Integrating Firebase with React Native
August 6th, 2021 | By Aman Mittal | 11 min read

Integrating Firebase with React Native apps provides many benefits to developers.
Firebase is a Backend as a Service (BaaS) that provides an advantage to mobile developers who use React Native for developing mobile applications.
As a React Native developer, by using Firebase, you can start building an MVP (minimum viable product), keeping the costs low and prototyping the application quickly.
We will learn how to get started by integrating Firebase into a React Native application. We will also create a small application from scratch with the help of Firebase and React Native to see how they work together.
Getting started by integrating Firebase into a React Native app
Acquired by Google, Firebase has a healthy and active community. Most users in this community are web and mobile developers, as Firebase can help with mobile analytics, push notifications, crash reporting, out-of-the-box email, and social authentication.
Target a mobile OS, whether you choose iOS, Android, or both.
Please refer to the official React Native documentation if you are setting up a React Native development environment for the first time.
You will need SDK tools and Android Studio to set up a developer environment for Android. For iOS, you need Xcode installed on your macOS. You will also need:
Nodejs (>= 12.x.x) and npm/yarn installed
React-native-cli (>= 2.0.1)
Or use npx
React Native is distributed as two npm packages: react-native-cli and react-native.
We are going to use react-native-cli to generate an app. Begin by installing it.
npm install -g react-native-cli
Now, create a new React Native project called “rnFirebaseDemo”:
react-native init rnFirebaseDemo
When the above command is done running, traverse into the project directory using cd rnFirebaseDemo.
Check if everything is working correctly and our React Native application has been initialized by running one of the following commands:
# For iOS
Yarn run run-ios
# For Windows/Unix users
yarn run android
This command will run the default screen as shown below in an iOS simulator or Android emulator, but it will take a few moments since we are running it for the first time.

Configuring a Firebase Project
To start a new Firebase app with a frontend framework or a library, you need the API keys. To obtain these API keys, you need access to a Firebase project.
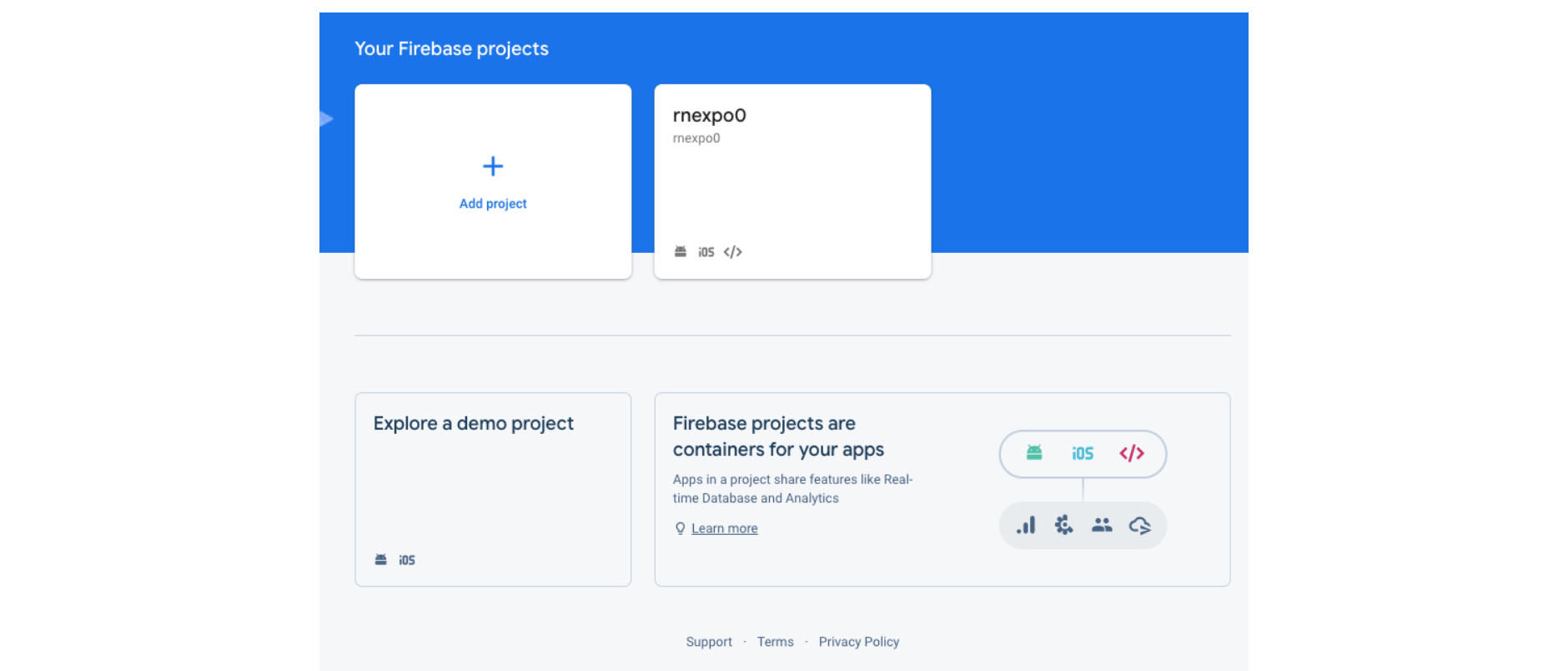
A new Firebase project is created from the Firebase console. Initially, you can create a free Firebase project known as Spark Plan.
