8 Code Playgrounds to Test your JavaScript Applications and Skills
August 14th, 2017 | By Jscrambler | 5 min read

Code playgrounds can be a great solution to test your JavaScript skills or make your application run safely. Check out some options you should have on your bookmarks.
Regarding JavaScript testing and learning, code playgrounds can be a wise choice. These front-end platforms offer advanced options allowing users to edit, preview, and test their codes online without the need to create new files, set local servers, or fire up an IDE.
Aside from providing testing features, playgrounds can also allow team players to work in a code in real-time and even for teaching purposes since some of them have sharing options and built-in chat systems.
So, either you're learning more about JavaScript or want to make sure all of your code works perfectly, take a look at what some playground options are capable of:
1. Liveweave
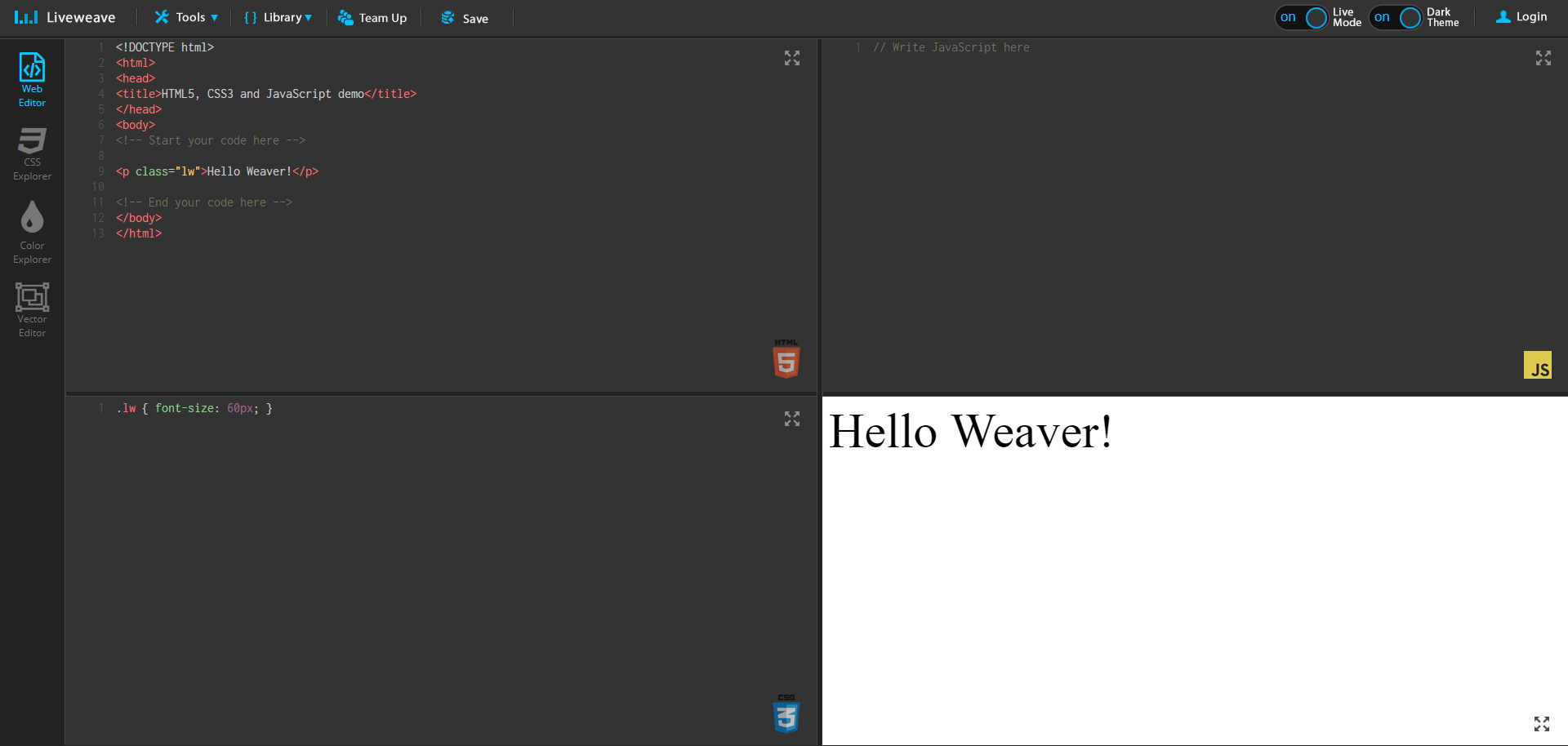
 Liveweave offers a real-time and resizable editor panel for JavaScript, HTML, and CSS developers.
