Understanding JavaScript Obfuscation and Minification
December 17th, 2024 | By Ezekiel Lawson | 7 min read

JavaScript obfuscation and minification are important techniques for modern web development. They address both performance and security concerns, but they serve distinct purposes. Minification reduces file sizes to speed up web applications, while obfuscation ensures the code remains secure from spying eyes. Together, these practices help deliver speedy and secure web applications.
This article will discuss the key differences between JavaScript obfuscation and minification and the importance of choosing the right technique for your specific project needs.
What are Obfuscation and Minification?
Obfuscation
Obfuscation is the process of making your code unclear and unreadable to humans. This adds a level of security to source code, especially online, where everyone can see it. The aim is to make the code difficult to read and understand, which helps protect the code from reverse engineering and tampering.
Minification
Minification is the process of compressing your source code by removing all unnecessary characters without changing its functionality. This reduces the size of the code, making it download faster, parse faster, and possibly even run faster.
Differences between JavaScript Obfuscation and Minification
The introduction shows that Javascript Obfuscation and Minification have one purpose: to modify code. However, navigating the differences between obfuscation and minification can be confusing at first glance, as both techniques aim to optimize JavaScript code, yet they achieve this goal differently.
Obfuscation
I once encountered a website with an amazing function I wanted to implement in my project. I decided to inspect the code to understand the logic, but when I got to the codebase, it was so difficult to read that I couldn't figure it out. You might have had a similar experience, right? Well, that's what obfuscation is all about. It modifies the code files to make them unreadable and prevents the source code from being reused by anyone.
This process makes the source code difficult to read and understand and hides the source code from the public. Let’s see a simple example of JavaScript obfuscation:
function calculateSum(a, b) {
var sum = a + b;
console.log("The sum is: " + sum);
return sum;
}
calculateSum(5, 3);Obfuscated Code:
function 0x1a2b3c(0x4d5e6f,_0x7a8b9c)
{var 0xabcdef=0x4d5e6f+_0x7a8b9c;console\['log'\]('The\x20sum\x20is:\x20'+_0xabcdef);
return 0xabcdef;}0x1a2b3c(5,3);The example above shows how difficult reading or understanding the code is. The function names, variable names, and numeric values have been replaced with expressions, and strings have been altered intentionally to make the code confusing and difficult to understand.
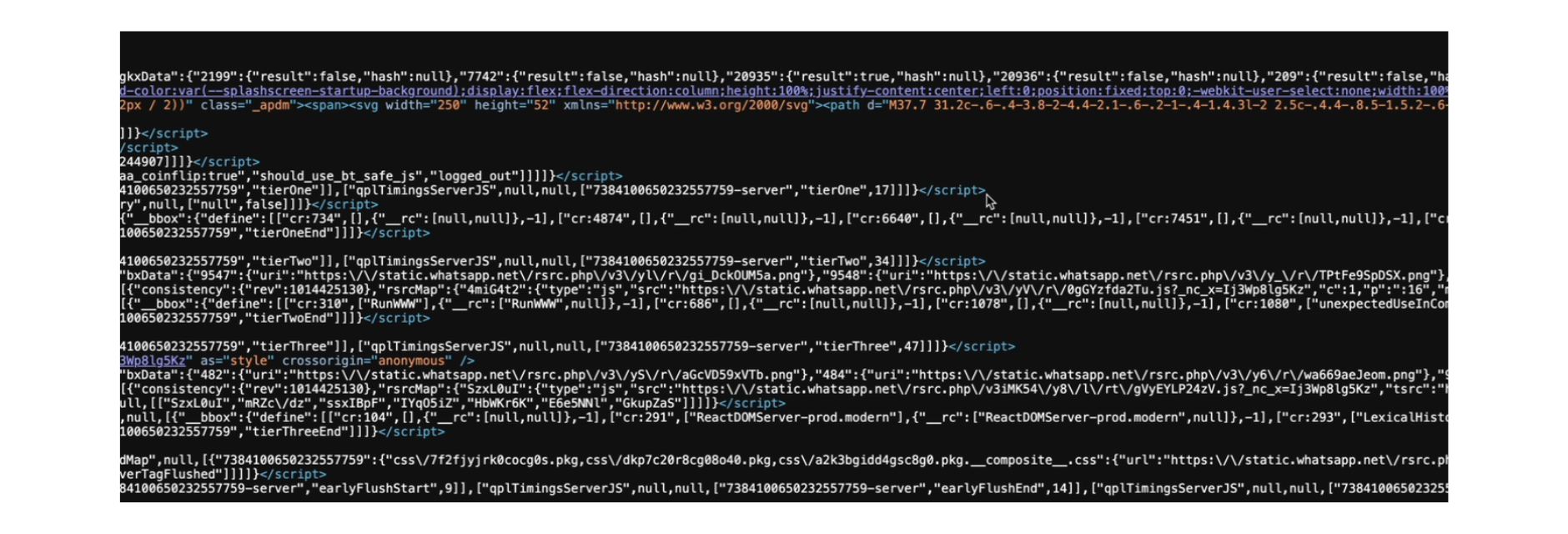
Illustration of an Obfuscated code
This is what JavaScript obfuscated code looks like on the browser.