Initially, you can create a free Firebase project known as Spark Plan.
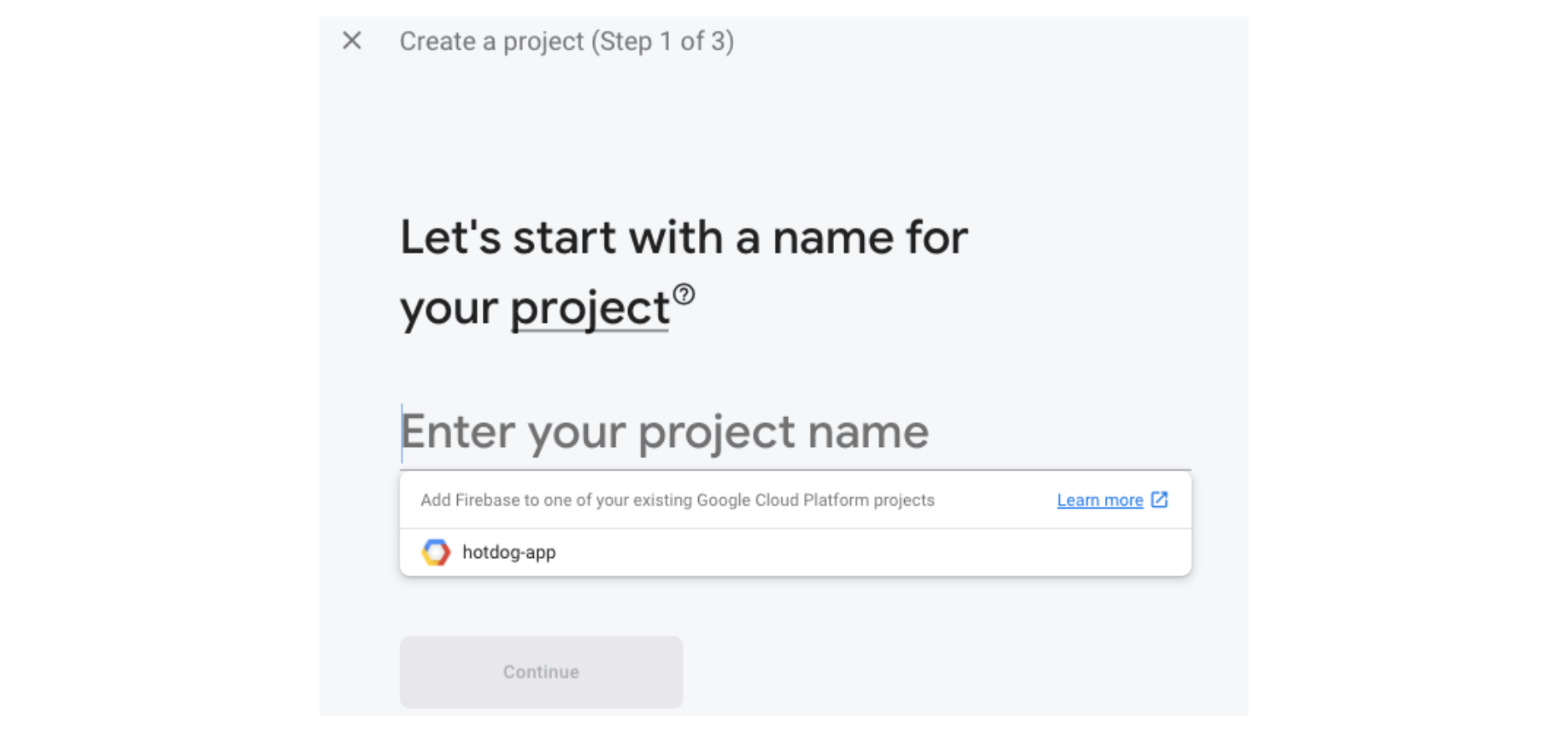
Click on the Add Project button and then enter the name of the Firebase project.
