Creating a simple and functional form using Netlify and Vue
July 4th, 2023 | By Ezekiel Lawson | 9 min read

The form is a highly important component in our software application, whether we are collecting user feedback, handling customer queries, or gathering user data. Having a well-designed functional form is essential for creating a good user experience.
We can collect user data using a variety of patterns and technologies. But in this article, we'll look at a primary method for creating a powerful form: Netlify and Vue are the two examples.
Prerequisites for the creation of the form using Netlify and Vue
This article will be straightforward, as we don't need any Netlify setup to create our form. But there are basic things we need to know and set up. This includes:
Basic knowledge of working or designing with Tailwind CSS
An updated version of Node is installed on our Computer
Netlify account created and setup
Vue project created and setup
Introduction to Netlify
Netlify is a cloud-based platform that facilitates website and web application management, development, and deployment. It leverages modern web development tools such as Git, Javascript, and API, which allow developers to build static websites with popular libraries and frameworks such as React, Vue, Angular, etc.
With the Netlify integration system, we can collaborate with other tools like Git, making it easier for us to deploy changes and collaborate with team members.
Designing the Form with Vue and Tailwind
The correct tools and frameworks are critical when it comes to creating appealing and user-friendly web forms. Tailwind and Vue are excellent choices since they allow us to design beautiful forms.
The first step in constructing our form is to install Node on our Computer, then create our Vue project and incorporate TailwindCSS in the Vue Project created as indicated In terms of prerequisites.
Copy the code below and paste it inside the Vue component you created:
<template>
<section class="text-gray-600 body-font relative">
<div class="container px-5 py-24 mx-auto flex sm:flex-nowrap flex-wrap">
<div
class="lg:w-2/3 md:w-1/2 bg-gray-100 rounded-lg overflow-hidden sm:mr-10 p-10 flex items end justify-start relative">
<img class="object-cover object-center rounded" alt="hero" src="../assets/contact-image.png">
</div>
<div class="lg:w-1/3 md:w-1/2 bg-white flex flex-col md:ml-auto w-full md:py-8 mt-8 md:mt-0">
<h2 class="text-gray-900 text-2xl mb-1 font-bold title-font">Send us a Message now</h2>
<p class="leading-relaxed mb-5 text-gray-600 text-md"> You are only a few steps away from obtaining the information you require. However, if you send the message now, our team will contact you right away</p>
<form>
<p><input type="hidden" name="form-name" value="contact"></p>
<div class="relative mb-4">
<label for="name" class="leading-7 text-sm text-gray-600">Name</label>
<input type="text" id="name" name="name"
class="w-full bg-white rounded border border-gray-300 focus:border-indigo-500 focus:ring-2 focus:ring-indigo-200 text-base outline-none text-gray-700 py-1 px-3 leading-8 transition-colors duration-200 ease-in-out"
>
</div>
<div class="relative mb-4">
<label for="email" class="leading-7 text-sm text-gray-600">Email</label>
<input type="email" id="email" name="email"
class="w-full bg-white rounded border border-gray-300 focus:border-indigo-500 focus:ring-2 focus:ring-indigo-200 text-base outline-none text-gray-700 py-1 px-3 leading-8 transition-colors duration-200 ease-in-out"
>
</div>
<div class="relative mb-4">
<label for="message" class="leading-7 text-sm text-gray-600">Message</label>
<textarea id="message" name="message"
class="w-full bg-white rounded border border-gray-300 focus:border-indigo-500 focus:ring-2 focus:ring-indigo-200 h-32 text-base outline-none text-gray-700 py-1 px-3 resize-none leading-6 transition-colors duration-200 ease-in-out"
></textarea>
</div>
<button
class="text-white bg-indigo-500 border-0 py-2 px-6 focus:outline-none hover:bg
indigo-600 rounded text-lg"
type="submit" >Send</button>
</form>
</div>
</div>
</section>
</template>This is how our application should look after implementing the code above.
Submitting the Form data with Netlify
Now comes the exciting part. This is where we will learn the new way of submitting our form using a different method. Until now, Firebase and Appwrite have been solutions for collecting user data via a form. But this article will show a new method of implementing form solutions in our app.
Implementing the Netlify form in our app might be simple, but tricky. When constructing a Netlify form for a single-page application, we must create two forms, one of which will be copied into our public folder's HTML file and the other into our Vue file.
When the build is finished, the Netlify build system detects our form by analyzing the HTML of our site. This means that if we use Javascript to render our form client-side, our build system will not detect the pre-built files.