Liveweave offers a real-time and resizable editor panel for JavaScript, HTML, and CSS developers.
One great option it features is the "Team Up" option, allowing the user to connect with other team players to work collaboratively chatting with messages or audio.
The playground also has a library section with the option to add libraries and frameworks such as jQuery, Angular, and Backbone. The code generated in the editor can be downloaded as a zip file.
2. JS Bin
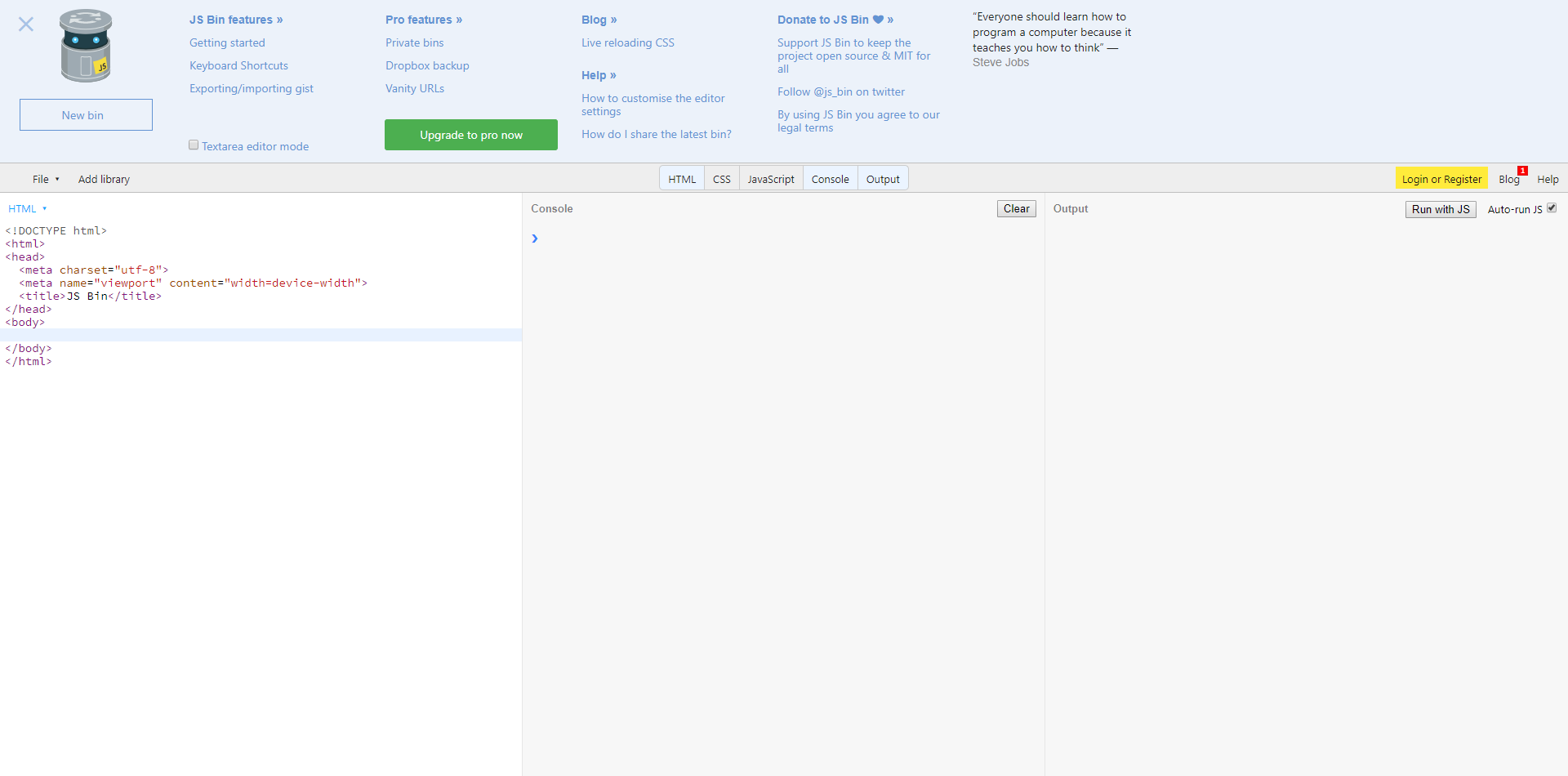
 With a simple interface, developers can debug and check for errors within HTML, CSS, and JavaScript codes.
With a simple interface, developers can debug and check for errors within HTML, CSS, and JavaScript codes.
It is possible to choose between frameworks and libraries, from Angular to jQuery, Vue, etc., and even JavaScript-based languages such as ES6, TypeScript, and CoffeeScript.
