Jscrambler 101 — Countermeasures
April 9th, 2024 | By Jscrambler | 7 min read

Last updated on April 9th, 2024
Welcome back to Jscrambler 101! A collection of tutorials on how to use Jscrambler to protect your JavaScript. This tutorial covers Jscrambler version 8.3.
Introduction
Last time, on Jscrambler 101 — Source Maps, we detailed how you can leverage Jscrambler's Source Maps to achieve painless debugging of protected apps.
This time, we’re going to talk about one of Jscrambler's most valuable capabilities: Client-Side Countermeasures. We will show you how to set up these countermeasures and highlight some common use cases where they help you ensure that your applications remain protected.
Countermeasures
As you've read in our previous 101 tutorials, two of Jscrambler's protection layers are Code Locks and Self-Defending.
By locking your code to specific browsers, domains, OS'es, and date ranges, you can prevent someone from breaking the lock and trigger an action when a lock-breaking attempt is made.
The same goes for the self-defending module. This feature prevents someone from trying to debug the code or tamper with it and also enables you to trigger specific actions when these debugging/tampering attempts occur.
These actions, which we call countermeasures, come in seven flavors: Break Application, Custom Callback Function, Delete Cookies, Redirect, Real-Time Notifications, Self-Destruct, and Data Exfiltration Prevention. Let's go over each of them.
Break Application
Breaking the application is Jscrambler's default client-side countermeasure.
The way it works is straightforward: every time that someone tries to break a lock in your code or whenever the self-defending module is triggered, the application will completely stop working.
This behavior is always enabled on the self-defending module.
Custom Callback Function
This countermeasure gives you full control over the desired triggered action.
