How to Protect Your Source Code With GitLab and Jscrambler
September 10th, 2021 | By Pedro Fortuna | 5 min read

In this tutorial, we explore the importance of protecting client-side application code at runtime and guide you through implementing it in your GitLab instance using the integration with Jscrambler.
Development teams are building, testing, and shipping code faster than ever. We know security plays a role in the early stages of the DevOps workflow. However, these security controls are concerned with bugs or vulnerabilities during development. Be ahead.
The importance of runtime code protection
With web and mobile applications dealing with increasingly sensitive data, addressing the application's attack surface requires considering additional threats not directly linked to vulnerabilities.
This has been covered in NIST, ISO 27001, and some of the latest iterations of OWASP guides, such as the Mobile Application Security Verification Standard.
These information security standards highlight that attackers who gain unwarranted access to the application's source code may be able to retrieve proprietary code, find ways to bypass app restrictions, and even make more progress while planning or automating data exfiltration attacks.
Companies must implement an additional security layer (on top of application security best practices) to tackle the threats of tampering and reverse engineering of an application's source code.
Getting started with GitLab and Jscrambler
A robust code protection approach must include multiple layers to raise the bar for reverse-engineering and tampering attempts. Jscrambler achieves this through code protection techniques, including obfuscation, code locks, runtime protection, and threat monitoring.
Let's see how you can easily set up this layered source code protection using Jscrambler in your GitLab instance.
What do you need for the Jscrambler integration?
Make sure that you meet the following prerequisites:
A JavaScript-based project can protect JavaScript-based web and hybrid mobile apps.
A GitLab instance where the Jscrambler integration will run.
How to configure Jscrambler
The first step in this integration is to define the Jscrambler code protection techniques you want to use.
The best way to do this is through the Jscrambler web app. You can select one of the pre-defined templates or pick techniques individually.
Review the Jscrambler first-use guide for further instructions. Download Jscrambler's JSON configuration file by clicking the download button next to the Application Settings.
How to download Jscrambler's JSON configuration
Place the file downloaded in your project's root folder and rename it to .jscramblerrc. Open the file and remove the access and secret keys from this configuration file by removing the following lines:
"keys": {
"accessKey": "***********************",
"secretKey": "***********************"
},
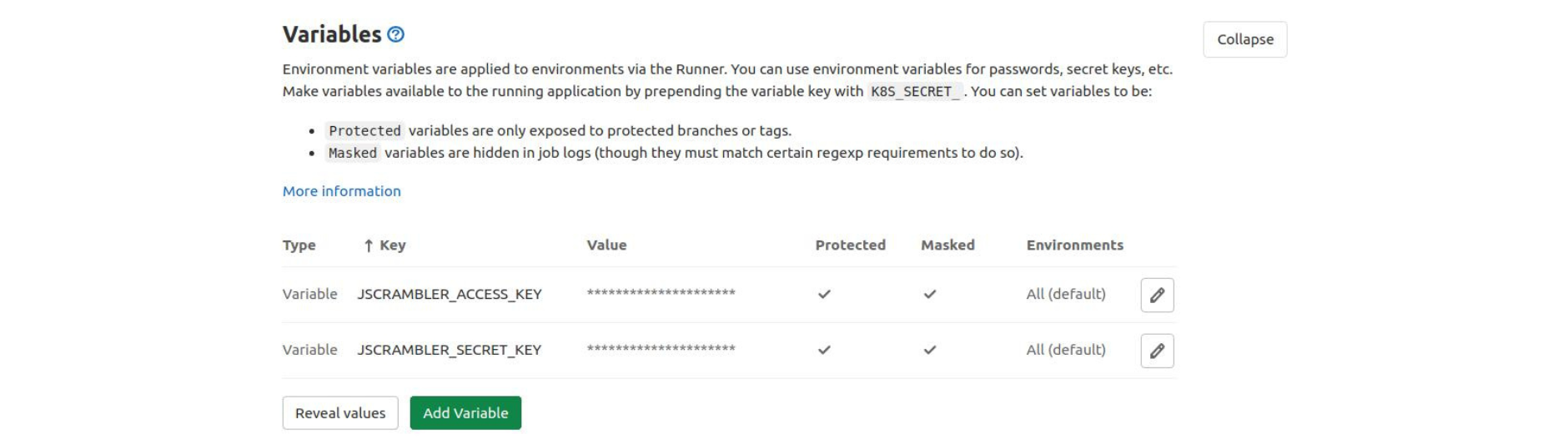
This will prevent hardcoding API keys, which could pose security issues. Store these API keys using the GitLab CI environment variables.
