Jscrambler 101 — Memory Protection
November 11th, 2020 | By Jscrambler | 4 min read

Welcome back to Jscrambler 101! A collection of tutorials on how to use Jscrambler to protect your JavaScript. This tutorial covers Jscrambler version 7.1.
Introduction
Last time, on Jscrambler 101 — App Classification, we explored a new Jscrambler feature that classifies your apps and adjusts Jscrambler's protections to maximize their security and performance.
This time, we’re going to explore Memory Protection, a new Jscrambler feature that increases the security of sensitive data in your apps.
Memory Protection
In Web and Mobile applications, sensitive data often passes through the client-side. More specifically, values stored in memory can be accessed and tampered with at runtime.
Attackers' motivations to exploit the app's memory may vary from lower-risk to critical-risk. Generally, they will do it for one of these reasons:
to reverse-engineer the code and understand its mechanics;
to modify the app's behavior and, for example, access new features;
to access and retrieve sensitive data, for example, in Contact Tracing apps.
In comes Memory Protection, is a new Jscrambler feature that ciphers sensitive data using cryptographic algorithms, only allowing the data to be deciphered when it needs to be accessed by the application.
Memory Protection can be applied to strings and numbers that are present in complex structures like objects and arrays.
Memory Attack Example
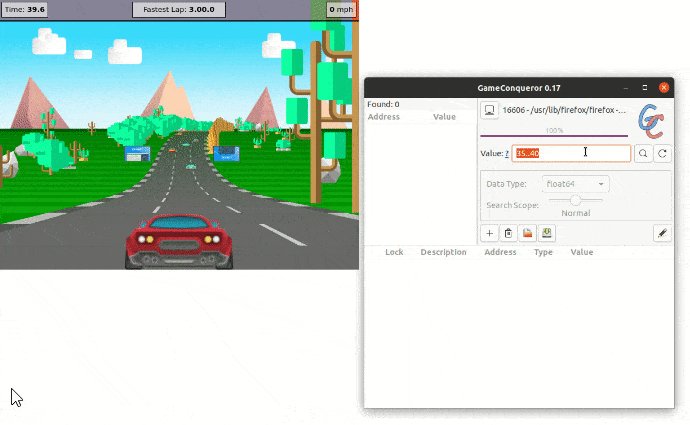
Let's look at an attack example using our Jscrambler Racer HTML5 app.
In this simple HTML5 game, you do some laps with a racing car, attempting to keep your lap time as low as possible. We even have a Fastest Lap scoreboard at the top.

Without question, a next-gen AAA racing game.
So let's assume we are an attacker wanting to cheat by changing our current lap time. This is a perfect example of a value that's typically stored in memory.
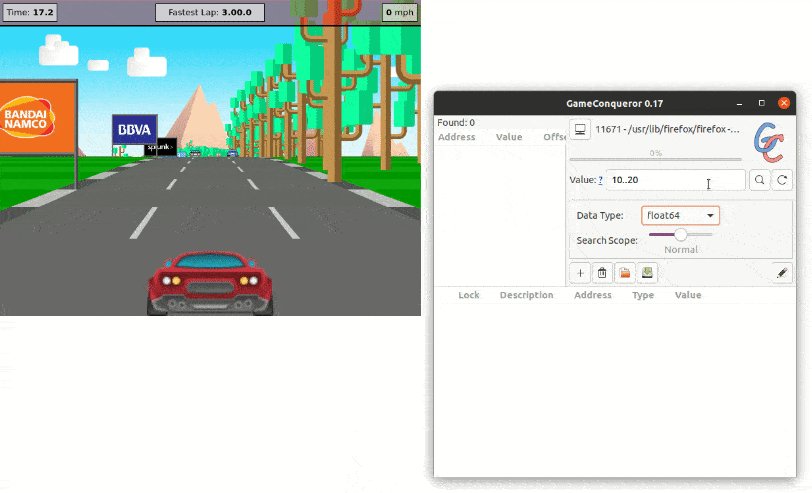
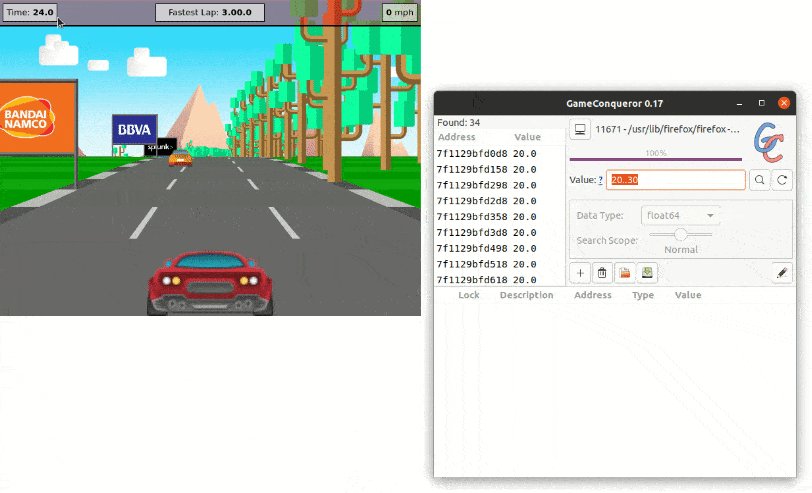
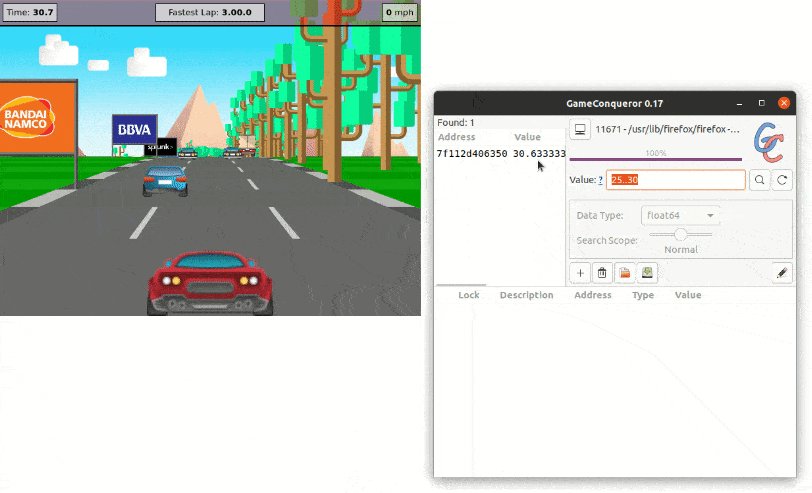
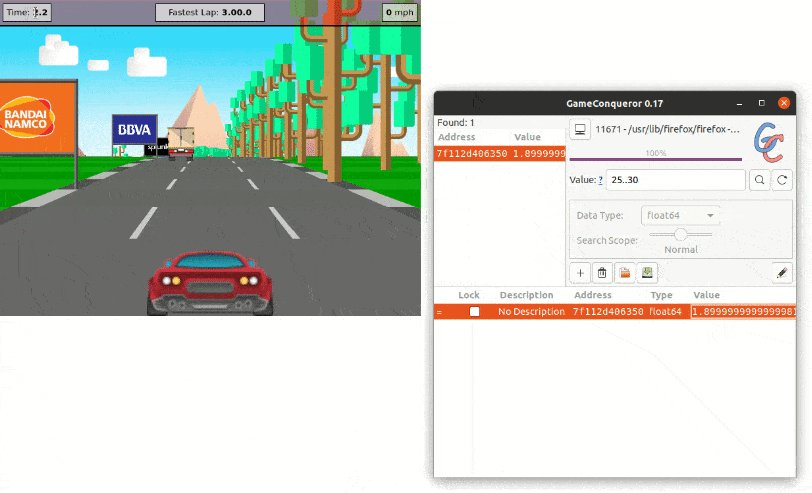
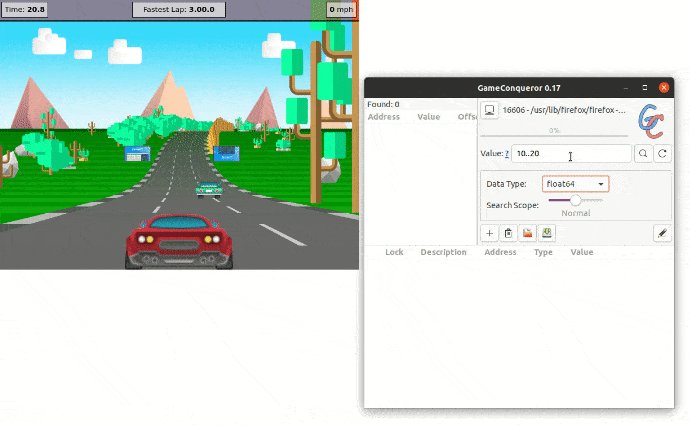
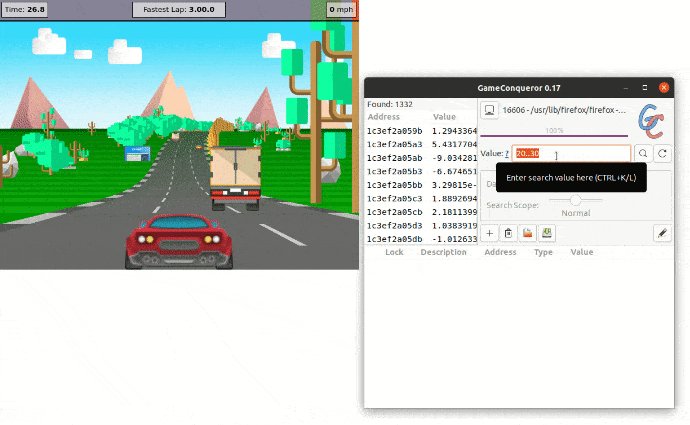
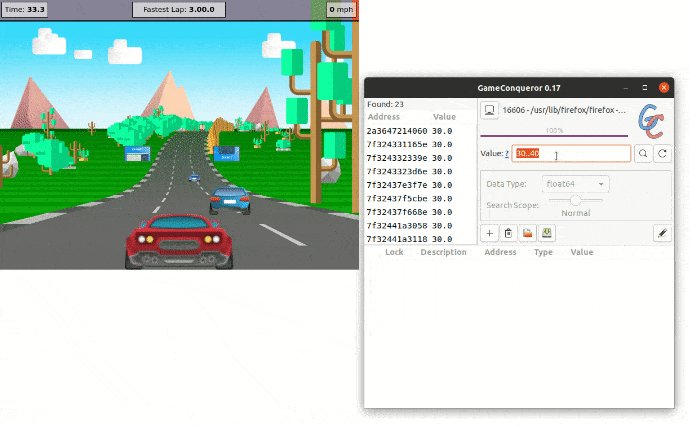
So, using one of many widely available tools for tampering with the memory, we can start looking for the Time value by trial and error at runtime.