To get it to work, you need to have a specific function inside your original source code with the desired behavior. Then, you supply the name of that function when setting up the custom callback, and it will be triggered as a countermeasure.
Delete Cookies
The delete cookies functionality immediately deletes all end-user cookies that don't have a path property set nor have been created with the HttpOnly flag.
We will cover a specific use case for this countermeasure further below.
Redirect
As the name implies, with this option you are able to automatically redirect the user to a specified URL, such as a warning page.
This countermeasure is supported for browser versions that were released after Internet Explorer 9 but can be adapted to earlier versions as described in our docs.
Real-Time Notifications
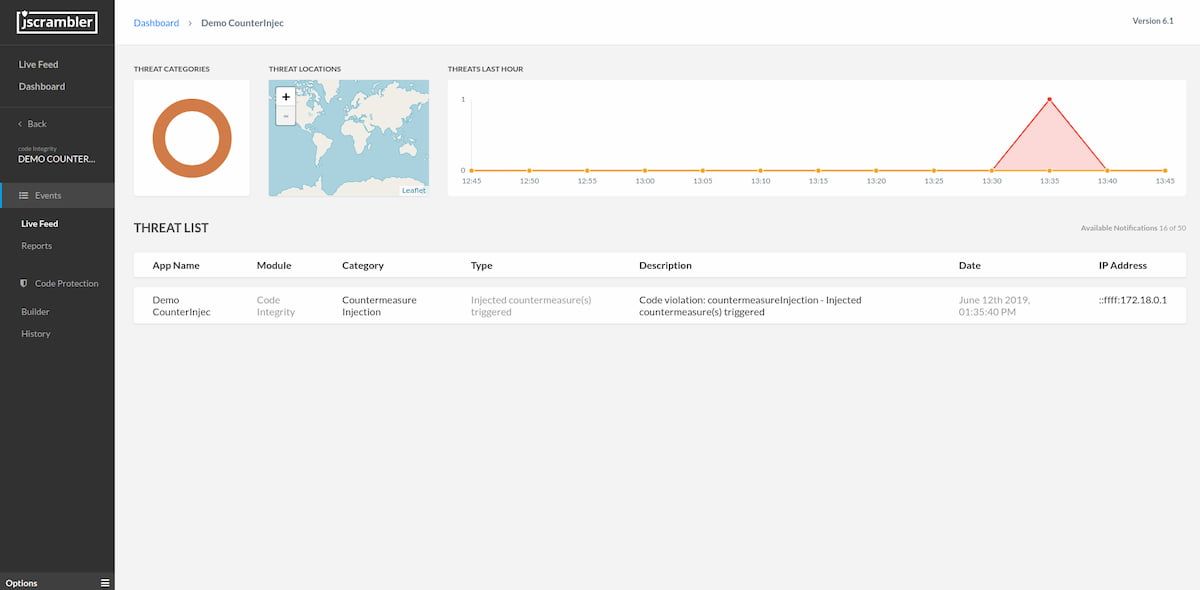
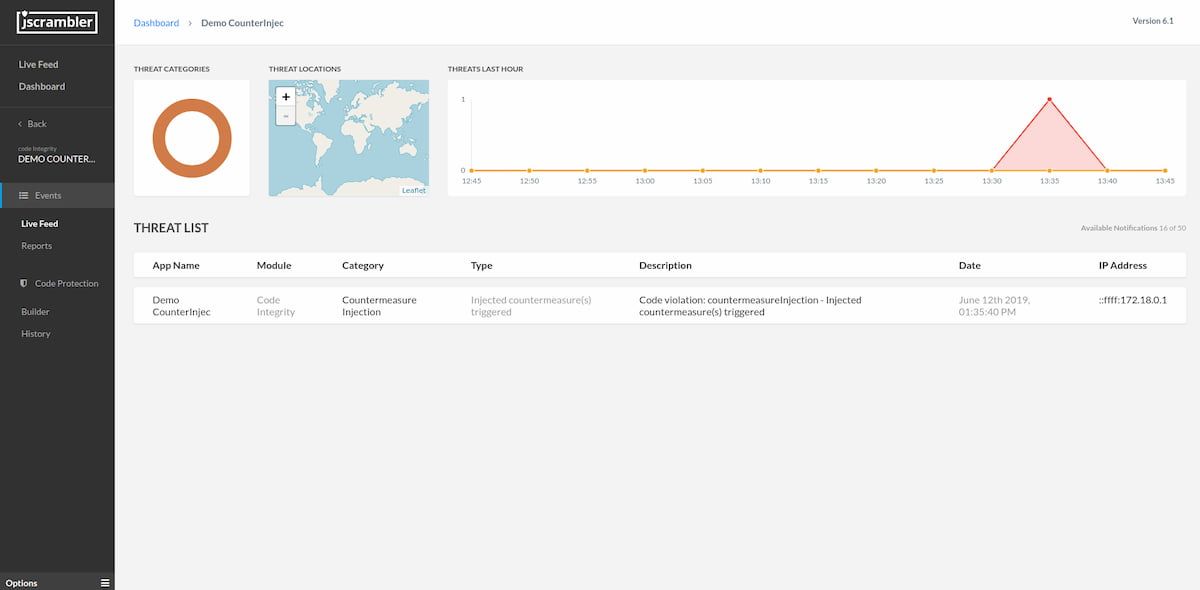
This countermeasure enables you to receive notifications in the Web App's Live Feed whenever a violation occurs to the specified lock or self-defending code.
All instances contain details to enable a better understanding of each violation, as seen below:

Self-Destruct
Self-destruct enables going beyond breaking the app. A combination of actions, such as crashing the memory, destroying the session, and destroying objects, destroys your app and its environment for every malicious user - possibly even crashing the attacker’s machine.
Attackers will lose all progress in a reverse engineering attempt, including all data from the app’s memory and from objects.
Data Exfiltration Prevention
This countermeasure will block the application from sending data to external services as soon as it is triggered. It provides another layer for protecting sensitive data and preventing data leakage, which is especially useful when dealing with data protection use cases.
The Data Exfiltration Prevention works for browsers, Node.js, and hybrid applications (React Native, NativeScript, etc).
