Open Source Components and a Push for In-Depth Security
December 14th, 2018 | By Pedro Fortuna | 3 min read

The recent incident with the event-stream JavaScript library has several people questioning the security of using open-source components. By falling under (legitimate) control of a developer with malicious intents, the library was compromised and, among other things, resulted in a hack against the Copay crypto wallet.
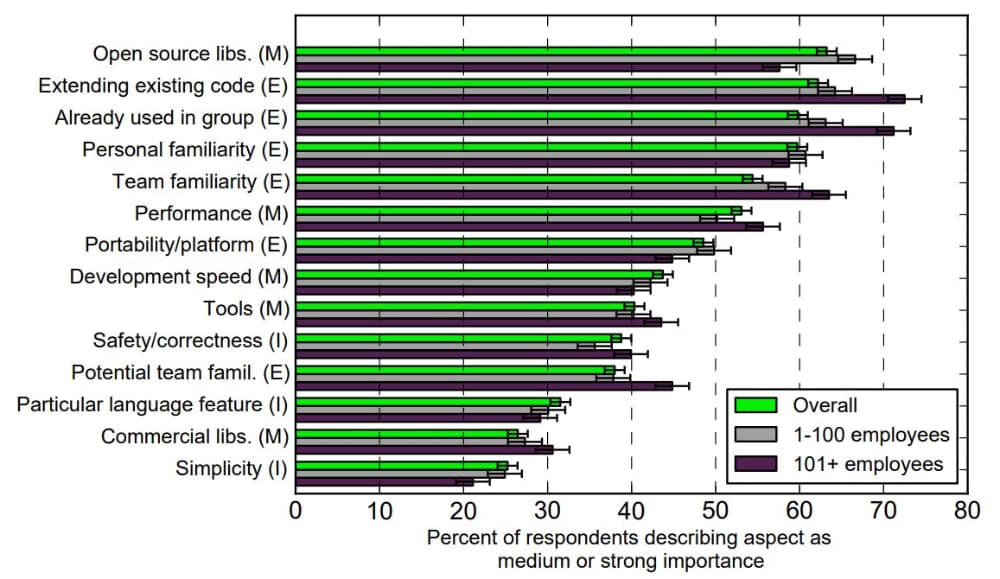
Code reuse has become the status quo in development. Studies regarding programming language adoption found that the most important selection factor is the existence of open-source libraries.
 But let's look back at how we reached this stage: JavaScript itself evolved in this direction. With the emergence of Node.js, we got modules (based on the CommonJS spec.).
But let's look back at how we reached this stage: JavaScript itself evolved in this direction. With the emergence of Node.js, we got modules (based on the CommonJS spec.).
Other module formats became popular as well, and then we got code bundlers as a way to execute this code on the client-side. As the front-end evolved, we started to entrust the use of Web Components — such as React.js.
Every single step has led to increasing the development speed, as it's now easier than ever to reuse code — our code and everyone else's code.
But everyone else's code often has the same privileges as all the remaining code that was written by us. For years, we have known that the best practice on the client-side is to execute untrusted code in its own sandboxed iFrame, in a different origin. But, for one reason or the other, very few people do that. It's all usually mixed together.
Security is an afterthought.
When a module has an issue, it gets ugly. It usually has total permission to modify everything. This is where the major problems start.
Up until now, one of the few strategies we had to correct this was to use Open Source Auditing (OSA) tools that check if there are known vulnerabilities in the modules you're using. This enables you to stop using them or update to a newer, more secure version. But, as stories like the event-stream one come to show, this is not enough.
Enterprises need to strengthen their own security systems to properly deal with compromised JavaScript libraries and modules. Sure, assessing vulnerabilities must become a good practice — but the stakes are too high to rely on a single line of defense. As anyone working in security knows, it’s always best to bet on security in depth.
This is one of the main reasons why I advocate the usage of our application's real-time monitoring approach. In an attack scenario, timing is key, and tracking the client side for malicious injections serves as a major line of defense that enables companies to detect and react to threats in real-time.
As I said before, code reuse is and will remain a standard practice in development. At times like this, questioning the use of open-source components brings little value to the discussion. Instead, we should advocate the importance of security in-depth and prevent needlessly sacrificing agility for the cost of security.
Lastly, if you're interested in knowing more about Web Supply Chain Attacks, be sure to grab a copy of our free white papers.
Jscrambler
The leader in client-side Web security. With Jscrambler, JavaScript applications become self-defensive and capable of detecting and blocking client-side attacks like Magecart.
View All ArticlesMust read next
12 Must-Follow Online Publications for Cyber Security Professionals
Here's our shortlist of 12 of the most informative and engaging cyber security content publications, to help you as a cyber security professional.
March 8, 2019 | By Jscrambler | 6 min read
Closing Security Gaps in Mobile Apps With Source Code Protection
As mobile apps across the globe keep being breached, closing security gaps and protecting the source code is key to fend attackers off and reduce the attack surface.
September 29, 2020 | By Pedro Fortuna | 3 min read