So, when the time is at 15 seconds, we can look for values between 10 and 20. This retrieves 1718 results. Then, we keep refining our search as the time increases and, when we finally get 1 result, we can directly modify its value. Et voilà, we are now the best Jscrambler Racer player of all time.

Memory Protection Example
Now, let's look at how this attack would unfold if this app's JavaScript and HTML5 code were protected using Jscrambler with the Memory Protection feature.
First off, we need to upload our app to the Jscrambler Web app and open the file that contains its source code.
We can apply Memory Protection using Code Annotations. In our example, we want to protect the function that handles the Time value:
// @jscrambler enable memoryProtection
function () {
// other variables
var currentLapTime = 0;
var lastLapTime = null;
var keyLeft = false;
var keyRight = false;
var keyFaster = false;
var keySlower = false;
var hud = {
speed: { value: null, dom: Dom.get('speed_value') },
current_lap_time: { value: null, dom: Dom.get('current_lap_time_value') },
last_lap_time: { value: null, dom: Dom.get('last_lap_time_value') },
fast_lap_time: { value: null, dom: Dom.get('fast_lap_time_value') }
}
// other nested functions below
function update(dt) {
var n, car, carW, sprite, spriteW;
// other variables in nested functions
}
}
Using the settings we defined above, Memory Protection will be applied both to the primary function and all nested functions.
Because we know that these nested functions don't pose a security risk, we should disable Memory Protection on them to ensure maximum performance of the protected app.
We do this by adding the // @jscrambler disable memoryProtection code annotation before each nested function:
// @jscrambler enable memoryProtection
function () {
// variables
}
// other nested functions below
// @jscrambler disable memoryProtection
function update(dt) {
// variables in nested functions
}
}
Now that we have added Memory Protection to all high-risk objects, we can protect the app and run the newly protected version. Let's try to replicate the attack on the protected app.
 As we can see, Memory Protection prevents the attacker from gaining access to the value in memory, eventually getting 0 results.
As we can see, Memory Protection prevents the attacker from gaining access to the value in memory, eventually getting 0 results.
Use Cases
Looking back at the 3 main scenarios for memory attacks that we presented earlier, our demo above is a good example of "modifying the app's behavior and, for example, accessing new features". So, changing values stored in memory can allow attackers to cheat.
However, another very significant scenario is with applications that handle critically sensitive data, such as government, healthcare, and financial apps. In those, an attack on the memory can have devastating results, with the exfiltration of extremely sensitive user data when certain conditions are met.
Conclusion
And so we reach the end of our Jscrambler Memory Protection tutorial.
As you'll see in our upcoming tutorials, this is one of the new Jscrambler features aimed at protecting sensitive data within web and mobile applications. Now more than ever, companies have the duty of keeping their users' data secure.
Feel free to proceed to one of our next 101 Tutorials:
Jscrambler 101 — Code Annotations (Code Performance)
Jscrambler 101 — Profiling (Code Performance)
Enjoy your testing and start protecting your Applications ASAP! If you have any additional questions, feel free to contact us.
Jscrambler
The leader in client-side Web security. With Jscrambler, JavaScript applications become self-defensive and capable of detecting and blocking client-side attacks like Magecart.
View All ArticlesMust read next
Memory Protection: An Extra Line of Defense Against Spectre Attacks
In this article, we will explore why development teams need to deploy application-level mitigation and how memory protection can work as an extra line of defense against Spectre attacks.
April 8, 2021 | By Pedro Fortuna | 3 min read
Jscrambler 101 — App Classification
In this 101 tutorial, we explore App Classification - a major new feature that enhances the performance, compatibility, and security of your protected code.
February 27, 2020 | By Jscrambler | 5 min read