Then, click Continue on the Step 2 screen.
On the step 3 screen, you can leave everything as default and press the Create project button to create a new Firebase project.
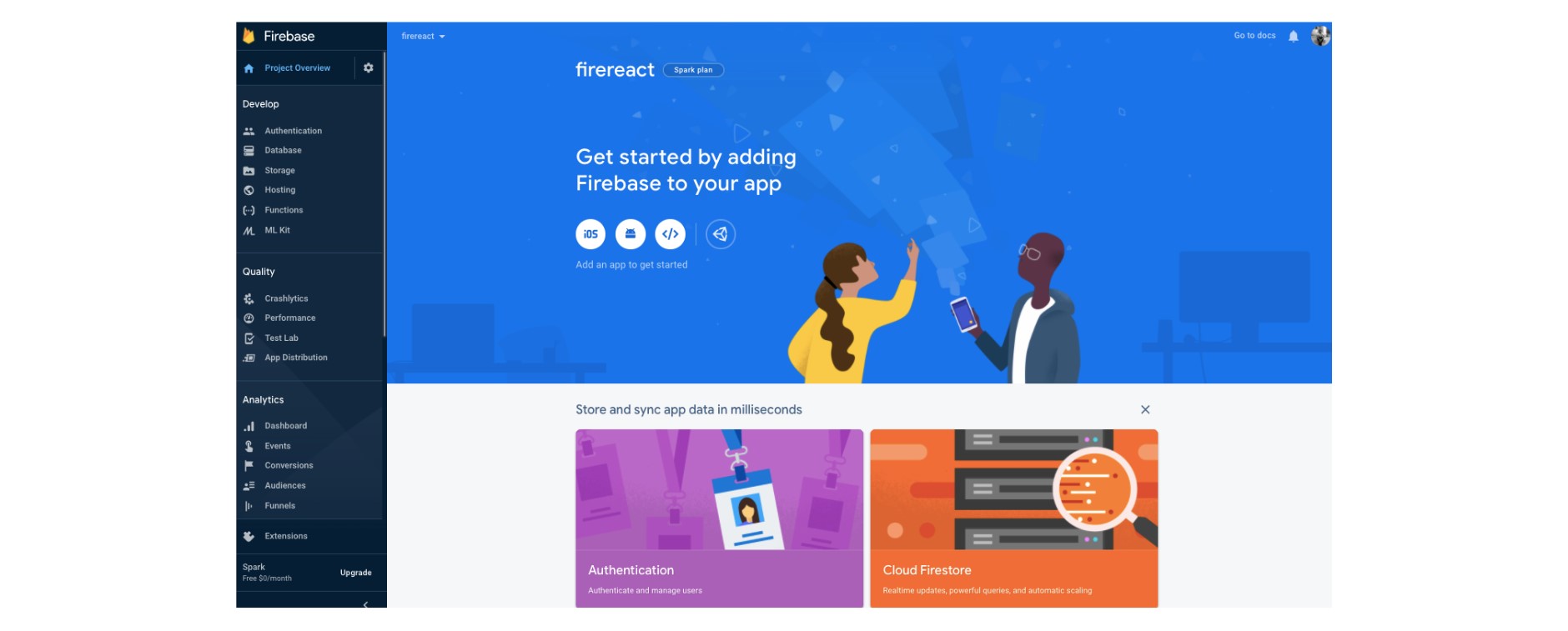
When the loading finishes, press the button, and you’ll be welcomed by the main dashboard screen of the Firebase project.
Adding Firebase to a React Native project
The react-native-firebase library is the official collection of packages that brings React Native support for all Firebase services on Android and iOS apps.
To add it to our existing React Native application, we need to install the following dependency:
yarn add @react-native-firebase/app
To connect the iOS app with your Firebase project’s configuration, generate, download, and add a GoogleService-Info.plist file to the iOS bundle.
