Jscrambler 101 — App Classification
February 27th, 2020 | By Jscrambler | 5 min read

Welcome back to Jscrambler 101! A collection of tutorials on how to use Jscrambler to protect your JavaScript. This tutorial covers Jscrambler version 6.3.
Introduction
Last time, on Jscrambler 101 — Profiling, we explored a major new feature that helps you achieve optimal performance in your protected apps.
This time, we’re going to explore App Classification, a huge leap forward in Jscrambler's technology. We will cover the main benefits of App Classification and how you can start using this feature.
App Classification
In a nutshell, App Classification brings two benefits: intelligent, tailor-made protection and configurable compatibility.
Both these benefits come from the actual classification that Jscrambler automatically makes when you create or upload your code to the Web App.
By extracting and analyzing metadata such as language spec, type of app, and used dependencies, Jscrambler seamlessly enhances its protection to fit your specific app. Additionally, you get a new tab "App Information" with a summary of your application.
In parallel, this classification gives you full visibility and granular control over compatibility. You can set specific compatibility goals and Jscrambler will help you ensure that these goals are met.
Knowledge is power and, with App Classification, your protected app will have optimal performance, compatibility, and security.
Navigating App Classification
Because App Classification is a seamless step in the Jscrambler Web App from version 6.3 onwards, getting started is very simple.
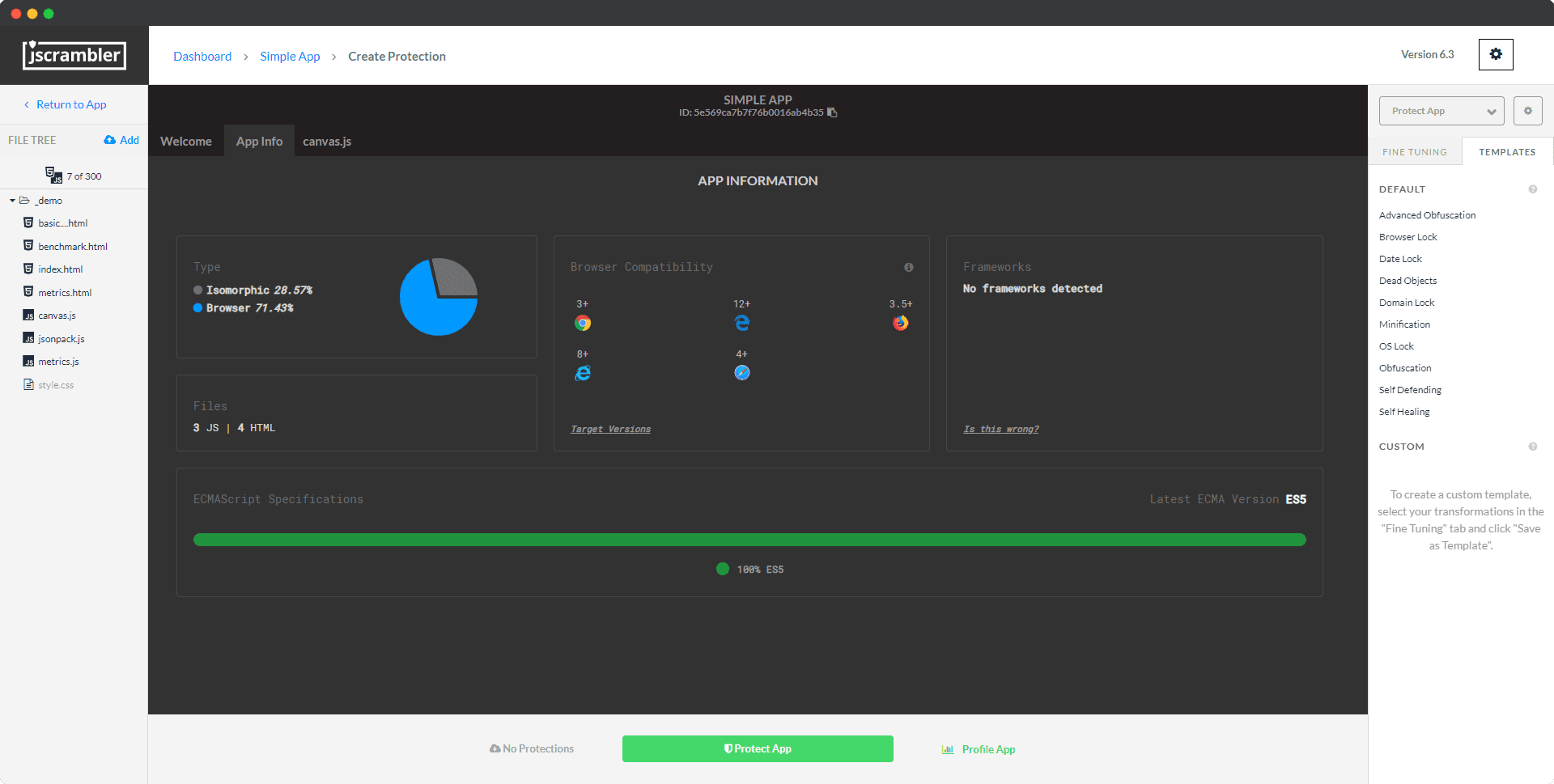
Let's upload a zipped file with an example JavaScript app. Immediately, we can navigate to the "App Info" tab, which contains the results of App Classification, as shown below:

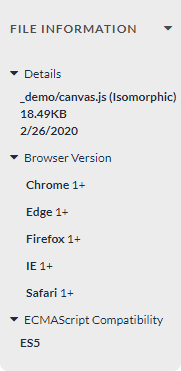
Besides this app overview, we can also check App Classification details for each individual file. We need to click one of these files and check the details in the bottom left corner:

Configurable Compatibility
Going back to the "App Info" tab, we have a "Browser Compatibility" section. This displays the compatibility of our source code. We can now click on "Target Versions" to set our actual compatibility requirements. Another way to get to this screen is by clicking the lower cogwheel icon on the top right and selecting "Browser Compatibility".
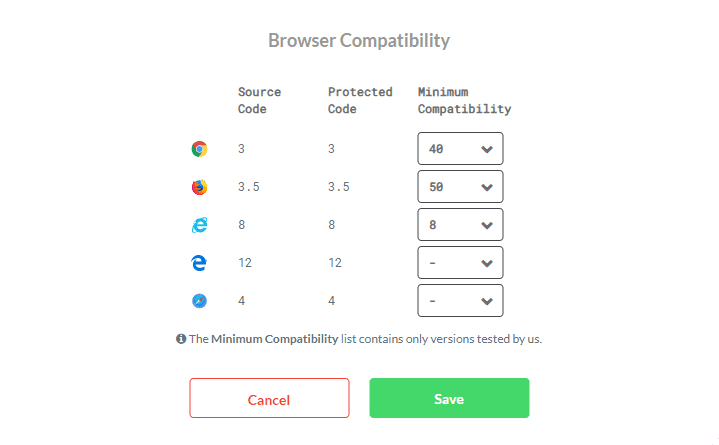
As an example, let's set our requirements as shown below:

Note that, by leaving Safari and Edge blank, we are essentially ignoring compatibility checks for both. As for our other requirements, we are enforcing Jscrambler to ensure that the protected code retains compatibility with Chrome version 40+, Firefox version 50+, and IE version 8+. Now, let's save these requirements to exit this screen.
Our next step would be to select a Jscrambler template (or handpick transformations) and protect our app. Let's select the "Self-Defending" template.
Once we do that, Jscrambler will show us some compatibility warnings.
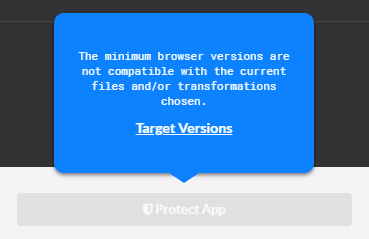
First, a tooltip will appear on the "Protect App" button and the button will be greyed out. This prevents us from getting a protected app version that doesn't meet our compatibility requirements.

