Jscrambler 101 - One-Click Code Protection
October 1st, 2024 | By Jscrambler | 5 min read

Updated on October 1st, 2024
Welcome back to Jscrambler 101! A collection of tutorials on how to use Jscrambler to protect your JavaScript. This tutorial covers the One-Click Code Protection feature, included in the Jscrambler version 8.4.
Introduction
In this article, we’ll explore One-Click Code Protection, a new Jscrambler feature released in version 8.4. This feature allows all Code Integrity users to secure their app in minutes by choosing an Automatic Configuration mode.
About the One-Click Code Protection feature
How was the feature inspired?
Initially, Code Integrity was designed to give users the freedom to select and configure the techniques and transformations for the protection of their code. However, some users found that they had too many options to choose from. For smaller teams, it was also a challenge to figure out the best transformations for their framework to avoid incompatibility issues. That’s why our team started testing a quick protection feature that would allow users to protect their apps quickly and effortlessly.
The goal of the new One-Click Protection feature is to universally allow users to secure their applications in a matter of just a few minutes, removing the need to tweak and customize. This feature is now available to all Code Integrity users.
How does the One-Click Code Protection feature work?
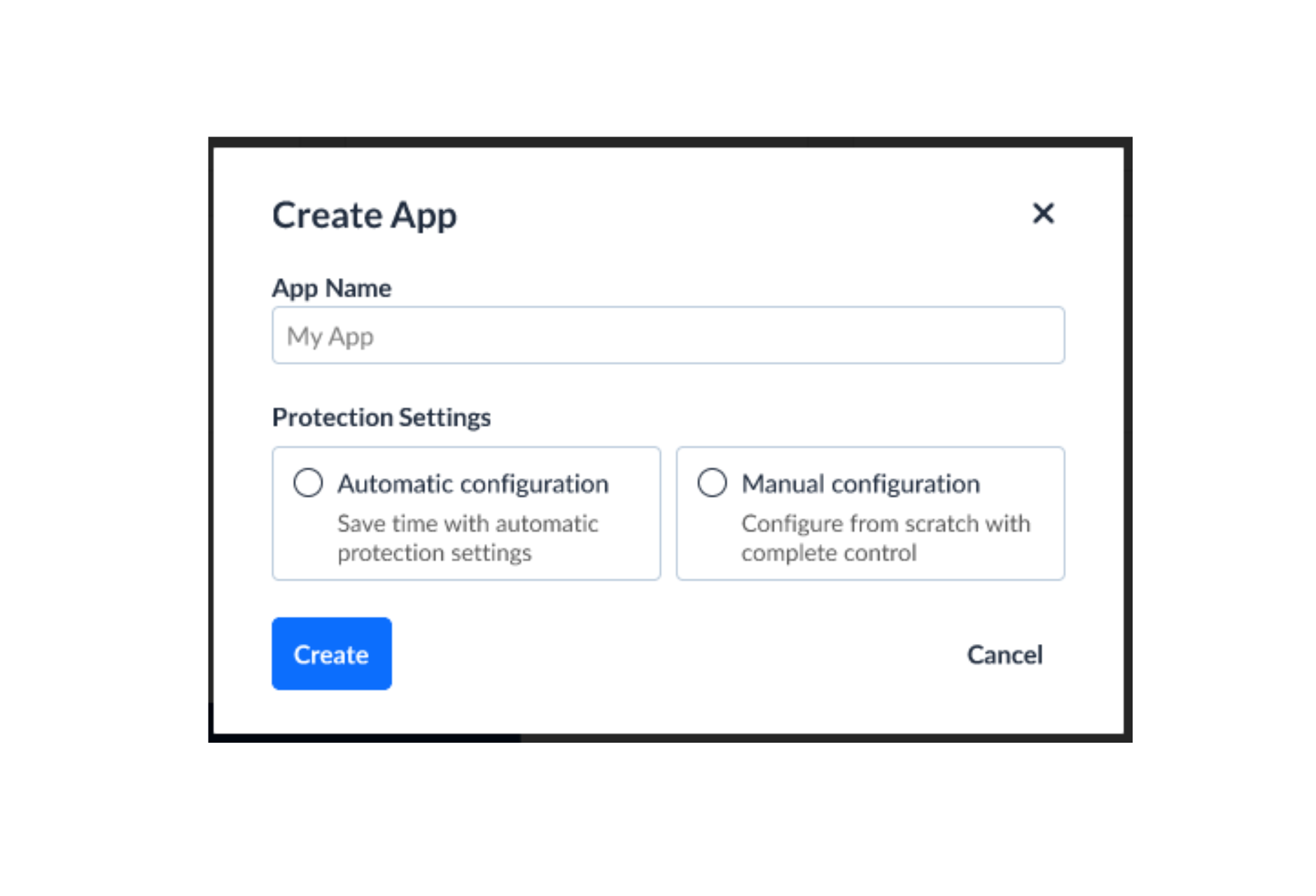
The ability for Code Integrity users to apply code protection without mandatory manual configuration will be achieved by introducing a new option called “Automatic Configuration”. This option now appears at the App Creation stage of the process.