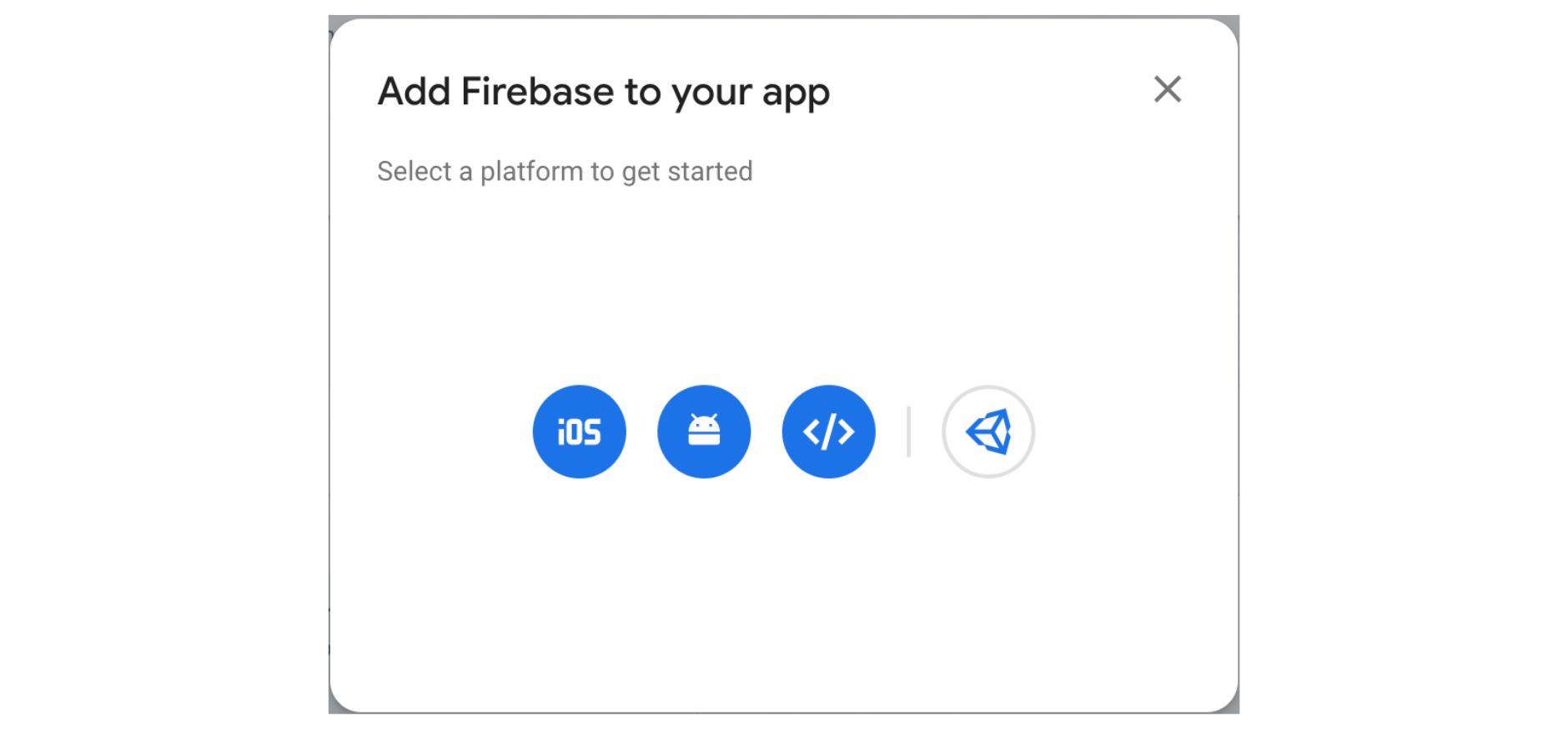
From the Firebase dashboard screen, click on Project Overview > Settings, and in the General tab, go to the Your Apps section. Click on the Add App button. A modal appears, as shown below.
Select iOS in the modal, and then, in step 1, enter your app details and click the Register app button.
In step 2, download the GoogleService-Info.plist file.
Then, using Xcode, open the projects /ios/{projectName}.xcworkspace.