Finally, score Jscrambler's API keys in GitLab, and that's all you need from Jscrambler's side.
Configuring a Jscrambler job inside GitLab CI
Start by checking that you have placed the .gitlab-ci.yml file at the root of your project.
Inside, you will need to define your build stage, as well as add a new project stage, as shown below:
stages:
- build
- protect
# - deploy
# ...
The build stage should be configured as follows:
build:production:
stage: build
artifacts:
when: on_success
paths:
- build
script:
- npm i
- npm run build
This configuration will run the npm run build command, which is a standard way of building your app to production, placing the resulting production files in the /build folder.
Plus, it ensures that the /build folder becomes available as a GitLab CI artifact so that it can be used later in other jobs.
Make sure you set the build commands and build folder according to your project, as these may vary.
Configure the protection stage as shown below:
build:production:obfuscated:
stage: protect
before_script:
- npm i -g jscrambler
dependencies:
- build:production
artifacts:
name: "$CI_JOB_NAME"
when: on_success
paths:
- build
expire_in: 1 week
script:
# By default, all artifacts from previous stages are passed to each job.
- jscrambler -a $JSCRAMBLER_ACCESS_KEY -s $JSCRAMBLER_SECRET_KEY -o ./ build/**/*.*
This stage starts by installing the Jscrambler npm package globally. Next, it is configured to execute Jscrambler at the end of each new production build process.
You will want to ensure that Jscrambler is the last stage of your build process because Jscrambler transforms the source code extensively and can also add anti-tampering protections. The app's functionality may break if you change the files after they have been protected by our software.
This protection stage is configured to access the Jscrambler API keys that have been loaded as GitLab environment variables. The output of the protection is placed into the same or build folder and made available as a GitLab CI artifact for posterior use (e.g., a deploy job).
