be replaced by their protected version. The next step of our integration with Jscrambler is installing the Jscrambler API Client.
npm install jscrambler --save-dev
Now, to integrate Jscrambler into our application's build process, we need to create a CLI hook in the scripts section of package.json. The section should look like this:
“scripts”: {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e",
"postinstall": "webdriver-manager update --standalone false --gecko false",
"ionic:build:after": "jscrambler"
}
The specific “ionic:build:after”: “jscrambler” hook will trigger the jscrambler command after the build process is finished.
For this command to be executable, we need to make sure that the .jscramblerrc file that we created before is in our project's root folder.
Building the Application
We are now ready to protect our code and build our application:
ionic cordova build android --prod --release
The build for Android places the multiple apk files on platforms/android/app/build/outputs/apk.
Our build command will generate multiple production apk files, each one targeted to different architectures. For the purpose of this tutorial, we will choose the armv7 apk file.
The apk will not run on a device unless it is signed first. If you try to install an unsigned apk then the device will alert for a parsing error.
To run it on an Android device, we need to generate a key. If you have JDK installed start by generating a key.
keytool -genkey -v -keystore my-release-key.keystore -alias alias_name -keyalg RSA -keysize 2048 -validity 10000
Then sign the apk with it:
jarsigner -verbose -sigalg SHA1withRSA -digestalg SHA1 -keystore my-release-key.keystore android-release-unsigned.apk alias_name
Please adjust android-release-unsigned.apk to match the name of your generated unsigned apk file.
Finally, optimize the application file using Zipalign. You can find the zipalign tool under path/to/Android/sdk/build-tools/VERSION/zipalign.
zipalign -v 4 android-release-unsigned.apk myProtectedApp.apk
And you're done! Now you have the app file ready to use. You can verify if your apk file has the protected assets by using any file-extracting application. The files should be placed under assets/www.
If you need further information on how to publish your app, or on how to deploy to iOS (which requires you to register as an Apple Developer) please check the official docs.
Conclusion
Ionic is an effective framework for creating powerful, responsive, and multi-platform applications without the need for native platform knowledge, speeding up the time of development.
By combining the build process with Jscrambler you can have your code protected on a mobile platform by simply adding a hook that executes before building your app, therefore saving you time in the build or deployment process.
If you have any questions, feel free to contact us.
Jscrambler
The leader in client-side Web security. With Jscrambler, JavaScript applications become self-defensive and capable of detecting and blocking client-side attacks like Magecart.
View All ArticlesMust read next
Top 12 Frameworks for Hybrid Mobile Apps
Hybrid mobile apps are a smart way to build apps by mixing web and native technologies. They run inside a native container but use just one set of code that works on all kinds of systems, like iOS...
April 15, 2025 | By Ejiro Thankgod | 16 min read
Background Services in Ionic Capacitor
Capacitor provides a different approach from Cordova, by focusing on a native development workflow. Here, we explore how it handles background tasks.
October 29, 2019 | By Karan Gandhi | 5 min read