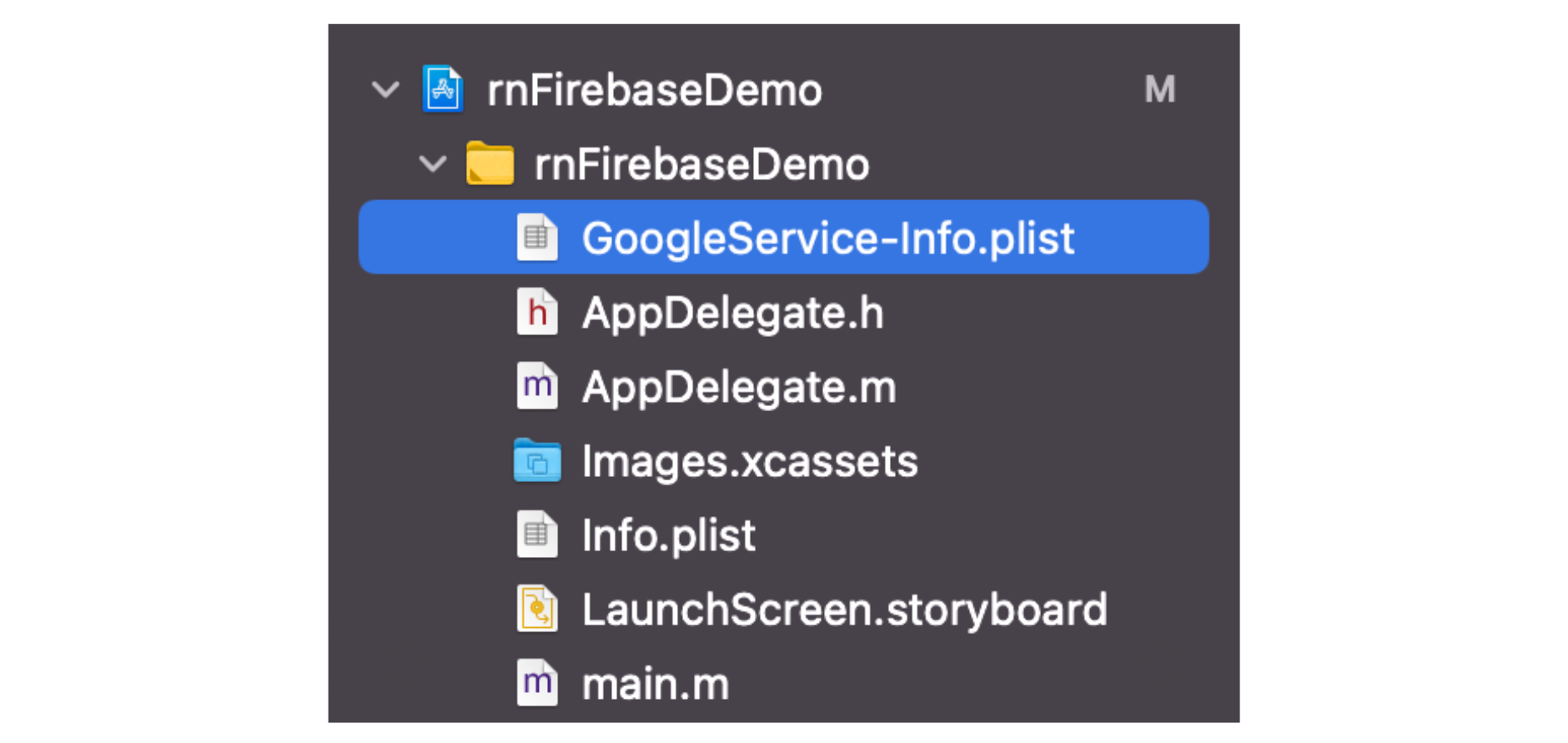
Right-click on the project name and "Add files" to the project:
Select the downloaded GoogleService-Info.plist file from your computer and ensure the copy items if needed checkbox is enabled.
To allow Firebase on iOS to use the credentials, the Firebase iOS SDK must be configured during the bootstrap phase of your application. Open the /ios/{projectName}/AppDelegate.m file and, at the top of the file, add:
#import <Firebase.h>
Within the same file, add the following at the top of the didFinishLaunchingWithOptions function:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
if ([FIRApp defaultApp] == nil) {
[FIRApp configure];
}
// … the rest of the function body remains the same
Next, rebuild the iOS app. Execute the following commands:
cd ios/
pod install --repo-update
cd ..
npx react-native run-ios
To connect the Android app to your Firebase project’s configuration, generate, download, and add a google-services.json file to the iOS bundle.
From the Firebase dashboard screen, click on Project Overview > Settings, and in the General tab, go to the Your Apps section. Click on the Add App button, and click the button with the Android icon in the modal.