Despite the good amount of options to explore with the console, the sharing options can be limited for team players. It is possible to send a link with the code output, but users can't collaborate with the project in real-time.
3. CodePen
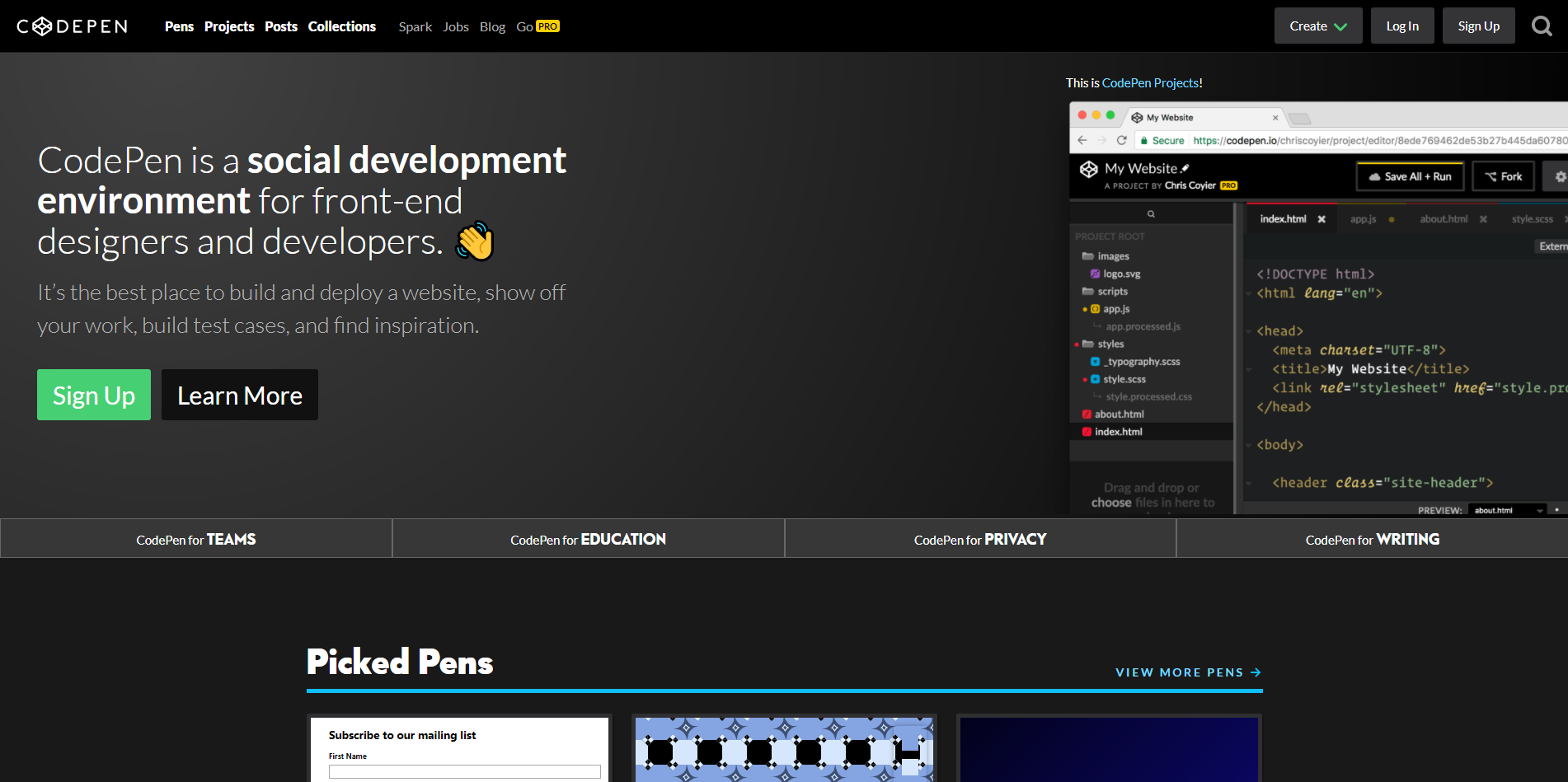
 If you are struggling to find a place to teach JavaScript tricks to someone or to help your project team, CodePen will definitely solve your problems. With the Professor Mode feature, it's possible to set up an online classroom and allow people to watch your code in real-time.
If you are struggling to find a place to teach JavaScript tricks to someone or to help your project team, CodePen will definitely solve your problems. With the Professor Mode feature, it's possible to set up an online classroom and allow people to watch your code in real-time.
Front-end developers can also take advantage of this tool. It's possible to host demos as "Pens" and embed them on other pages.
In a very intuitive interface, you can play with JavaScript's libraries and frameworks and get your code analyzed by JS Hint.