So the ideal strategy is to create the form in our HTML file, then add the Netlify attributes and a hidden property to allow the Netlify system to identify our state after the build is finished. Here's a code example of the HTML file:
<form name="contact" method="POST" netlify hidden>
<p><input type="hidden" name="form-name" value="contact"></p>
<div class="relative mb-4">
<label for="name" class="leading-7 text-sm text-gray-600">Name</label>
<input type="text" id="name" name="name"
class="w-full bg-white rounded border border-gray-300 focus:border-indigo-500 focus:ring-2 focus:ring-indigo-200 text-base outline-none text-gray-700 py-1 px-3 leading-8 transition-colors duration-200 ease-in-out">
</div>
<div class="relative mb-4">
<label for="email" class="leading-7 text-sm text-gray-600">Email</label>
<input type="email" id="email" name="email"
class="w-full bg-white rounded border border-gray-300 focus:border-indigo-500 focus:ring-2 focus:ring-indigo-200 text-base outline-none text-gray-700 py-1 px-3 leading-8 transition-colors duration-200 ease-in-out">
</div>
<div class="relative mb-4">
<label for="message" class="leading-7 text-sm text-gray-600">Message</label>
<textarea id="message" name="message"
class="w-full bg-white rounded border border-gray-300 focus:border-indigo-500 focus:ring-2 focus:ring-indigo-200 h-32 text-base outline-none text-gray-700 py-1 px-3 resize-none leading-6 transition-colors duration-200 ease-in-out"></textarea>
</div>
<button
class="text-white bg-indigo-500 border-0 py-2 px-6 focus:outline-none hover:bg-indigo-600 rounded
text-lg">Button</button>
<p class="text-xs text-gray-500 mt-3">Chicharrones blog helvetica normcore iceland tousled brook viral artisan.</p>
</form>Note: The hidden attribute will only be added to the HTML file. This is to prevent Vue from rendering two forms in our browser.
The second form for our Vue file will be created next. We'll build a form tag with a name and method to accomplish this. The Netlify attribute will be added. This attribute will aid the Netlify system in detecting our form submission. We'll also include a hidden input, <input` `*type*``="hidden"` `*name*``="form-name" `*value*``="contact">, inside our form tag. See the following code example:
<form name="contact" method="POST" netlify>
<p><input type="hidden" name="form-name" value="contact"></p>
<div class="relative mb-4">
<label for="name" class="leading-7 text-sm text-gray-600">Name</label>
<input type="text" id="name" name="name"
class="w-full bg-white rounded border border-gray-300 focus:border-indigo-500 focus:ring-2 focus:ring-indigo-200 text-base outline-none text-gray-700 py-1 px-3 leading-8 transition-colors duration-200 ease-in-out"
v-model="form.name">
</div>
<div class="relative mb-4">
<label for="email" class="leading-7 text-sm text-gray-600">Email</label>
<input type="email" id="email" name="email"
class="w-full bg-white rounded border border-gray-300 focus:border-indigo-500 focus:ring-2 focus:ring-indigo-200 text-base outline-none text-gray-700 py-1 px-3 leading-8 transition-colors duration-200 ease-in-out"
v-model="form.email">
</div>
<div class="relative mb-4">
<label for="message" class="leading-7 text-sm text-gray-600">Message</label>
<textarea id="message" name="message"
class="w-full bg-white rounded border border-gray-300 focus:border-indigo-500 focus:ring-2 focus:ring-indigo-200 h-32 text-base outline-none text-gray-700 py-1 px-3 resize-none leading-6 transition-colors duration-200 ease-in-out"
v-model="form.message"></textarea> </div>
<button
class="text-white bg-indigo-500 border-0 py-2 px-6 focus:outline-none hover:bg-indigo-600 rounded text-lg"
type="submit" @click.prevent="formSubmit">Send</button>
</form>We have added the Netlify attribute to our form. The next step is to submit the form. We will submit the form using Javascript. We create data that returns the name of our form, the v-model. Create two objects, encode, and formSubmit. The encoded object takes data as input and returns an object.keys(data) to extract an array of keys from the object, using the map function to iterate over each key and value in the array.
We then create a method called formSubmit. When we submit a form, this method initiates a fetch request to the root path, which contains the post request and the header.
If the form is successfully submitted, the fetch request returns a promise that displays the success message on our console.