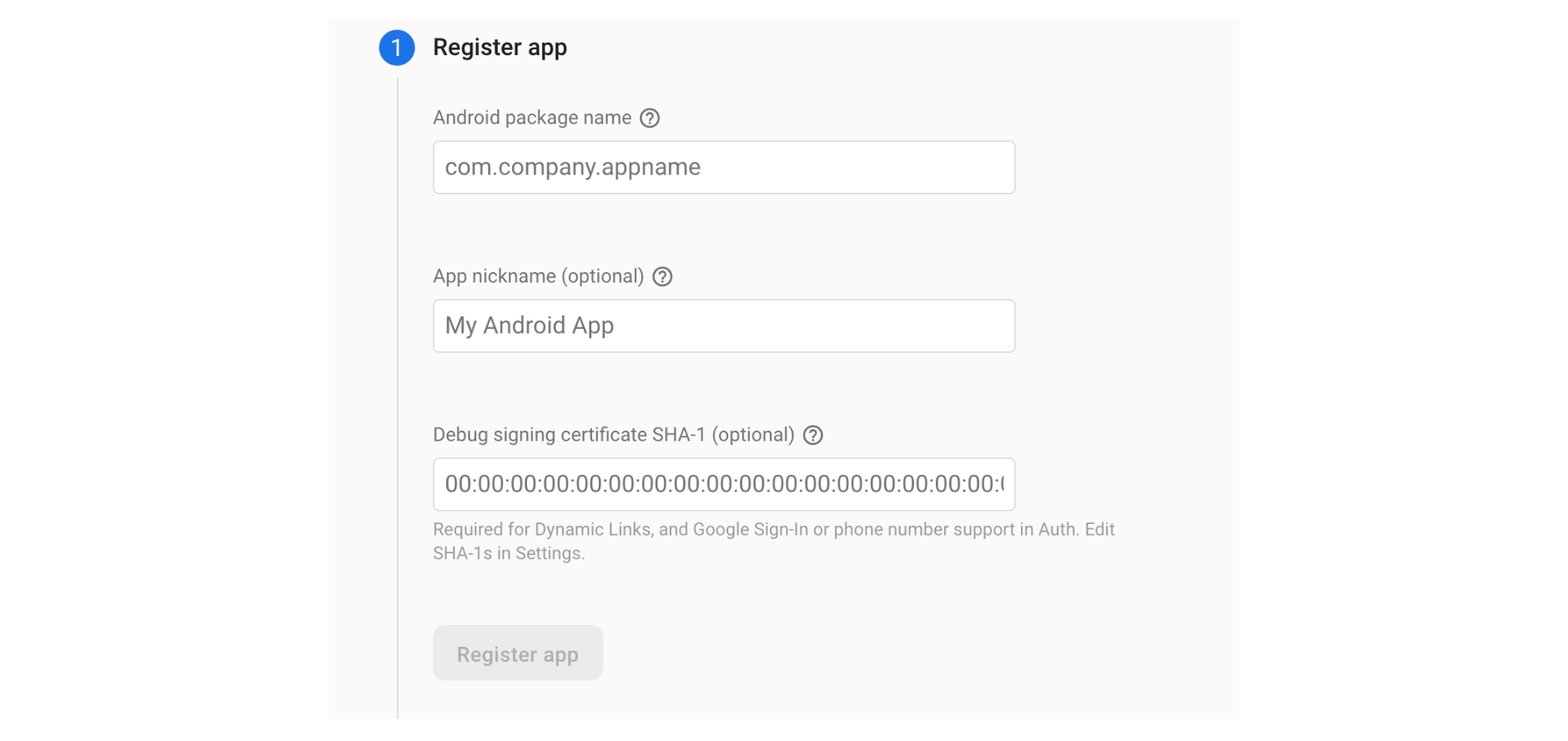
In Step 1, enter the details of your app and then click the button Register app.
The Android package name in the image below must match your local project's package name, which can be found inside the manifest tag within the /android/app/src/main/AndroidManifest.xml file within your project.
In step 2, download the google-services.json file and place it inside your React Native project at the following location: /android/app/google-services.json.
To allow Firebase on Android to use the credentials, the Google Services plugin must be enabled on the project. This requires modifications to two files in the Android directory. Add the Google Services plugin as a dependency inside your /android/build.gradle file.
buildscript {
dependencies {
// ... other dependencies
// Add the line below
classpath 'com.google.gms:google-services:4.3.8'
}
}
Lastly, execute the plugin by adding the following to your /android/app/build.gradle file:
apply plugin: 'com.android.application'
apply plugin: 'com.google.gms.google-services' // <- Add this line
Next, rebuild the Android app. Execute the following commands:
npx react-native run-android
The package is used to configure and install the Firebase SDK in a React Native project.