As for the sharing options, you can send demos through Twitter, Facebook, and SMS or join the Collab Mode, available for Pro Account subscribers.
4. JS Hint
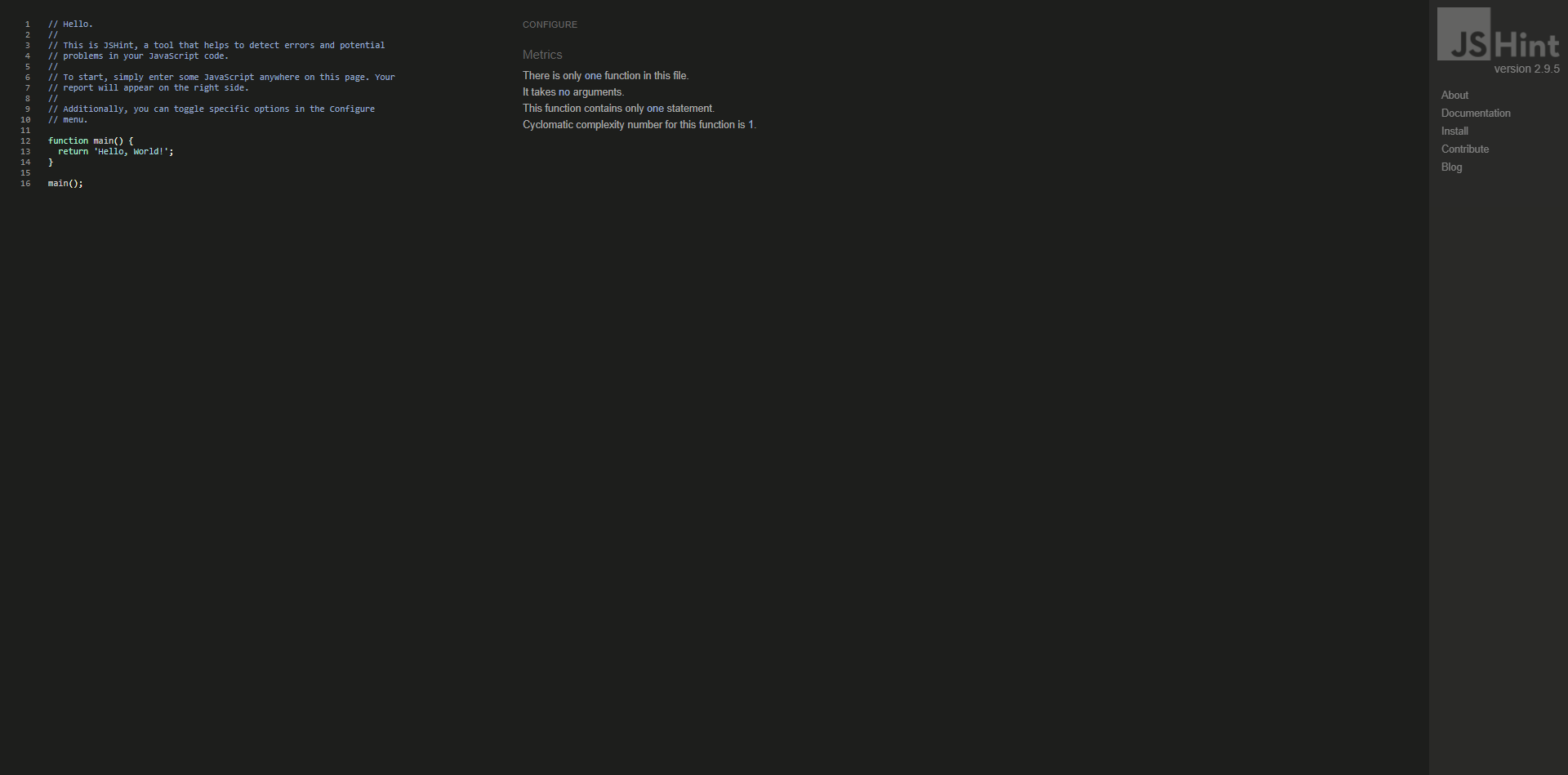
 JSHint is a community-driven platform that promises to track errors and potential problems in JavaScript codes even in the most complex programs.
JSHint is a community-driven platform that promises to track errors and potential problems in JavaScript codes even in the most complex programs.
One good thing is that the open-source tool adjusts itself in any environment and guidelines you use in your code.
