Zero Footprint Policy - Seamless Continuous Integration with Jscrambler
February 12th, 2018 | By Ricardo Leite | 4 min read

A pillar of agile software development, Continuous Integration (CI) provides a lot of benefits for any product wishing to have a shorter time between releases, better code quality, and a more dynamic approach to the development itself.
Implementing CI brings benefits such as enhancing the company’s reputation by helping to provide quality assurance, and reducing the risk and overheads in the whole development and deployment process.
The results are a more efficient development workflow, an enhanced product, and as a consequence - economic growth.
According to Martin Fowler, author of Continuous Integration: The Benefits of Continuous Integration, the best practices and principles of CI include features as follows:
Maintain a code repository;
Automate the build;
Make the build self-testing;
Everyone commits every day (Might include branching);
Every commit (to baseline) should be built;
Test in a clone of the production environment;
Easier to get the latest deliverables;
Everyone can see the results of the latest build;
Automate deployment.
Continuous Integration is key to running tests and increasing code coverage but there’s a lot more in play. To reduce time to market and general costs, easily deploy into UAT (User acceptance testing version) or Production, and, even more importantly, monitor the current codebase for several platforms.
If we can guarantee that the latest commit is not breaking any other platform stack then we’re already winning some advantage and assurance. But, that's not enough right? You invested a lot of time developing your JavaScript and HTML5. Why give it away?
Although Martin Fowler's works don't contemplate Jscrambler's solution and its integration with your CI, any web development workflow should also include the layer of protection and anti-tampering any web app deserves.
With a couple of scripts and an automation server, Jscrambler can be smoothly integrated into your DevOps practices, let us show you how.
Let's start by choosing the automation server.
Jenkins
 Jenkins is one of the most commonly used cross-platform continuous integration and continuous delivery tools, increasing the developers’ productivity significantly.
Jenkins is one of the most commonly used cross-platform continuous integration and continuous delivery tools, increasing the developers’ productivity significantly.
With its many available plugins, Jenkins' capabilities cover processes such as building, testing, and delivery, as well as the possibility of integrating it with a large number of external technologies.
Features worth pointing out:
Easy installation: No database is needed, installed with just a command prompt.
Easy configuration: UI is fully configurable, and allows the installation of an extensive variety of plugins.
Rich plugin ecosystem: Integrates with every SCM build tool.
Extensibility: Jenkins is open source and can be modified to fit any particular need, resulting in a fully customizable platform.
Distribute builds: Jenkins can distribute build/test for different operating systems.
We wouldn't add value by explaining installation and setup later since Jenkins is pretty well documented.
Adding Jscrambler to your development workflow
If you are familiar with our other blog post about how to use the CLI you certainly know that after installing the CLI with $npm install -g jscrambler and have your jscrambler json file downloaded from your dashboard you are ready to protect your application.
In this case, to automate this process in your workflow, you can simply create a new job on Jenkins. Build jobs are at the heart of the Jenkins build process. Simply put, you can think of a Jenkins build job as a particular task or step in your build process.
These jobs can be configured to trigger events and other jobs, invoke Ant scripts, run shell commands, and many other tasks. For this scenario, you’ll need to add a post-build step to run a bash script.
The script would simply contain the Jscrambler’s API call: $jscrambler -c jscrambler.json -o protected sampleProject.zip
With this, the sampleProject.zip will be protected and placed in the protected folder.
Let's build it all together
Jenkins, the automation server we are using as an example, features a Pipeline plugin that has its own DSL (Domain Specific Language).
A DSL is a simplified programming language focused on a particular aspect of a software system. This plugin features its DSL to simplify the pipeline configuration.
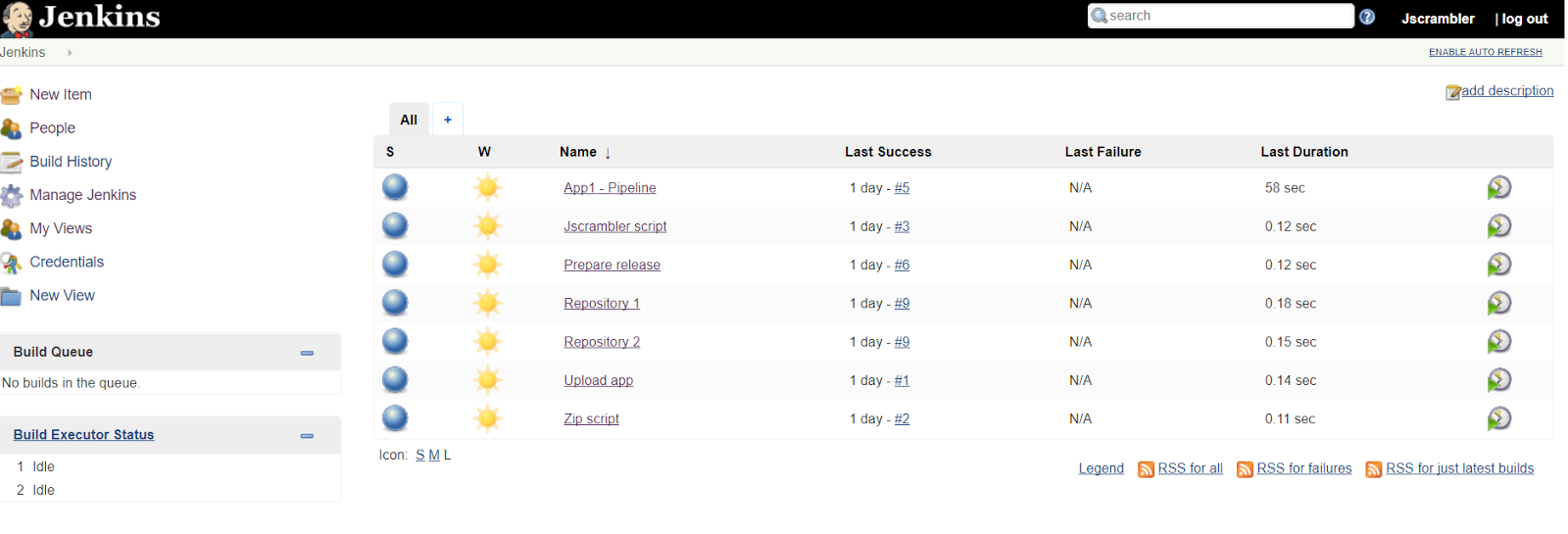
 The image above represents the Jenkins’ dashboard with multiple jobs created. For this case, we created a Pipeline “App1 - Pipeline” that will manage and trigger a sequence of build jobs, simulating a development workflow.
