Creating a Kanban Board with Vue Draggable
April 4th, 2023 | By Ezekiel Lawson | 5 min read

A Kanban board is a management tool that tracks and manages the team's activity in an organization or personal projects. It has a sequence of columns with different tracking categories or activities.
An example of a Kanban board is the Trello board. Having a management board like Trello helps keep us on track with our goals and tasks and improves our productivity.
This article will focus on how to create a personal or team management board to track daily work activities using Vue, the Vue draggable API, and Tailwind CSS.
Prerequisites
This article assumes you have the listed prerequisites below:
Knowledge of how to create a new Vue project.
Node JS installed on our Computer.
Tailwindcss installed and setup in our new Vue Project.
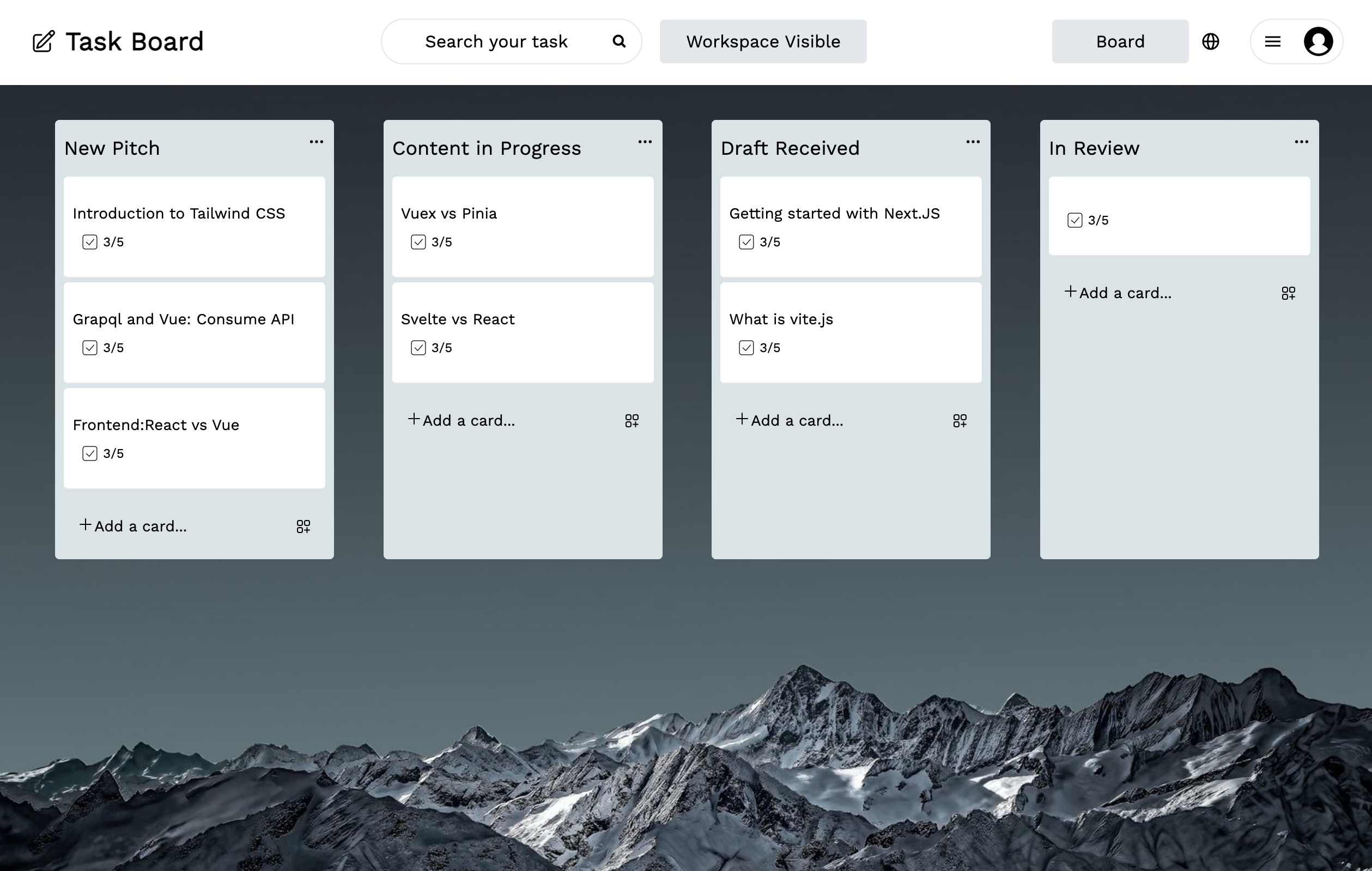
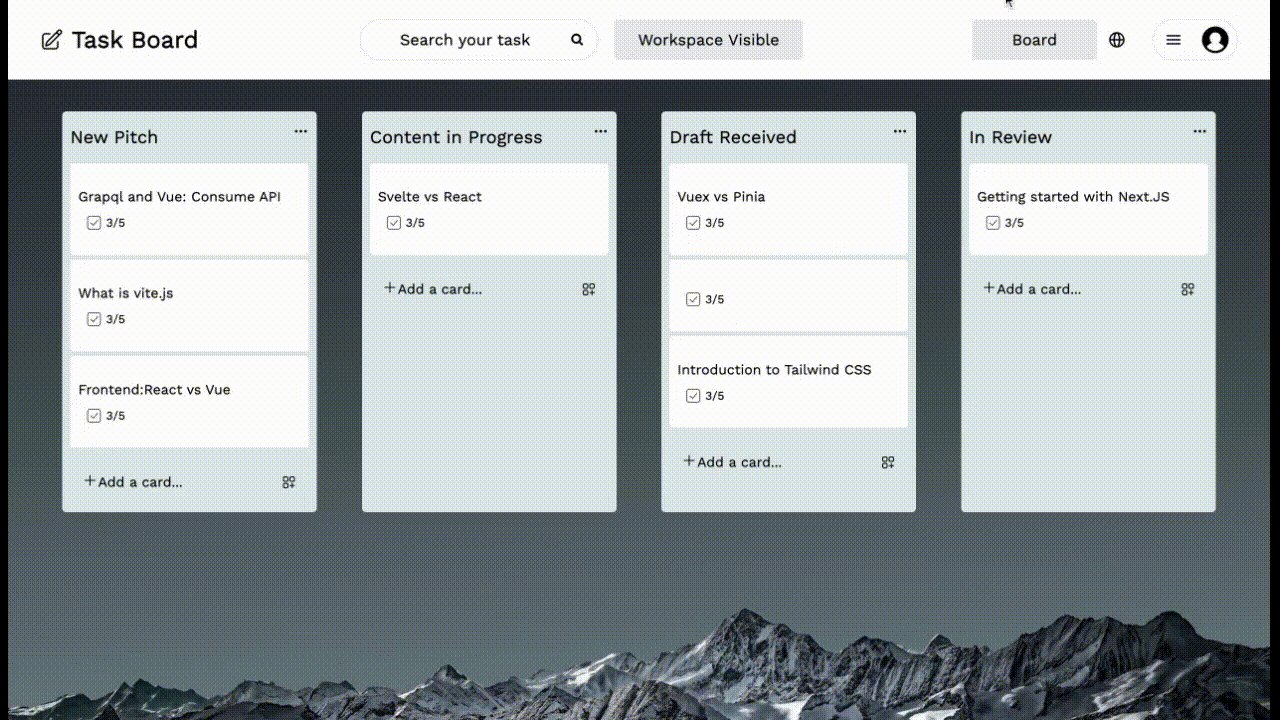
The pictorial example of the Trello board below manages the content writing process; it splits the task into different categories such as New Pitch, Content in Progress, Draft Received, In Review, and Published Article. This is an example of what we want to build in this article.
What is Vue Draggable?
Vue Draggable API is a library that provides a straightforward API to incorporate drag-and-drop capabilities into our components and applications. With the help of this library, we can develop interactive elements and programs, such as Jira Software, a Kanban board, and a Trello board.
The Vue Draggable can be used for any project, including a grid of photographs, a to-do list, a shopping cart, etc. In addition, it includes several characteristics that make it simple for us to utilize. For instance, it works well on mobile devices since it allows touch events. Also, there are other options for modifying the behavior of draggable items, including the ability to select a handle for dragging and the sorting orientation.