<script>
export default {
data() {
return {
form: {
name: '',
email: '',
message: '',
},
};
},
methods: {
encode(data) {
return Object.keys(data)
.map(
key => `${encodeURIComponent(key)}=${encodeURIComponent(data[key])}`
)
.join('&');
},
formSubmit() {
fetch('/', {
method: 'POST',
headers: { 'Content-Type': 'application/x-www-form-urlencoded' },
body: this.encode({ 'form-name': 'contact', ...this.form }),
})
.then(() => console.log('You have sucessfully submitted the form'))
.catch(error => alert(error));
},
},
};
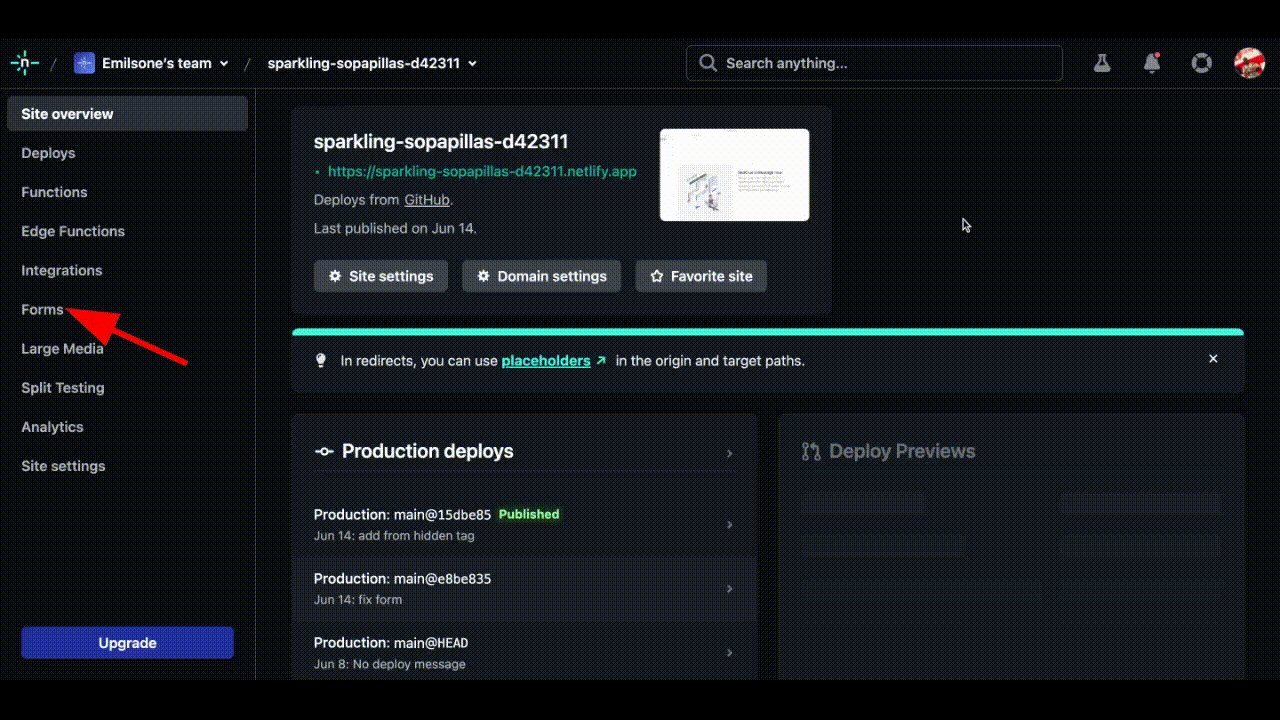
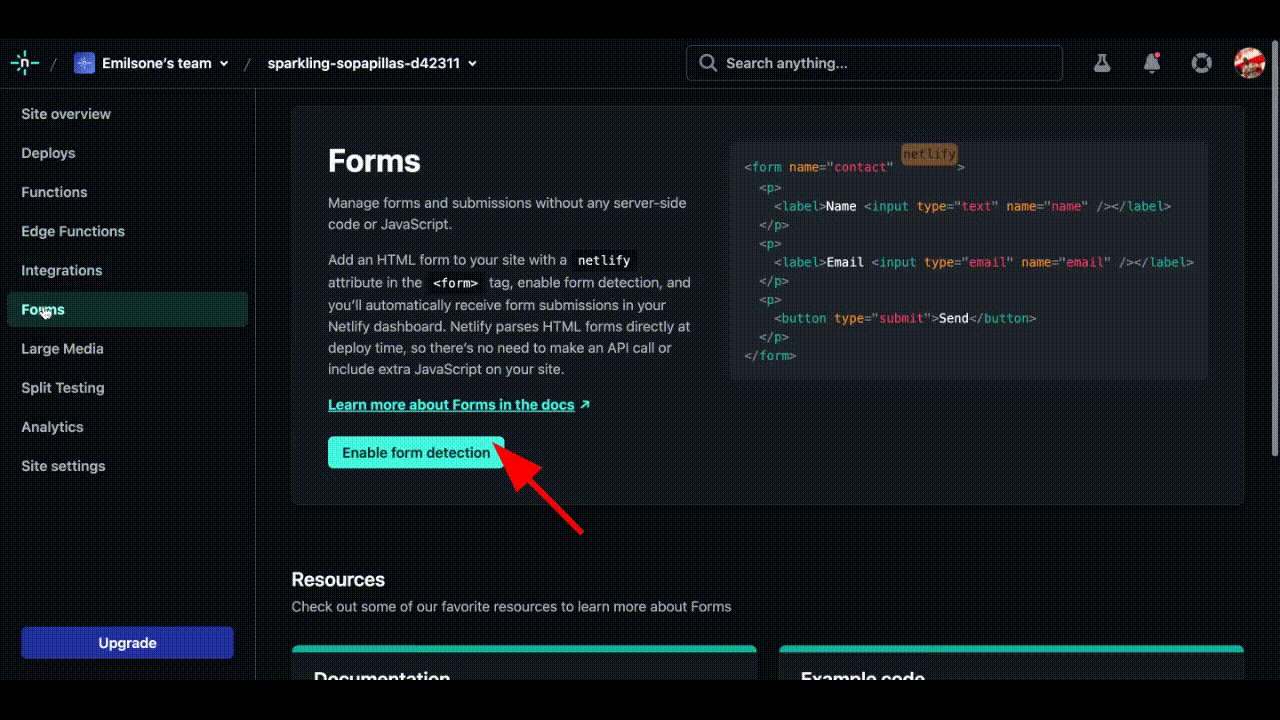
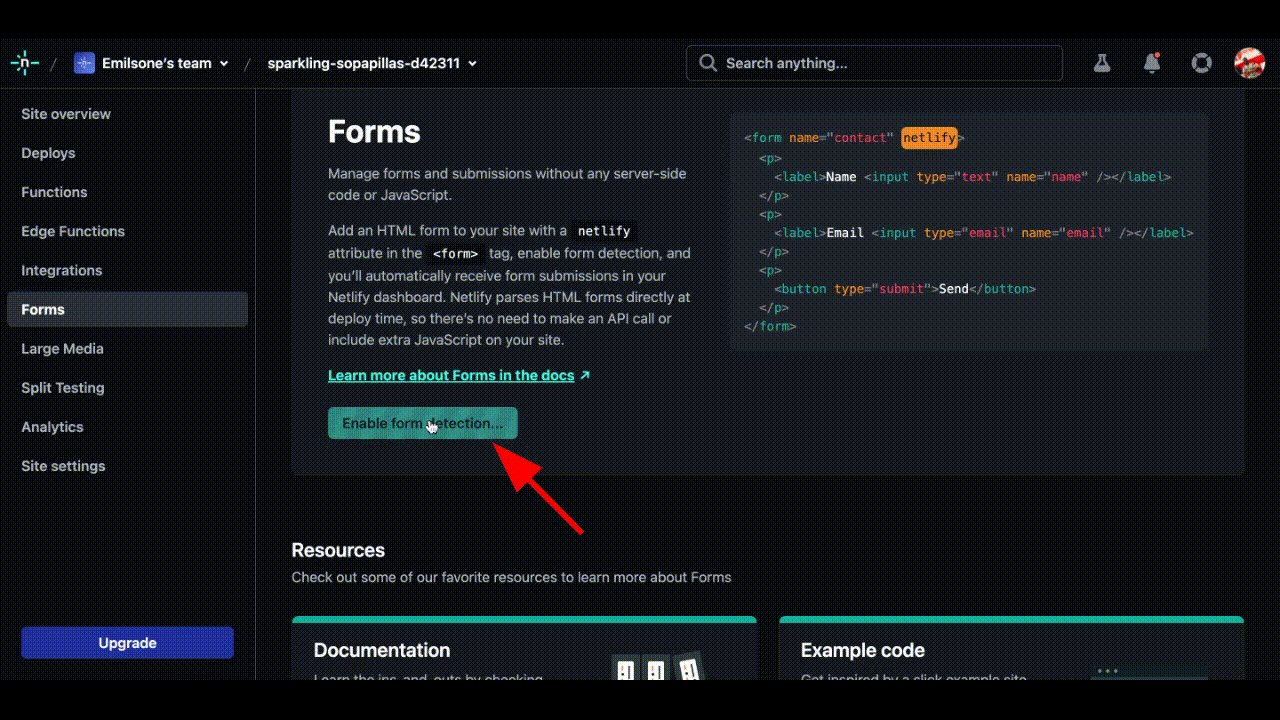