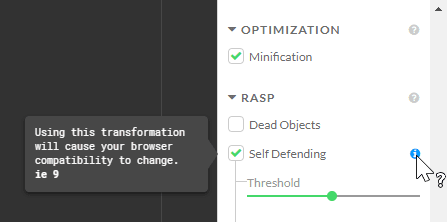
Now, we can investigate a bit further which transformations are responsible for this compatibility change. Heading over to the "Fine Tuning" tab, we will see a blue icon next to some transformations. In our case, it appears next to the "Self-Defending" transformation:

As we can read on the tooltip, selecting this transformation causes our minimum supported IE version to increase from 8 to 9.
Taking this into consideration, we have some decisions to make:
Change our IE target browser versions to version 9 and above, or
Skip the Self-Defending transformation or look for an alternative
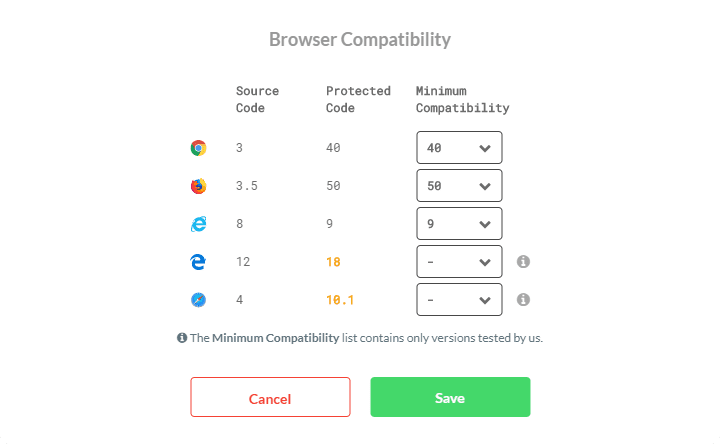
If we choose the first option, it's as simple as heading back to the "Browser Compatibility" screen and adjusting the IE version, as shown below:

(Note that Jscrambler also shows us all compatibility changes on the "Protected Code" column in yellow. In this case, the known compatibility with Edge will change from version 12 to 18, and Safari will change from 4 to 10.1).
If we prefer the second option, we can look for alternative transformations that fulfill our goal. As an example, if we were choosing "Self-Defending" because we wanted its anti-tampering features, we could use the "Self-Healing" transformation instead. You can find alternative transformations in our help center.
Once we take one of these actions, the "Protect App" button will be usable again and we can go ahead and protect our app. Our resulting protected code will be compatible with our selected browser versions.
Not only that but, because of App Classification, Jscrambler will seamlessly optimize the protection for better performance and security.
Jscrambler CLI
As usual, you can also enjoy the benefits of this new Jscrambler feature when using the CLI.
First off, you can enable/disable App Classification quickly with a single line on the Jscrambler config file:
{
// other Jscrambler configurations
"useAppClassification": true
}
Then, you can easily set your compatibility requirements in the Jscrambler config file, as shown below:
{
// other Jscrambler configurations
"browsers": {
"chrome": "40",
"firefox": "50",
"ie": "8"
}
}
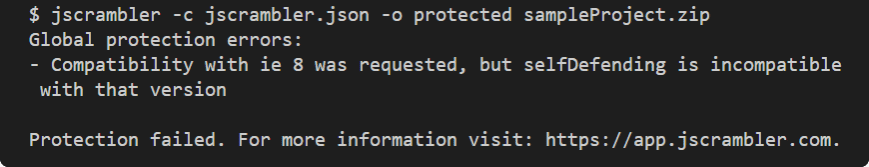
After setting these requirements, the protection via the CLI will fail whenever the selected transformations do not match the compatibility requirements. The error message also displays further details to quickly address incompatibilities.

Conclusion
And so we reach the end of our Jscrambler App Classification tutorial. As we saw, by intelligently analyzing our app, Jscrambler seamlessly helps us increase the performance, compatibility, and security of our protected code.
Feel free to proceed to one of our next 101 Tutorials, according to your current needs:
Jscrambler 101 — Code Annotations (Code Performance)
Jscrambler 101 — Profiling (Code Performance)
Enjoy your testing and start protecting your Applications ASAP! If you have any additional questions, feel free to contact us.
Jscrambler
The leader in client-side Web security. With Jscrambler, JavaScript applications become self-defensive and capable of detecting and blocking client-side attacks like Magecart.
View All Articles