Seamless App Updates with CodePush in React Native and Ionic
July 10th, 2019 | By Karan Gandhi | 5 min read

CodePush is a service that allows us to partially update our apps, circumventing App Store releases. Let's explore CodePush in detail.
Mobile Apps are usually distributed through app stores. Whether it's a functionality update or a minor bug fix, all go through the store for updates.
Overview
Previously, CodePush was a standalone service for managing app updates. Now, it is part of the App Center. App Center can be summarized as a testing and deployment service. It's akin to TestFlight but has the features of HockeyApp and VSTS.
Using CodePush, we can update the JS assets of an app over the air. CodePush has a separate versioning system that allows us to manage the updates.
Currently, it is available for the Cordova and React Native frameworks only. A separate app store release has to be made for native code updates.
Here is a brief flow for setting up a CodePush instance:
Set up a project in the App Center
Set up local Cordova or React Native project
Write code to handle CodePush events
Create an app. Release the app
Push an update via CodePush
Manage releases in the App Center
Set Up a Project in the App Center
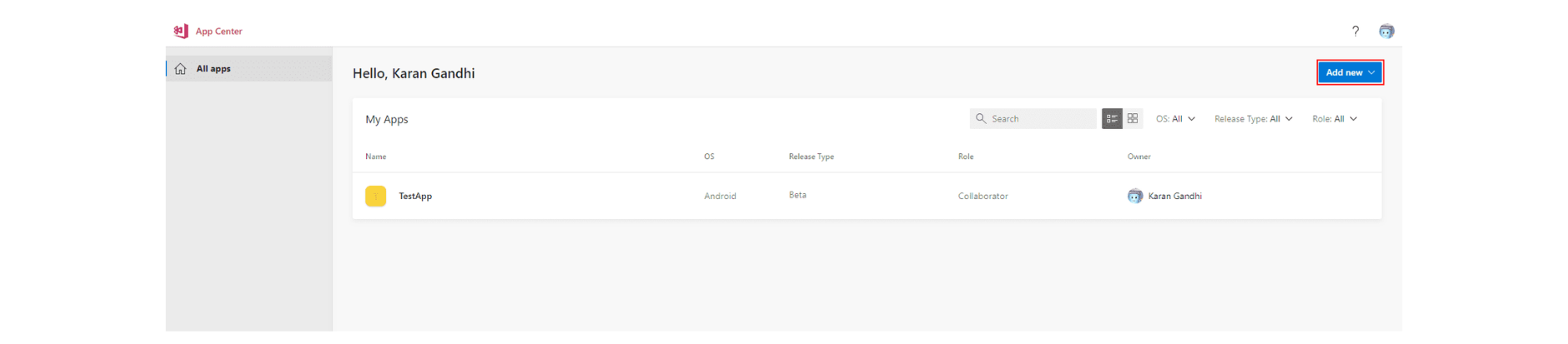
First, we will navigate to the App Center. After signing up, we will be redirected to the dashboard.
To create a new app, click on the Add New button. Fill in the app name and select the OS and Platform buttons.
As mentioned earlier, only Cordova and React Native Apps will have CodePush. Once the platform is selected, it cannot be changed.
Also, we will have to set up separate releases for Android and iOS. Once done, we will be redirected to the App Dashboard.
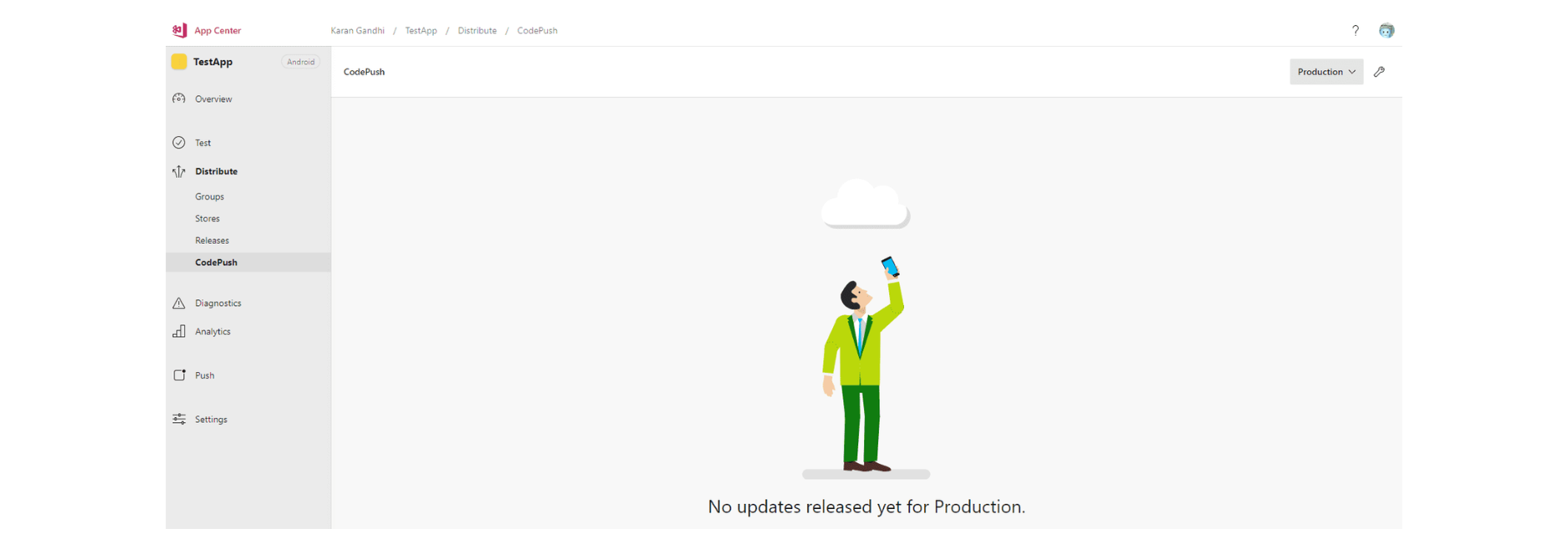
Click on the distribute button to see the CodePush Window. The code is pushed and fetched from the App Center via deployments.