Installing and Setting the Vue Draggable
First, we will begin with the installation. To do that, we will cd into our Vue project directory and use the command below:
npm install -- save vuedraggable
We have successfully added Vue draggable library to our project; next is to import it into the script tag and add it as a component:
<script>
import draggable from "vuedraggable";
export default {
name: 'HelloWorld', components: {
draggable,
},
}
</script>
Designing the Kanban board layout
First, we will create a component called KanbanBoard.vue Now, we can start designing our Kanban board layout. We will use a 4-column layout to represent the different stages of our task workflow.
The first column will represent the New Pitch stage, the second column will represent the Content in Progress stage, the third column will represent the Draft Received stage, and the fourth one will receive the In Review stage with the code.
Here is what our application would look like:

Adding the Drag-and-Drop Functionality
The next stage is to add drag-and-drop functionality to our Kanban board structure so that users can quickly move cards between columns to reflect changes in the status of their tasks.
We will take advantage of the VueDragable library to accomplish this. Drag-and-drop functionality can be easily implemented into our project. After integrating the library, we will use a for loop to repeatedly run through a list of our tasks:
<div class="text-sm mt-2">
<div class="">
<draggable class="draggable-list" :list="articles.draftReceived" group="articles">
<div v-for="(article, i) in articles.draftReceived" :key="i">
<div class="bg-white p-2 py-6 rounded mt-1 border-b border-grey cursor-pointer hover:bg-grey-lighter">
<p> {{ article }} </p>
<div class="text-grey-darker mt-2 ml-2 flex justify-between items-start">
</div>
</div>
</div>
</draggable>
</div>
</div><script>
import draggable from "vuedraggable";
export default {
name: 'HelloWorld',
components: {
draggable,
},
data() {
return {
articles: {
newPitch: ["Introduction to Tailwind CSS", "GrapQL and Vue: Consume API", "Frontend:React vs Vue"],
contentInProgress: ["Vuex vs Pinia", "Svelte vs React"],
draftReceived: ["Getting started with Next.JS", "What is vite.js"],
inReview: [],
},
};
},
}
</script>
In the above code, we wrapped our card component with the <Draggable> element and used the <:list> attribute to bind our articles to the <Draggable> element; this will help to reflect the changes we make to any card. Inside the draggable component, we created a v-for directive to iterate over the list of our columns (New pitch, Content in progress, Draft received, and In review) and tasks.
See the complete code.
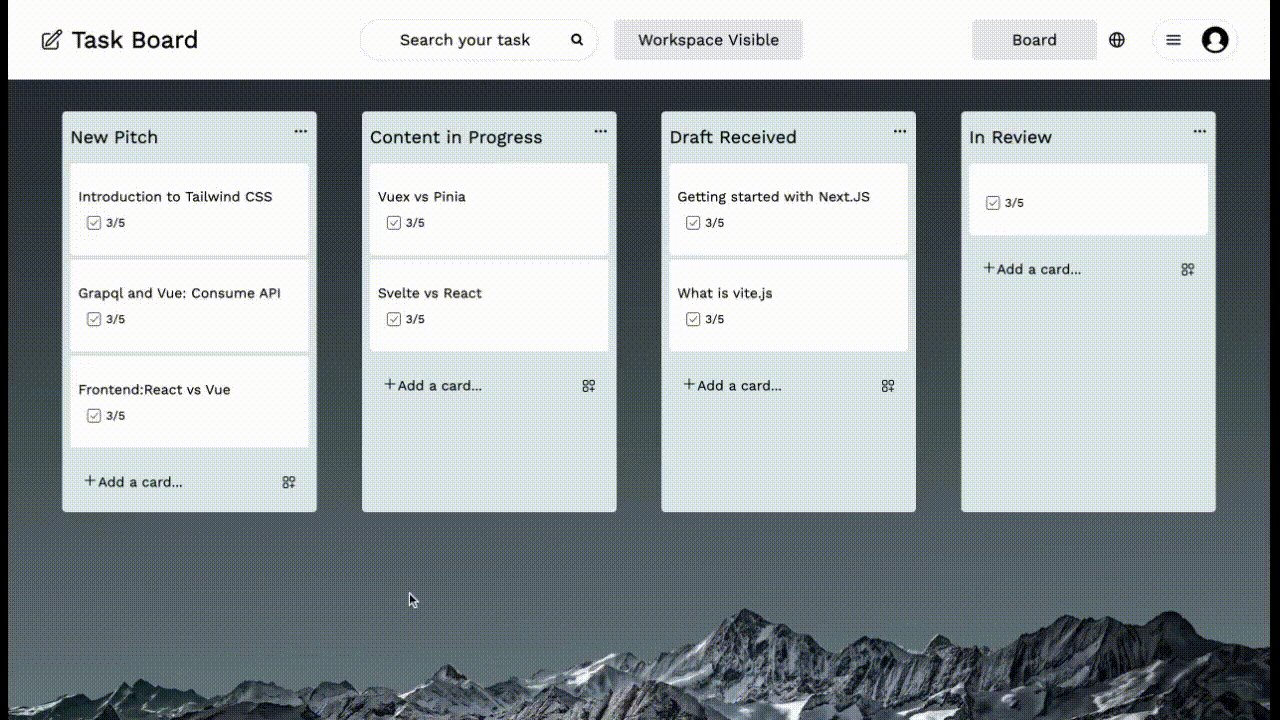