5. JSFiddle
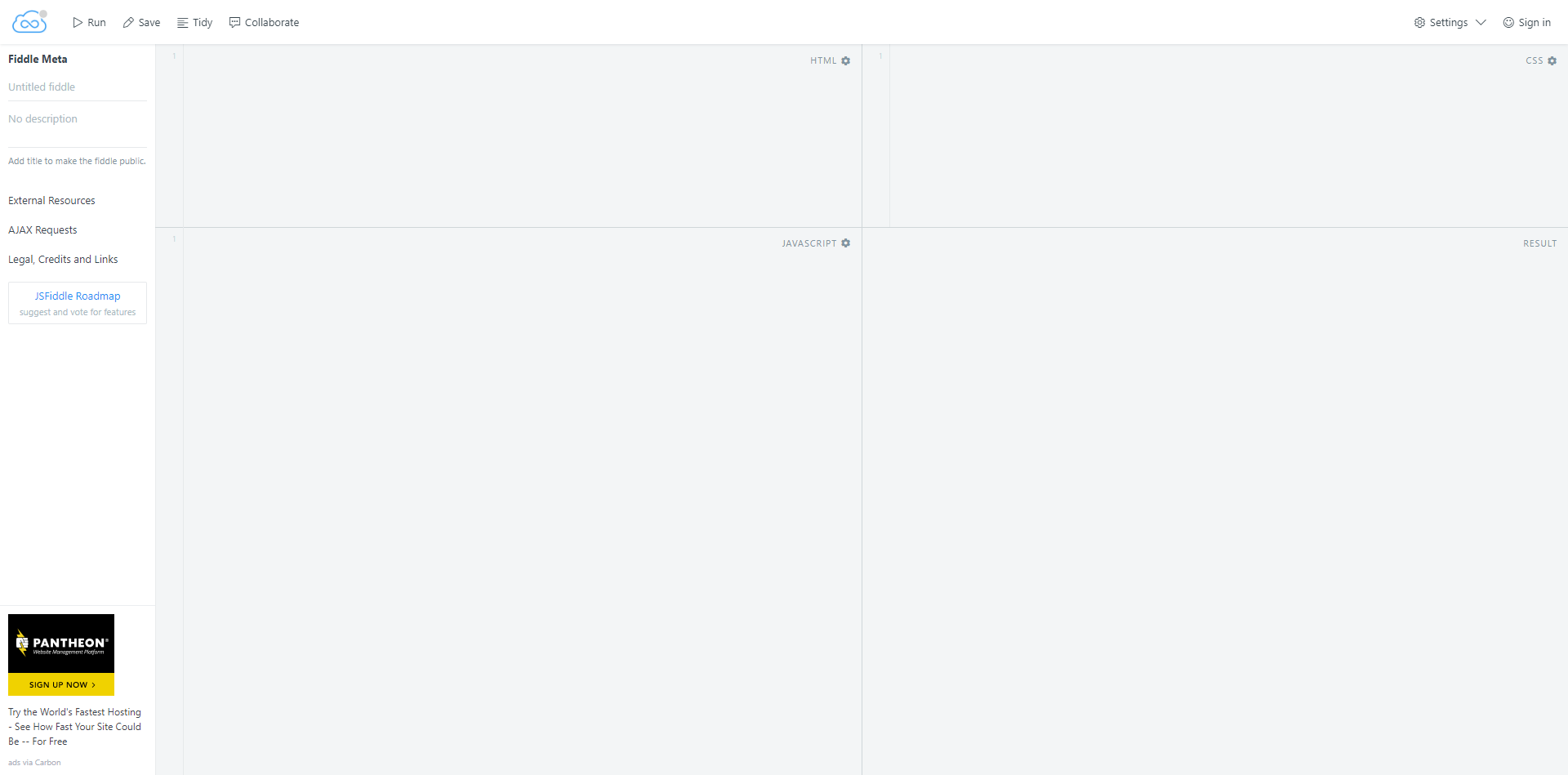
 JSFiddle features four resizable panels, so you can start coding in HTML, CSS, and JavaScript and preview them in the results section. The tool allows users to add complementary extensions or frameworks like jQuery, Mootools, Knockout, Vue, etc., and offers advanced functionalities such as the Ajax simulation.
JSFiddle features four resizable panels, so you can start coding in HTML, CSS, and JavaScript and preview them in the results section. The tool allows users to add complementary extensions or frameworks like jQuery, Mootools, Knockout, Vue, etc., and offers advanced functionalities such as the Ajax simulation.
If you need help, just hit the Collaborate button on the top menu and invite friends to see and edit your code and chat via text or audio. Otherwise, if you want to share your work, you can generate a link or even embed your code inside of a page.
One thing that can be annoying, though, is that JSFiddle doesn't update its preview screen automatically, so you need to hit the "Run" button each time you change your code.
Another downside is that the playground doesn't bring a console, so perhaps this is not the ideal tool to scan code errors.
