How Your Code Dependencies Expose You To Web Supply Chain Attacks
August 13th, 2021 | By Pedro Fortuna | 4 min read

We will walk you through the risks of code dependencies when it comes to web supply chain attacks.
As the demand for faster product development continues to grow, developers increasingly rely on code snippets from external sources, especially JavaScript libraries and frameworks. This results in an average web application with more than 1,000 modules, also known as code dependencies.
What does the increased use of third-party code mean in terms of security?
JavaScript: the first language of the web
We have seen the technologies used for creating web products develop rapidly, and JavaScript has become the predominant language of the Web.
JavaScript is part of 97% of modern websites, and every single Fortune 500 company is using it. They rely specifically on npm. It is a JavaScript package ecosystem built globally by millions of developers.
What was the main driver for JavaScript’s success?
The JavaScript open-source community really started to thrive after the Node.js environment was released back in 2009. This started the trend of creating reusable code pieces, usually called modules or packages, that could be shared by different projects.
With the development of this ecosystem, we have seen fully functional front-end frameworks and libraries like React and Angular appear. This has increased the speed of development, not only for Web apps but also for mobile and desktop apps, with frameworks like React Native, Ionic, and NativeScript.
Companies could not miss out on the opportunity to cut product development time by relying on peer-reviewed third-party modules. Also, as the community-built modules became more specific and started satisfying more needs, it became less and less necessary to develop every piece of code in-house.
The use of third-party code became standard in the Web development scheme, and now the average website has more than 1000 code dependencies.
Code Dependencies Expose You To Web Supply Chain Attacks
Despite its benefits for product development, the use of third-party code raises some security concerns.
A 2019 study by researchers from the Technical University of Darmstadt found that each code dependency that companies use contains, on average, 80 dependencies of its own.
While simply multiplying this figure by the 1,000 transient dependencies of the average web app is not accurate by itself (different packages often share the same dependencies), we can safely conclude that, just by getting to the second level of the web supply chain, we are already dealing with many thousands of code dependencies.
The overall finding was concerning.
If 20 high-profile developer accounts are compromised by attackers, half of the ecosystem is breached. In other words, a global web supply chain attack could attack hundreds of thousands of private and public organizations worldwide.
It is clear that, by relying so heavily on third-party code, companies are left with zero control and visibility over the code they are using and its behaviors. This low-visibility scenario is ideal for attackers to thrive, specifically through web supply chain attacks.
In a web supply chain attack, attackers target the supply chain of websites and all of their third and fourth parties. This approach allows for easier and more scalable attacks. For instance, if an attacker manages to modify a weaker third-party provider, they can basically inject arbitrary code into the website and do what they want.
There’s no privilege separation in JavaScript development, which makes it particularly dangerous to have arbitrary code running on your website. This means that all pieces of third-party code have the same privileges as code that is developed internally, so they are free to do anything on your website.
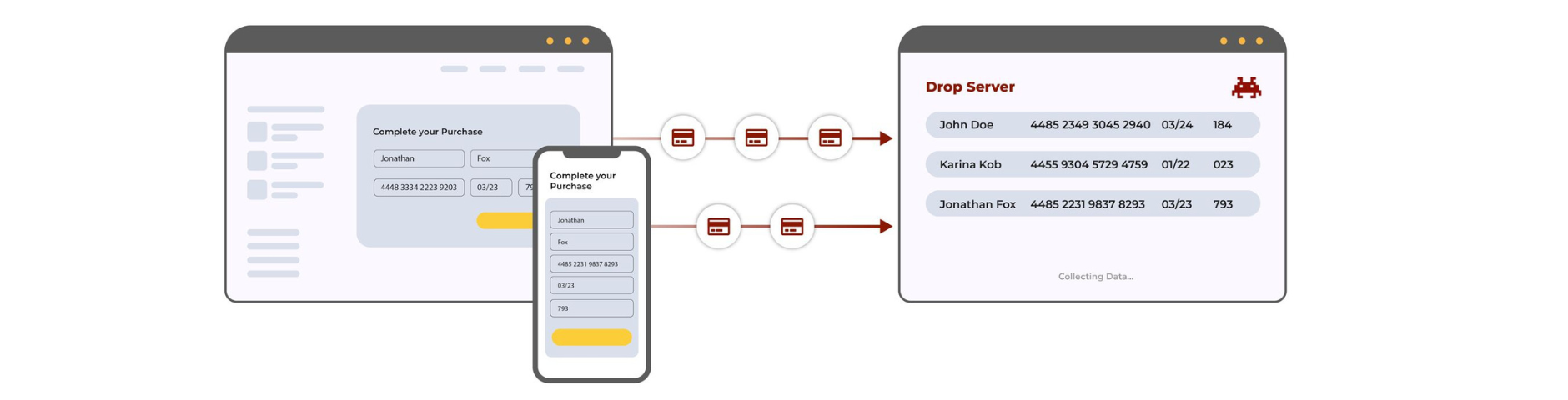
They can add additional code to the web page, hidden in plain sight, for example, to display a fake popup for phishing purposes or to redirect the user to websites containing malware. With that, attackers can then leak any data they collect and send it to a drop server under their control.
You can imagine the consequences of allowing attackers easy access to the credentials or PII of your users. With strict regulations like GDPR and CCPA, this is a clear violation of users’ privacy rights.
When you add the fact that supply chain attacks often go unnoticed for weeks or even months, as we saw in the case of the Magecart web skimming group attack on British Airways in 2018, companies are left with devastating consequences.
Safely Integrating Third-Party Code
The bottom line is that third-party code isn’t going anywhere, as it is still one of the most valuable assets for competitive product development. But the key to mitigating the risks associated with externally sourced code is learning how to safely integrate it.
This requires development teams and security teams to reduce code dependencies when possible and put in place webpage monitoring to gain visibility and control over the behavior of all code running on the client side.
Gaining this level of visibility is essential for companies to regain control over their web supply chain. And to thoroughly achieve the desired level of security, they need to do it continuously at runtime.
Take the first step to achieving full website visibility and control. Get started with Jscrambler’s Webpage Integrity solution. This will allow you to get valuable insights into what scripts are running on your website and what suspicious connections they are making.
Jscrambler
The leader in client-side Web security. With Jscrambler, JavaScript applications become self-defensive and capable of detecting and blocking client-side attacks like Magecart.
View All ArticlesMust read next
Web-Based Supply Chain Attacks in the Enterprise
The enterprise is being taken by storm by web supply chain attacks, which breach them via third-party vendors. New mitigation approaches must be considered.
July 4, 2019 | By Jscrambler | 3 min read
Supply Chain Attacks: How Can Enterprises Act? [White Paper]
Your third-party code suppliers don't have enterprise-grade security, putting your business at risk of supply chain attacks. Learn how to mitigate them.
February 22, 2019 | By Jscrambler | 3 min read