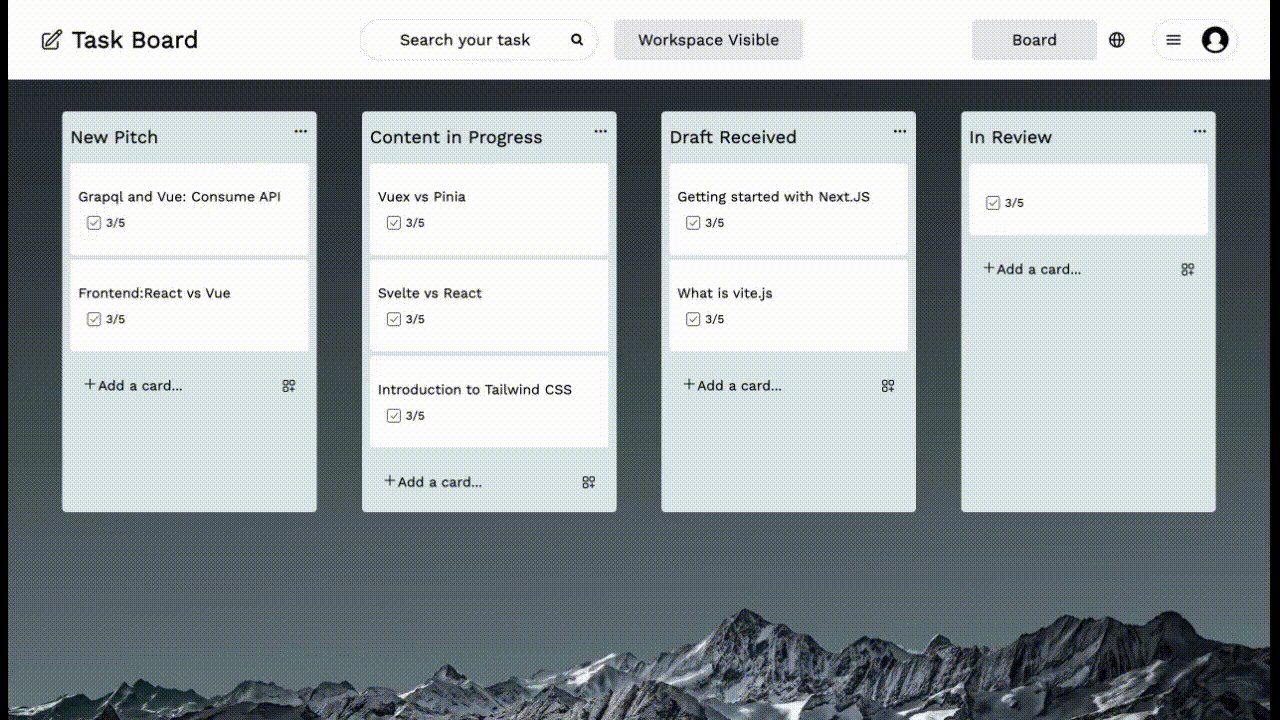
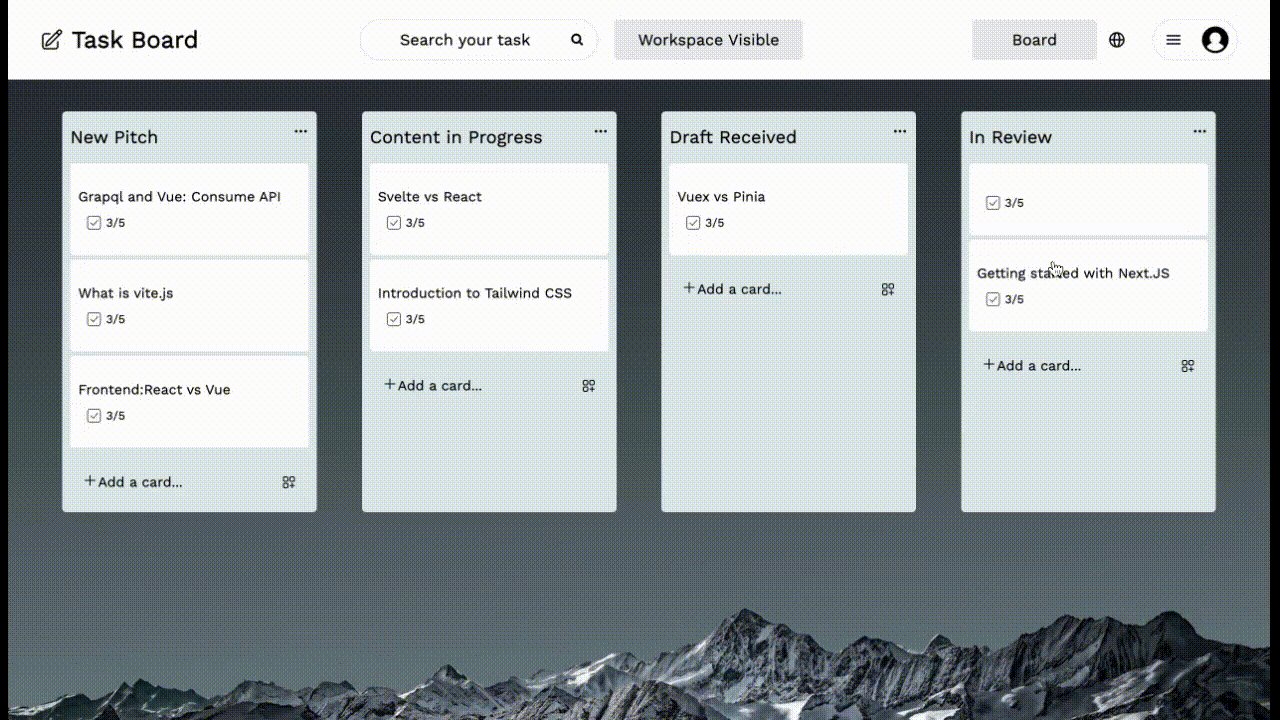
This is an illustration of how our program will appear once the drag-and-drop feature has been added.
There are further features we can include in our Kanban board, and I'll include the GitHub link to this article so we can customize the board to meet our unique needs.
Look at the entire code on GitHub. See the documentation to see other ways we can use the Vuedraggable Library.
Conclusion
Using Vue Draggable to create a Kanban board is an easy and effective way to manage chores and projects.
Using the Vue draggable framework, we can quickly develop a specialized and dynamic Kanban board that satisfies our project management requirements.
Jscrambler
The leader in client-side Web security. With Jscrambler, JavaScript applications become self-defensive and capable of detecting and blocking client-side attacks like Magecart.
View All ArticlesMust read next
Advanced Vue Features: Directives, Filters, and Mixins
Some more advanced Vue features can help you solve more specific code needs. In this tutorial, we explore directives, filters, and mixins.
April 13, 2020 | By John Au-Yeung | 9 min read
Creating a Functional Component in Vue.JS
In this article, you will learn how to create functional components in Vue.js.
September 30, 2022 | By Jscrambler | 4 min read