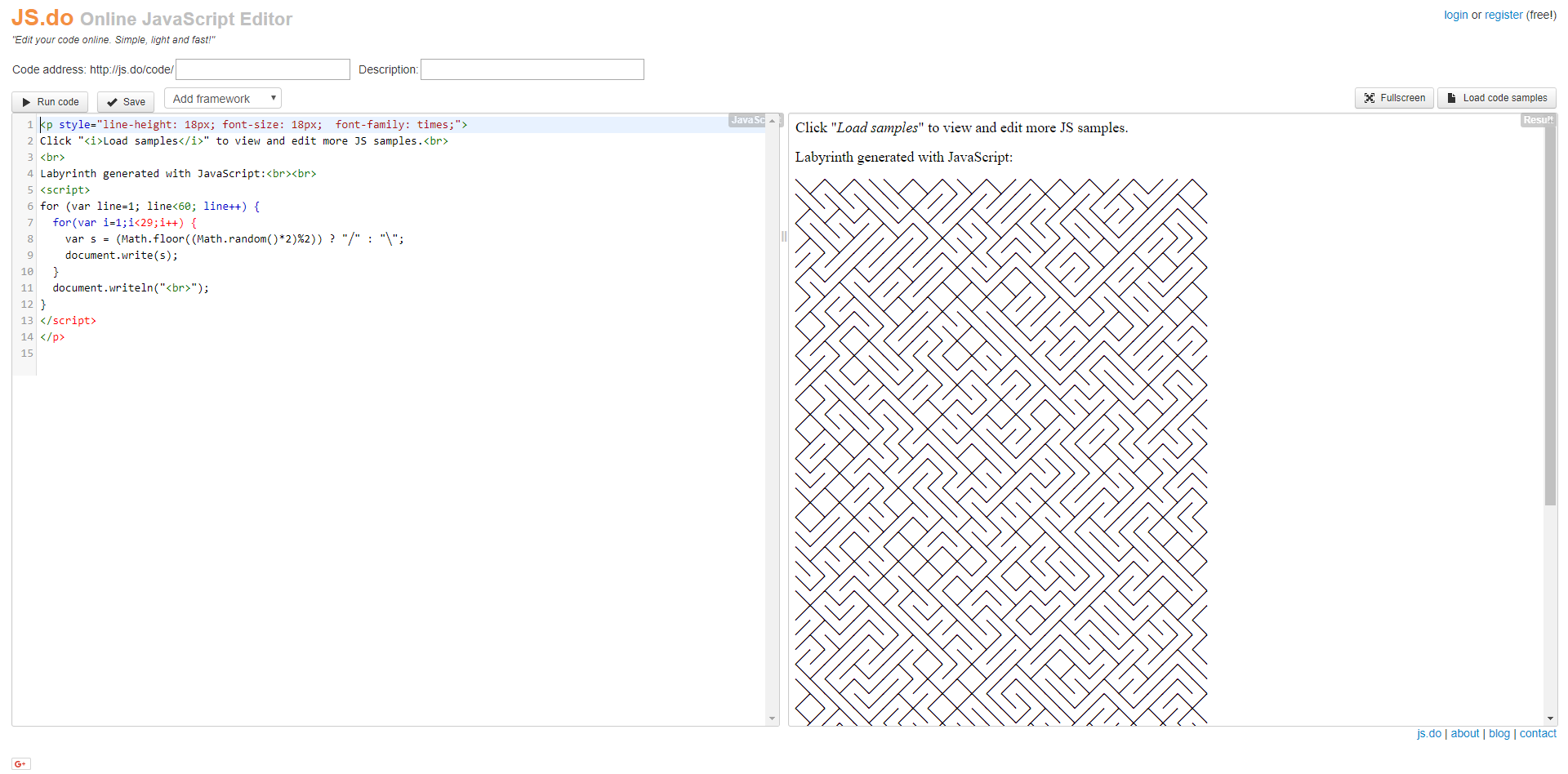
6. JS.do

If you're looking for a simple place to test if your JavaScript functions are running well, JS.do can be a fit. The codes you create can be saved and shared as links in your account. It is not possible to download or upload files in the editor.
However, despite the clean interface, this tool brings interesting features to explore, such as frameworks you can add to the editor or even code samples.