Setting Up Countermeasures
Specifying Countermeasures Globally
As we mentioned before, client-side countermeasures are triggered when one of two possible scenarios occurs: either when someone breaks a code lock or when the self-defending module is activated (during a tampering or debugging attempt).
You can set up countermeasures easily via the Jscrambler Web App. When you're on the screen with the application you want to protect, in the Fine-Tuning tab, ensure that you have selected either the self-defending feature or a code lock.
In either case, you'll see a "Countermeasures" section, where you can specify which countermeasures you wish to apply.
.png)
You can also set up countermeasures directly through the Jscrambler CLI and the Jscrambler packages for webpack and gulp. You can specify countermeasures directly in the Jscrambler configuration file, as shown below:
{
"keys": {
"accessKey": "myAccessKey",
"secretKey": "mySecretKey"
},
"applicationId": "myApplicationID",
"params": [
{
"name": "browserLock",
"options": {
"browsers": [
"firefox"
],
"countermeasures": {
"customCallback": "callbackFunction",
"deleteCookies": true,
"realTimeNotifications": true,
"redirect": "https://www.example.com",
"breakApplication": true
}
}
}
],
"areSubscribersOrdered": false,
"applicationTypes": {
"webBrowserApp": true,
"desktopApp": false,
"serverApp": false,
"hybridMobileApp": false,
"javascriptNativeApp": false,
"html5GameApp": false
},
"languageSpecifications": {
"es5": true,
"es6": false,
"es7": false
}
}
Specifying Countermeasures Locally
From Jscrambler 6.1 onwards, countermeasures can be specified and triggered for specific portions of the code by using Countermeasure Injection. This gives you additional control over countermeasures which you can tailor to your specific needs.
To set this up, you have to use code annotations like shown below:
// @jscrambler define countermeasureInjection { countermeasures: { breakApplication: 1, deleteCookies: 1 } } as cmi
// @jscrambler enable cmi
Note that, if you don't specify countermeasures in this code annotation, only Break Application will be applied.
Countermeasures Use Cases
Now that we have covered what countermeasures are and how to set them up, let's go through some examples of use cases where using Jscrambler's countermeasures can be vital to ensure the security and integrity of your applications.
Redirect to the Warning Page
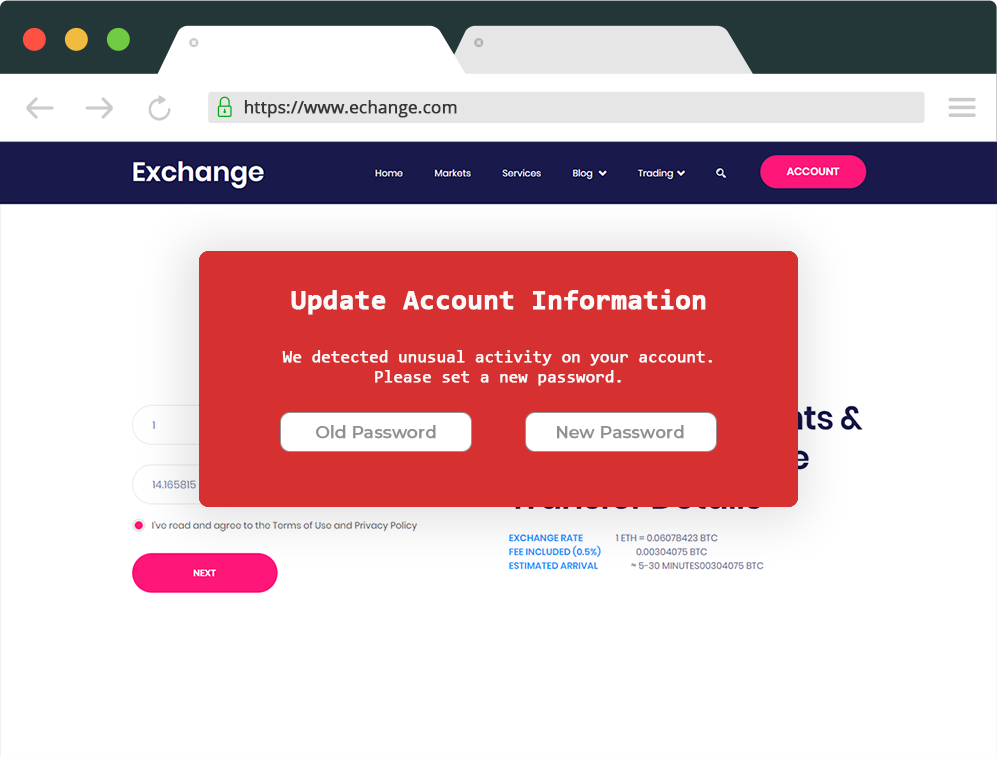
Sophisticated attacks like malvertising or adware try to redirect the users of a legitimate website to a malicious copycat page that asks for user credentials.