All users now have 2 ways to protect code when they create a new app:
Automatic configuration - users can apply an automatic protection that does not require configuration.
Manual configuration - users can make a customized selection of transformations and templates (this is what is currently available).
Experience for existing and new users
The experience for existing and new users will be slightly different when accessing an app, depending on their plan:
For existing users:
When creating a new app: users will be asked to select the desired configuration (Automatic / Manual).
When accessing an app that existed before this feature went live: will not be asked to select the desired configuration, landing straight in the App Builder, and the visualization will depend on their plan.
New users:
When creating a new app: users will be asked to select the desired configuration (Automatic / Manual).
When accessing an app created after this feature is available: will not be asked to select the desired configuration, landing straight in the App Builder with the visualization according to what they selected the last time for that app.
One-Click Code Protection Benefits
Simple to Use: The One-Click Code Protection feature is designed with user simplicity in mind, ensuring that anyone on the team can use it effortlessly. It enables users to safeguard their code with just a single click.
No Fine-Tuning Needed: One-Click Code Protection removed the need to select a template and/or manually fine-tune protection settings. Users do not need to worry about choosing the right protection strategy or adjusting parameters—everything is handled automatically.
High Level of Code Protection Resilience: The feature employs advanced algorithms and security mechanisms to offer a high level of resilience against reverse engineering and malicious JavaScript attacks. This guarantees that sensitive logic, intellectual property, and proprietary algorithms within the code remain well-protected, providing peace of mind for developers and stakeholders alike.
Time Efficiency: The entire process takes less than 3 minutes. There's no need for manual configuration or tweaking, which allows developers to integrate security measures into their workflow without interrupting the pace of development. This quick protection process is especially valuable in fast-moving projects, where deadlines are tight and security is paramount.
Framework Compatibility: All the most popular hybrid mobile frameworks can be protected without manual configuration (React Native, Vue, React, Cordova, Ionic, NativeScript, etc.)
Here’s the full list of JavaScript frameworks:EmberJS
Meteor
Nuxt.js
React
Conclusion
This feature is quite empowering for Code Integrity users, as it provides the possibility of applying code protection without manual configuration. It’s a plug-and-play solution that will help customers apply a code protection recipe that works on the first try, without delving and wasting time into technical details or having to worry about extensive technical configuration.
Jscrambler
The leader in client-side Web security. With Jscrambler, JavaScript applications become self-defensive and capable of detecting and blocking client-side attacks like Magecart.
View All ArticlesMust read next
Jscrambler 101 - Collaborative Workspace
The Collaborative Workspace is a new Jscrambler feature released in version 8.4. This feature allows multiple users to seamlessly work on the same app.
June 25, 2024 | By Jscrambler | 5 min read
Jscrambler 101 - Anti-Tampering
Explore the Anti-Tampering feature released in Jscrambler version 8.1 to protect your application against tampering attacks.
August 1, 2023 | By | 4 min read
Jscrambler 101 - Anti-Debugging
The Anti-Debugging feature protects your application by making it harder for attackers to debug an app by activating defenses.
January 3, 2024 | By Jscrambler | 4 min read