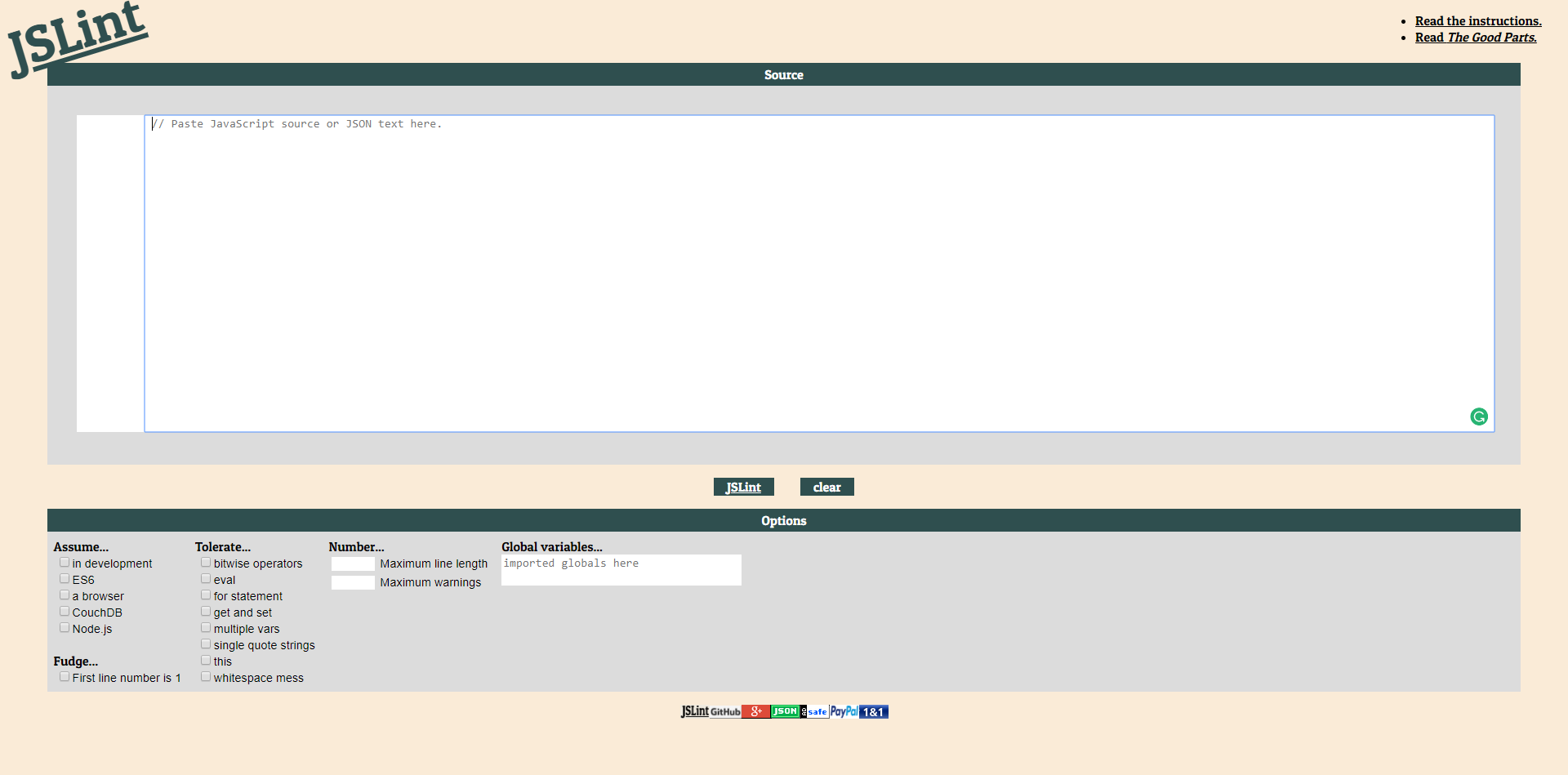
7. JSLint

With JSLint, you can make sure your code runs accordingly with the rules. This simple tool analyses the source code and allows the user to select what to tolerate or which standard to follow while scanning the code lines.
Just paste the source you want to analyze, check the boxes with your criteria, and hit the "JSLint" button to obtain your results.