One such example would be a cryptocurrency exchange under the domain www.exchange.com. If some users have compromised devices (for example with a malicious browser extension), they may be redirected to an external website that is copying the original one (under a similar domain such as www.echange.com, and the same user interface).
The external website can display a warning asking the user to create a new password or to set up 2FA again. Users may be unaware of the malicious intent and insert the requested data, which is sent to attackers.
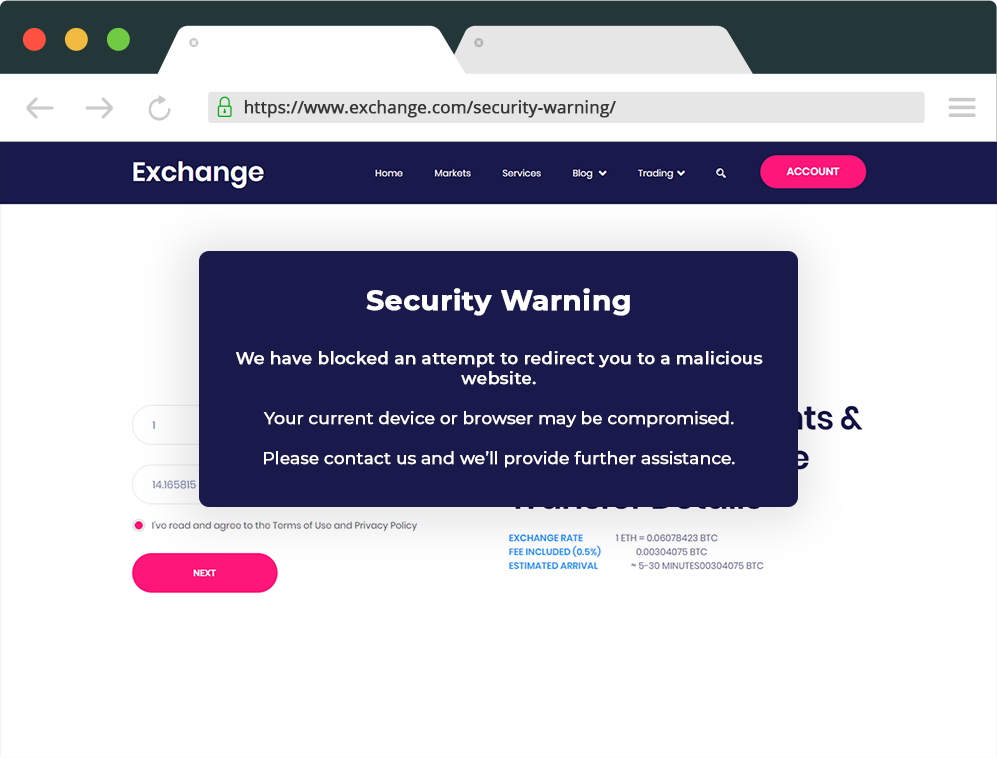
 Now, assuming that this cryptocurrency exchange was using a client-side monitoring solution like Webpage Integrity, it would be possible to set up an automatic redirect when such an attack is detected. So, infected end-users would not reach the malicious website and instead see a warning message such as the one shown below.