The code is pushed and fetched from the App Center via deployments.
Deployment keys are needed for project setup. By default, Staging and Production deployments are set up. Let's set up the App Center CLI using npm.
Let's set up the App Center CLI using npm.
npm install -g appcenter-cli
CodePush for Ionic and Cordova Apps
Installation
To set up CodePush, we will first install the CodePush plugin:
cordova plugin add cordova-plugin-code-push
For Ionic Projects, use
ionic cordova plugin add cordova-plugin-code-push
npm install @ionic-native/code-push
We will have to specify CodePushDeploymentKey in config.xml. Android and iOS have separate deployment keys. The key is available in the App Center Dashboard.
<platform name="android">
<preference name="CodePushDeploymentKey" value="YOUR-ANDROID-DEPLOYMENT-KEY" />
</platform>
<platform name="ios">
<preference name="CodePushDeploymentKey" value="YOUR-IOS-DEPLOYMENT-KEY" />
</platform>
CodePush Cordova API
For Cordova, the sync function checks for updates and automatically downloads them. By default, the update is applied upon app restart. The simplest way is to run sync when the app initializes.
codePush.sync();
This function can be configured to show the download progress. Additional sync options can also be supplied.
codePush.sync(syncStatus, syncOptions, downloadProgress);
Alternatively, we can manually configure updates using the following functions:
checkForUpdate: checks for the latest update
getCurrentPackage: verifies currently installed update
getPendingPackage: checks if the update is downloaded and applied
notifyApplicationReady: notifies CodePush runtime that an update install was successful; this is a mandatory method in case we are not using the sync function.
restartApplication: restarts the application
You can read more about the Cordova API.
Creating a Cordova Release
In Cordova's context, the www folder is considered an app release.
We will use the App Center CLI to facilitate the same.
appcenter login
appcenter codepush release-cordova -a <ownerName>/<appName> -m --description "First Release" -d Staging
-m: This parameter is used to mark the release as mandatory.
-d: This is the deployment target. The deployment key should match the deployment key for the app.
If both Android and iOS projects are in CodePush, then we run the command twice for their respective projects.
In the case of Ionic projects, we need to build them using the build command before releasing them.
ionic buildCodePush for React Native
Installation
Install the plugin using npm or yarn.
npm install --save react-native-code-push
yarn add react-native-code-push
We will use react-link to set up our project.
react-native link react-native-code-push
We will be asked for deployment keys in the CLI window. We will enter the keys of the projects (Android or iOS) to proceed.
Code Push API for React Native
The CodePush API is limited compared to Cordova. We need to wrap our root component with CodePush. That's about it. This is akin to Cordova’s sync.
import codePush from "react-native-code-push";
class App extends Component {
}
App = codePush(App);
We can also specify options using:
let codePushOptions = { checkFrequency: codePush.CheckFrequency.ON_APP_RESUME };
class App extends Component {
}
App = codePush(codePushOptions)(App);
CodePush has limited support for React Native’s asset system. Image, MapView.Marker, ProgressViewIOS, and TabBarIOS.Item and ToolbarAndroid are currently supported.
Creating a React Native release
This is similar to a Cordova release:
appcenter codepush release-react -a <ownerName>/<appName> -d StagingConclusion
CodePush makes sense if you have a long-term project with multiple planned releases.
It's a neat technique when you have to deploy a critical patch quickly or stall users from using the old code. Using targeted versioning, users of old apps can be forced to run new code. For short-term apps, there is a reasonable overhead.
If you're building an application with sensitive logic, protect it against abuse, reverse-engineering, and code theft by following our guides for React Native and Ionic.
Jscrambler
The leader in client-side Web security. With Jscrambler, JavaScript applications become self-defensive and capable of detecting and blocking client-side attacks like Magecart.
View All ArticlesMust read next
React Native vs Ionic vs NativeScript: A Practical Guide
Hybrid mobile app development is growing. This guide will help you decide which framework best fits your use case: React Native, Ionic or NativeScript.
October 31, 2018 | By Wern Ancheta | 8 min read
Getting Started with React Navigation v6 and TypeScript in React Native
In this tutorial, let's look at how you can set up and use React Navigation and TypeScript together in a React Native app.
June 3, 2022 | By Aman Mittal | 11 min read