Importance of Obfuscation
JavaScript obfuscation protects your code business logic and algorithms from malicious or reverse-engineering attempts.
Obfuscation makes it harder for competitors or malicious actors to copy and replicate functionalities.
JavaScript obfuscation makes it more difficult for people to steal sensitive data embedded in the code.
Obfuscation is used to enforce licensing terms for commercial software by making it harder to modify or remove license checks.
Minification
Have you ever visited a website and found it too slow to get the needed information? One factor hindering that website's performance could have been the large files in its code. If we minify our code or files, our websites load faster and improve our search engine optimization (SEO). Google ranks websites based on load speed. If our website is slow, it reduces performance, causing users to lose interest in visiting and negatively affecting its rank.
function calculateSum(a, b) {
var sum = a + b;
console.log("The sum is: " + sum);
return sum;
}
calculateSum(5, 3);
Minified Code
function calculateSum(a,b){var sum=a+b;console.log("The sum is: "+sum);return sum;}calculateSum(5,3);In this code example, unnecessary whitespace and newline characters have been removed, resulting in a smaller file size while retaining the original functionality.
Importance of Minification
JavaScript minification removes unnecessary characters and spaces from JS files. This leads to faster load times for web pages, providing a better user experience.
SEO engines rank websites based on load speed. Minifying our files can improve load speed and accessibility, increasing our website's rank.
JavaScript Minification removes variables and code that are not used.
It allows websites to be accessed more easily on low-bandwidth networks.
Choosing Between Obfuscation and Minification
This is where it gets tricky, as developers often find themselves perplexed when deciding between minification and obfuscation for their JavaScript code. Both techniques offer distinct advantages but serve different primary purposes. We will break down this section thoroughly to help you decide which techniques to use and when to use them.
When to use Obfuscation: If our code contains private algorithms, unique logic, or sensitive data, obfuscation helps protect it from being easily understood and copied by others. For applications that handle sensitive user data or perform critical operations, obfuscation adds an extra layer of security by making it harder for attackers to find vulnerabilities in the code.
When to use Minification: When working on a project with a large file, the minification technique is a good choice as it helps reduce large file sizes. This speeds up page load times and improves website rankings on search engines like Google. Faster load times lead to better user experiences, helping to retain and keep users engaged with our site.
Obfuscation is better and also a key to protecting a company's code secrets from exposure. It stops competitors from copying algorithms and reduces risks like abuse, piracy, and data theft. Jscrambler’s Code Integrity makes your JavaScript code resilient, so it can’t be read, copied, tampered with, or reused. Every version of code you deploy is automatically protected on every screen. Feel free to try all Jscrambler features with a free trial or book a demo with our client-side security experts.
Choosing between minification and obfuscation can be tricky for developers, as both techniques offer unique advantages but serve different purposes. Understanding your project's specific needs will help you decide which technique to use and when to use it. This article explains each concept and provides a guide to help understand better and build performant applications.
Jscrambler
The leader in client-side Web security. With Jscrambler, JavaScript applications become self-defensive and capable of detecting and blocking client-side attacks like Magecart.
View All ArticlesMust read next
Can ChatGPT reverse engineer Jscrambler obfuscation?
As the potential of ChatGPT (and of Generative AI in general) is unveiled, experts and developers keep asking questions and experimenting with the tool. Can it crack even the strongest protections...
June 13, 2023 | By Jscrambler | 6 min read
JavaScript Obfuscation: The Definitive Guide for 2026
JavaScript obfuscation is a series of code transformations that make JS extremely hard to understand and reverse-engineer. This definitive guide explores it in-depth.
January 13, 2026 | By Jscrambler | 18 min read