To use any of the Firebase features, such as Auth, Firestore, Storage, or Realtime Database, you have to install the individual packages from the React Native Firebase library.
Install and configure the real-time Database. Open the terminal window and execute the following series of commands:
yarn add @react-native-firebase/database
# after successful installation, for ios
cd ios/
pod install
cd..
npx react-native run-ios
# for android, just rebuild the app
npx react-native run-androidBuilding app screens
We must make some modifications before we can start building our app. Create an src directory inside the root folder. This is where our app components and screens will live. Within the src directory, we will create two folders: screens and components.
The screen directory will contain all the UI-related components that need to be displayed to the end user, whereas the components folder will contain any other component that will be used or re-used to display the user interface.
Let us create our first screen, the Home screen, inside screens/ with a new file called Home.js.
import React from 'react';
import { View, Text } from 'react-native';
export default function Home() {
return (
<View>
<Text>Home Screen</Text>
</View>
);
}
Our next screen is going to be Add Item. Create a new file called AddItem.js.
import React from 'react';
import { View, Text } from 'react-native';
export default function AddItem() {
return (
<View>
<Text>Add Item</Text>
</View>
);
}
Our last screen is a list of items that we need to display. In the same directory, create a new file called List.js.
import React from 'react';
import { View, Text } from 'react-native';
export default function List() {
return (
<View>
<Text>List</Text>
</View>
);
}Adding react-navigation
To navigate between different screens, we need to add the react-navigation library. We are going to use the 5.0.0 version.
yarn add @react-navigation/native react-native-reanimated react-native-gesture-handler react-native-screens react-native-safe-area-context @react-native-community/masked-view @react-navigation/stack
Then, add the following line at the top of the index.js file:
import 'react-native-gesture-handler';
The next step is to run the command below and link the libraries we just installed:
cd ios/
pod install
After adding this package, run the build process again.
npx react-native run-ios
# OR
npx react-native run-android
Now, to see it in action, let us add the Home component as our first screen. Add the following code to App.js:
import * as React from 'react';
import {NavigationContainer} from '@react-navigation/native';
import {createStackNavigator} from '@react-navigation/stack';
import Home from './src/screens/Home';
// we will use these two screens later in the Navigator
import AddItem from './src/screens/AddItem';
import List from './src/screens/List';
const Stack = createStackNavigator();
function App() {
return (
<NavigationContainer>
<Stack.Navigator>
<Stack.Screen name="Home" component={Home} />
</Stack.Navigator>
</NavigationContainer>
);
}
export default App;
At this stage, if we go to the simulator, we will see the following result:
The Home Screen is showing up. We will add two other screens as routes to AppNavigator to navigate to them through the Home Screen.
function App() {
return (
<NavigationContainer>
<Stack.Navigator>
<Stack.Screen name="Home" component={Home} />
<Stack.Screen name="AddItem" component={AddItem} />
<Stack.Screen name="List" component={List} />
</Stack.Navigator>
</NavigationContainer>
);
}
Now, our stack has three routes: a Home route, an AddItem route, and a ListItem route.
The Home route corresponds to the Home screen component, the AddItem route corresponds to the AddItem screen, and the ListItem route corresponds to the ListItem component.
Navigating between the screens
Previously, we defined a stack navigator with three routes, but we didn't hook them up in order to navigate between them. Well, this is an easy task too.
The react-navigation library provides us with a way to manage navigation from one screen to another and back. To make this work, we will modify Home.js.
import React from 'react';
import { Button, View, Text } from 'react-native';
export default function Home ({navigation}) {
return (
<View>
<Text>Home Screen</Text>
<Button
title="Add an Item"
onPress={() => navigation.navigate('AddItem')}
/>
<Button
title="List of Items"
color="green"
onPress={() => navigation.navigate('List')}
/>
</View>
);
}
In the code above, we are adding a Button component from the react-native API. React-navigation passes a navigation prop in the form of navigation.navigate() to every screen in the stack navigator. We have to use the same screen name on the onPress function to navigate as we defined in App.js under AppNavigator.
You can also manually customize the back button with your own styling on both screens, AddItem and List, but for our demonstration, we are going to use the default styling.
Creating a Database with Firebase
Go to the Firebase Console and click the Realtime Database from the menu bar. If you are creating a real-time database for the first time in your Firebase project, click the Create Database button.
When asked for rules, enable test mode. For the example app we’re building in this demo, we will enable the database in test mode.