The image above represents the Jenkins’ dashboard with multiple jobs created. For this case, we created a Pipeline “App1 - Pipeline” that will manage and trigger a sequence of build jobs, simulating a development workflow.
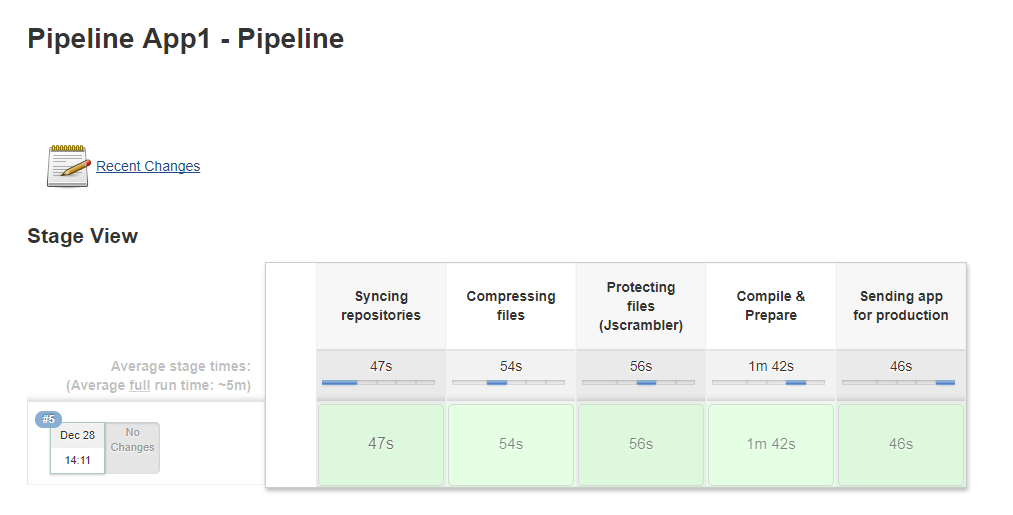
The following example would fetch two repositories as dependencies for this project, compress the files, protect the HTML5 and JavaScript with Jscrambler, and then prepare and upload a new version of the app - all of this with a click policy (it’s written with the domain-specific language of the Pipeline plugin).
echo 'Starting pipeline for App 1'
stage('Syncing repositories') {
build 'Repository 1'
build 'Repository 2'
}
stage('Compressing files') {
build 'Zip script'
}
stage('Protecting files (Jscrambler) ') {
build 'Jscrambler script'
}
stage('Compile & prepare') {
build 'Prepare release'
}
stage('Sending app for production') {
build 'Upload app'
}
You can also configure jobs to produce build artifacts (e.g. Zip script job would produce a .zip file) to be the input of consequent jobs.
And that's it, see? You can monitor your Pipeline on the dashboard and have Jscrambler protecting your apps in minutes.
 To make sure that your application is protected against intellectual property theft, application abuse, and data exfiltration, start protecting your code with Jscrambler.
To make sure that your application is protected against intellectual property theft, application abuse, and data exfiltration, start protecting your code with Jscrambler.
Jscrambler
The leader in client-side Web security. With Jscrambler, JavaScript applications become self-defensive and capable of detecting and blocking client-side attacks like Magecart.
View All ArticlesMust read next
Jscrambler & GitHub integration is now available
The integration of Jscrambler with GitHub will make it easier for GitHub users to include Jscrambler’s Code Integrity protection in their build pipeline.
April 24, 2023 | By Jscrambler | 2 min read
Announcing Partnership and Integration with GitLab
Jscrambler and GitLab announced a partnership and integration to automate source code protection in DevSecOps workflows.
March 11, 2021 | By Jscrambler | 1 min read