While this example shows how to use the Jscrambler CLI client to protect the code, Jscrambler is compatible with other API clients, such as Grunt, Gulp, Webpack, Ember, and Metro (React Native).
You can configure your deployment stage as usual, which should access the contents of the build folder and ensure your protected files are available in a live production environment.
Checking the protection result
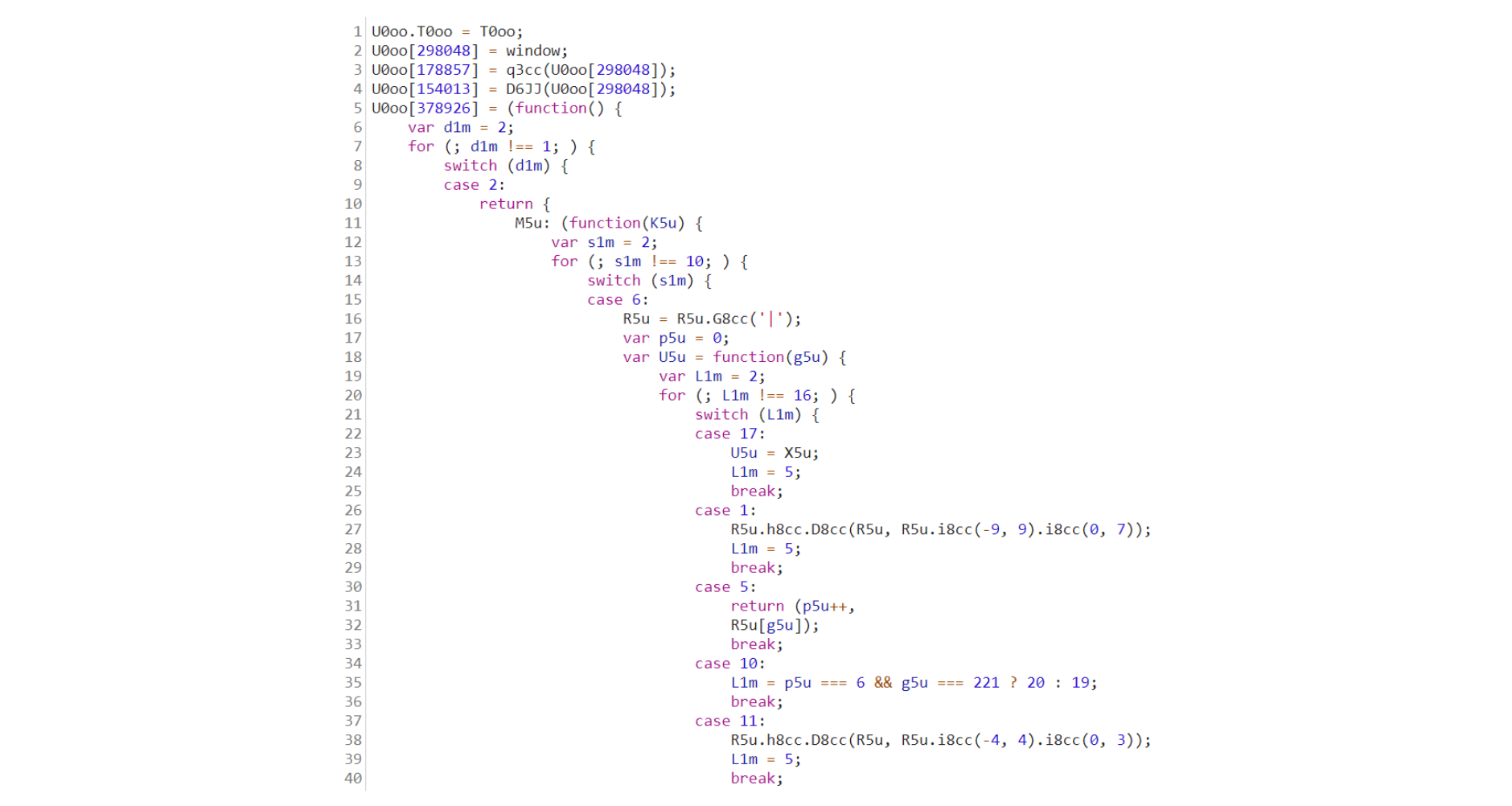
As a final (optional) step, you might want to check out the live app and see what its source code looks like. You can do that easily by using a browser debugger and opening the files from the "Sources" tab.
The protected code should look completely unintelligible, similar to the one shown below.
If you are using Jscrambler's anti-debugging transformations, your browser debugger will likely crash or derail the app's execution. This is intended behavior, which is very useful to prevent reverse-engineering of the code.
Final thoughts
Setting up this integration between Jscrambler and GitLab is very straightforward. JavaScript source code is protected by Jscrambler before deployment through a new protection stage.
Jscrambler goes well beyond JavaScript obfuscation since it provides runtime protection techniques such as self-defending and self-healing, which provide anti-tampering and anti-debugging capabilities, as well as code locks.
Watch a Product Demo
More of a video person? Watch the demo to protect your source code using GitLab and Jscrambler.
Originally published on the GitLab blog.
Jscrambler
The leader in client-side Web security. With Jscrambler, JavaScript applications become self-defensive and capable of detecting and blocking client-side attacks like Magecart.
View All ArticlesMust read next
Announcing Partnership and Integration with GitLab
Jscrambler and GitLab announced a partnership and integration to automate source code protection in DevSecOps workflows.
March 11, 2021 | By Jscrambler | 1 min read
Protect Your Site Against Web Scraping
Known by a variety of terms like Screen Scraping, Web Harvesting, and Web Data Extracting, Web Scraping is a serious threat to companies in several sectors.
March 21, 2017 | By Shaumik Daityari | 6 min read