Adding Data from the App to Firebase
We will edit AddItem.js, which represents an input field and a button. The user can add an item to the list, and it will get saved to Firebase.
import React from 'react';
import {
View,
Text,
TouchableHighlight,
StyleSheet,
TextInput,
Alert
} from 'react-native';
import database from '@react-native-firebase/database';
let addItem = item => {
database().ref('/items').push({
name: item
});
};
export default function AddItem (){
const [name, onChangeText] = React.useState(‘’);
const handleSubmit = () => {
addItem(name);
Alert.alert('Item saved successfully');
};
return (
<View style={styles.main}>
<Text style={styles.title}>Add Item</Text>
<TextInput style={styles.itemInput} onChangeText={text => onChangeText(text)} />
<TouchableHighlight
style={styles.button}
underlayColor="white"
onPress={handleSubmit}
>
<Text style={styles.buttonText}>Add</Text>
</TouchableHighlight>
</View>
);
}
const styles = StyleSheet.create({
main: {
flex: 1,
padding: 30,
flexDirection: 'column',
justifyContent: 'center',
backgroundColor: '#6565fc'
},
title: {
marginBottom: 20,
fontSize: 25,
textAlign: 'center'
},
itemInput: {
height: 50,
padding: 4,
marginRight: 5,
fontSize: 23,
borderWidth: 1,
borderColor: 'white',
borderRadius: 8,
color: 'white'
},
buttonText: {
fontSize: 18,
color: '#111',
alignSelf: 'center'
},
button: {
height: 45,
flexDirection: 'row',
backgroundColor: 'white',
borderColor: 'white',
borderWidth: 1,
borderRadius: 8,
marginBottom: 10,
marginTop: 10,
alignSelf: 'stretch',
justifyContent: 'center'
}
});
In the code above, we are adding a Firebase database instance from config.js and db and then pushing any item that the user adds through addItem and handleSubmit().
You will get an alert message when you press the Add button to add the item to the input value. To verify that the data is in the database, go to your Firebase console.
Fetching Items from the Database
To fetch data from the Firebase database, we are going to use the same reference to db in List.js.
import React from 'react';
import {View, Text, StyleSheet} from 'react-native';
import ItemComponent from '../components/ItemComponent';
import database from '@react-native-firebase/database';
let itemsRef = database().ref('/items');
export default function List() {
const [itemsArray, setItemsArray] = React.useState([]);
React.useEffect(() => {
itemsRef.on('value', snapshot => {
let data = snapshot.val();
const items = Object.values(data);
setItemsArray(items);
});
}, []);
return (
<View style={styles.container}>
{itemsArray.length > 0 ? (
<ItemComponent items={itemsArray} />
) : (
<Text>No items</Text>
)}
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
backgroundColor: '#ebebeb',
},
});
For the ItemComponent, we create a new file inside components/ItemComponent.js. This is a non-screen component. Only the List will use to map and display each item.
import React from 'react';
import { View, Text, StyleSheet } from 'react-native';
export default function ItemComponent ({items}) {
return (
<View style={styles.itemsList}>
{items.map((item, index) => {
return (
<View key={index}>
<Text style={styles.itemtext}>{item.name}</Text>
</View>
);
})}
</View>
);
}
const styles = StyleSheet.create({
itemsList: {
flex: 1,
flexDirection: 'column',
justifyContent: 'space-around'
},
itemtext: {
fontSize: 24,
fontWeight: 'bold',
textAlign: 'center'
}
});
This step concludes the integration of a Firebase database with our React Native app. You can now add the new data items and fetch them from the database.
Conclusion
We showed you how to integrate Firebase with a React Native application. You don’t need a complete server that creates an API and further uses a database to prototype or build an MVP of your application.
You can find the complete code in this Github repo, along with a Firebase demo and React Native examples.
Finally, don't forget to pay special attention if you're developing commercial React Native apps that contain sensitive logic.
You can protect them against code theft, tampering, and reverse engineering.
Jscrambler
The leader in client-side Web security. With Jscrambler, JavaScript applications become self-defensive and capable of detecting and blocking client-side attacks like Magecart.
View All ArticlesMust read next
Build a Chat App with Firebase and React Native
In this tutorial, let's build a mobile chat application using React Native, Expo and Firebase - a great way to evolve your JavaScript skills.
November 26, 2021 | By Aman Mittal | 13 min read
Building an app with Angular & Firebase
In this tutorial, you will learn how to build a basic CRUD app using Angular and Firebase
August 26, 2021 | By Jay Raj | 11 min read