Now, assuming that this cryptocurrency exchange was using a client-side monitoring solution like Webpage Integrity, it would be possible to set up an automatic redirect when such an attack is detected. So, infected end-users would not reach the malicious website and instead see a warning message such as the one shown below.

Custom Callback to a SIEM
Picking up on the example above, a redirect to a warning page would be one of many viable countermeasures to be applied.
Another possible reaction mechanism would be to set up a custom callback to an SIEM, with the goal of sending an immediate alert to security teams whenever someone tries to run the code outside of the specified environment.
This would be a valid approach for any of the other locks (domain, OS, browser, and date range) and the self-defending feature as well.
Delete Cookies to Prevent Scraping
Several web apps require authentication in order to access user-specific pages. Imagine a social media platform or even a SaaS web app with a trial plan. In both cases, the user has to log in before accessing the platform's content.
Automated scraping attacks may seek to obtain this (often private) information to feed it to an external platform or exploit the web app itself.
When the attack starts, Jscrambler's anti-tampering features come into play, detecting the tampering attempt and enabling a countermeasure. In this case, an effective one would be to delete cookies — this would immediately end the user session and deny access to private pages.
Custom Callback to Prevent App Features Abuse
For this last use case, let's consider an application with a free and premium mode, such as an HTML5 game.
While the "premium" state is often managed on the server-side, there are several cases where this must be done on the client-side, such as with offline apps.
In these cases, an attacker would be able to easily access the app's core logic, which resides in the JavaScript code. Then, it's a matter of time until the attacker is able to identify how the premium state is managed and force it to "premium" instead of "free". This effectively grants the attacker a tampered version of the app with all the premium features, bypassing the need to pay in order to unlock them.
App developers could set up a custom callback when a tampering or debugging attempt is detected by Jscrambler.
A practical example of this scenario is the tampering of the "Space Shooters" game, which we detailed in our Jscrambler 101 — Self-Defending article.
Custom Anti-Cheat Mechanism with Countermeasure Injection
Let's consider that you have a mobile game that implements a custom anti-cheat mechanism. When a cheater is detected, using a Jscrambler countermeasure injection, you could also set the code to supplement the custom anti-cheat actions with existing countermeasures:
if (detectCheat()) {
customAntiCheat();
// @jscrambler define countermeasureInjection { countermeasures: { breakApplication: 0, realTimeNotifications: 1 } } as cmi
// @jscrambler enable cmi
}
By setting realTimeNotifications: 1, every time this injected countermeasure is triggered, it will also appear in your Jscrambler Live Feed, with details of the incident.

Conclusion
And we're done! Now you can unleash the full power of using Client-Side Countermeasures to protect your applications.
Feel free to proceed to one of our other 101 Tutorials:
Jscrambler 101 — Code Annotations (Code Performance)
Jscrambler 101 — Profiling (Code Performance)
Enjoy your testing and start protecting your Applications ASAP! If you have any additional questions, feel free to contact us.
Jscrambler
The leader in client-side Web security. With Jscrambler, JavaScript applications become self-defensive and capable of detecting and blocking client-side attacks like Magecart.
View All ArticlesMust read next
Jscrambler 101 - Code Locks
Welcome back to our 101 tutorials on how to use Jscrambler to protect your JavaScript. This time, we’re going to explore Code Locks.
August 16, 2023 | By Jscrambler | 4 min read
Jscrambler 101 — Self Defending
Welcome back to our 101 tutorials on how to use Jscrambler to protect your JavaScript. This time, we’re going to talk about Self Defending.
November 14, 2023 | By Jscrambler | 3 min read