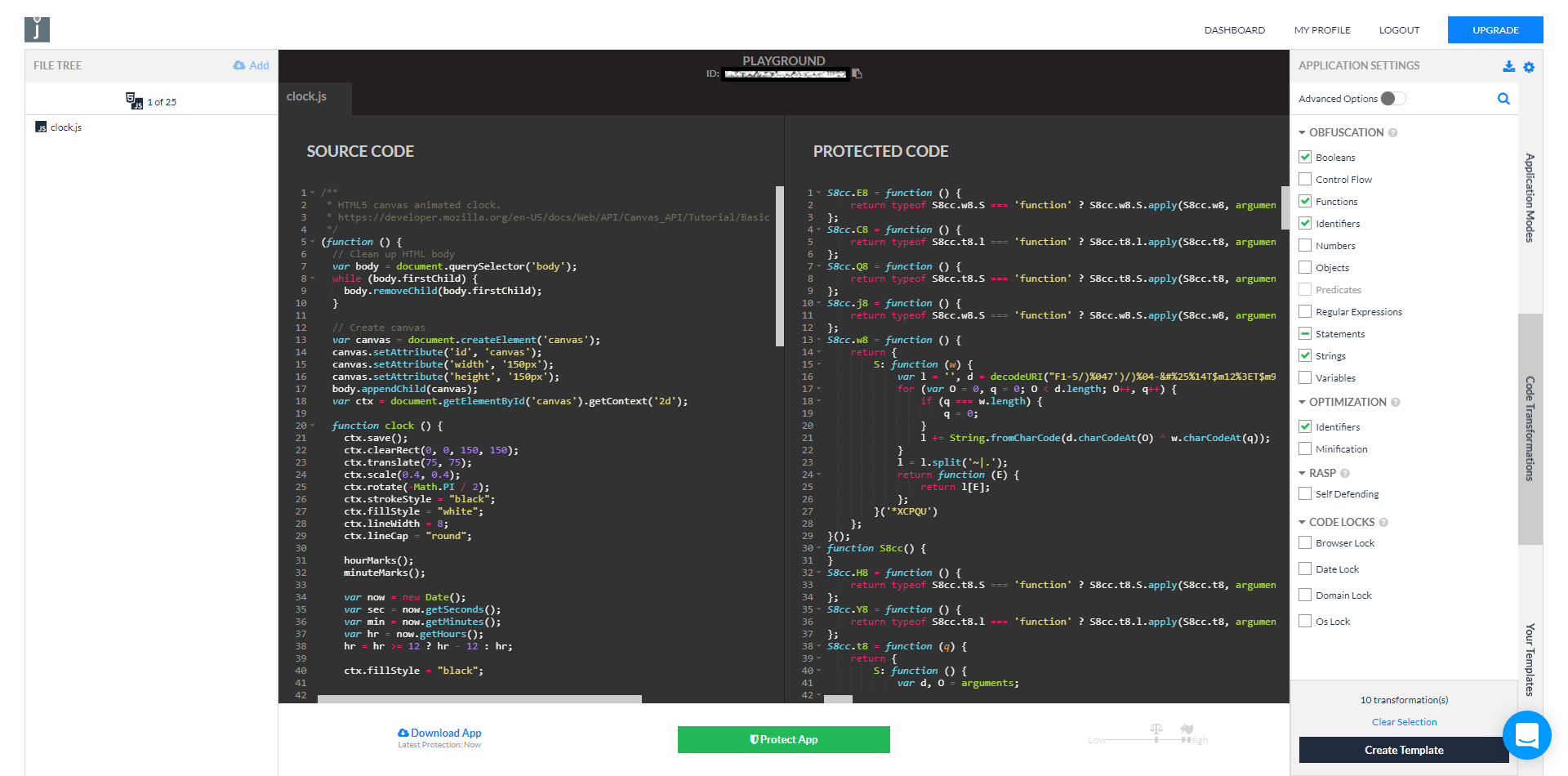
8. Jscrambler's Playground App
 There is no point in checking syntax or standards and scanning for errors if you are not willing to properly protect your JavaScript code.
There is no point in checking syntax or standards and scanning for errors if you are not willing to properly protect your JavaScript code.
Jscrambler offers a playground in which you can implement and test the API's security features for your project.
You can start your test using a clock application sample or upload your own file. On the right sidebar, you'll find the Code Transformations settings, that present options to obfuscate, optimize, and lock your JavaScript code.
To learn more about how to use Jscrambler's playground and make your application run safely, read the Jscrambler 101 First Use tutorial.
What are your favorite code playgrounds?
There are tons of code playgrounds on the web. Each one presents unique interfaces, features, and advantages, with the convenience of being a "page-loading" away from you.
Thus, in case you don't have any of those tools in your bookmarks yet, it's time to check which ones are more convenient to you and keep some of these links easy to access.
Lastly, if you want to secure your JavaScript source code against theft and reverse-engineering, you can try Jscrambler for free.
Jscrambler
The leader in client-side Web security. With Jscrambler, JavaScript applications become self-defensive and capable of detecting and blocking client-side attacks like Magecart.
View All ArticlesMust read next
Self-Defending Capabilities Available in HTML5/JavaScript Applications
For the first time Self-defending capabilities are available in HTML5/JavaScript applications.
March 14, 2014 | By Jscrambler | 2 min read
The Case for Multiple Layers of JavaScript Application Security
JavaScript is a very dynamic language that allows anyone to inject code that interferes with applications. Here's how you can prevent this from happening.
July 25, 2016 | By Amit Ashbel | 4 min read