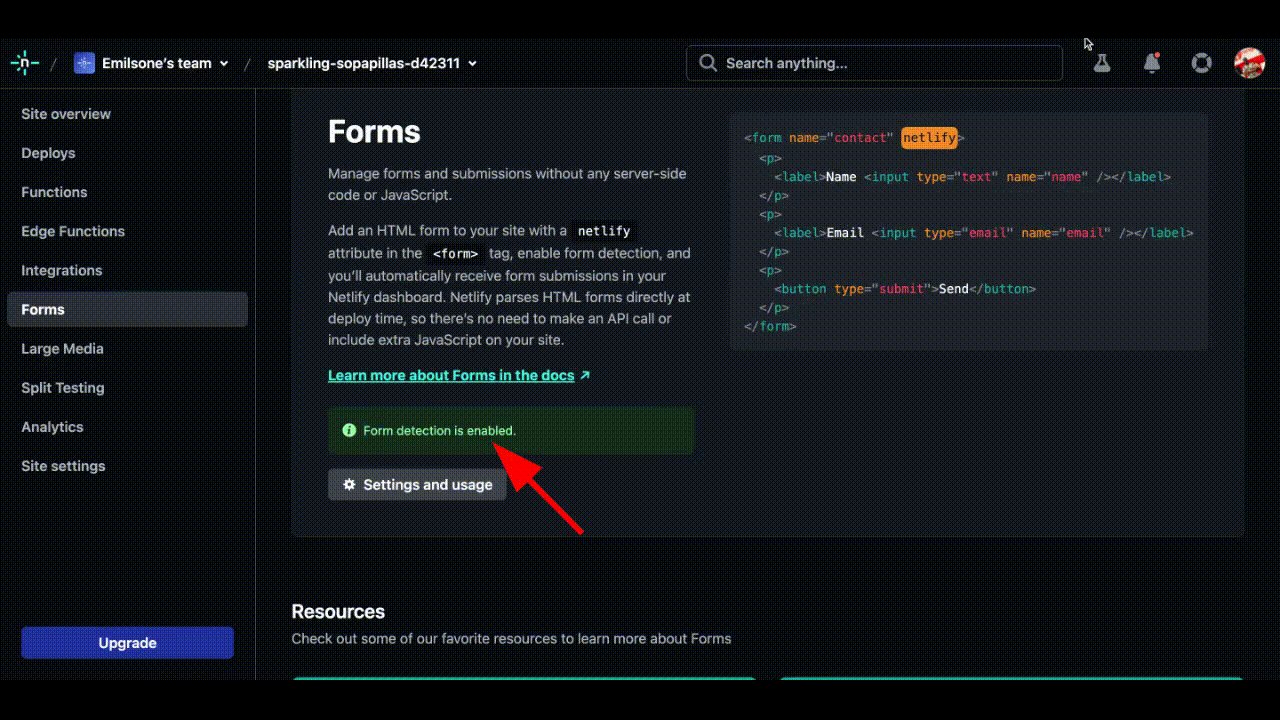
</script>Please remember that after we deploy our form to Netlify, we must enable form detection on our Netlify dashboard to see the data submitted to our form console. Here's an illustration of how to activate form detection:

Conclusion
Forms are the most common approach to adding interactivity to a page while also collecting useful data to further communicate with the audience.
Aside from the form submission, we can also protect our form using Akismet, which filters and restricts spam emails from users.
Jscrambler
The leader in client-side Web security. With Jscrambler, JavaScript applications become self-defensive and capable of detecting and blocking client-side attacks like Magecart.
View All ArticlesMust read next
Building User Registration Form With Reactive Forms in Angular 7
Learn how you can handle forms in Angular 7 web apps by leveraging Reactive Forms and post the reactive form to a REST API endpoint.
January 15, 2019 | By Jay Raj | 7 min read
Advanced Vue Features: Directives, Filters, and Mixins
Some more advanced Vue features can help you solve more specific code needs. In this tutorial, we explore directives, filters, and mixins.
April 13, 2020 | By John Au-Yeung | 9 min read
